The Pitfalls of Image Scaling: Understanding the Challenges
Scaling images is a common practice in various fields, including graphic design, digital photography, and web development. However, scaling images can be a delicate process, and if not done correctly, can result in a loss of image quality. One of the primary concerns when scaling images is the potential for pixelation, which can make the image appear blurry or distorted. This is particularly problematic when scaling images up, as the pixels become more noticeable, leading to a decrease in image clarity.
Another challenge associated with image scaling is the loss of detail. When an image is scaled down, the pixels are compressed, which can cause the image to lose its sharpness and definition. This can be particularly noticeable in images with intricate details, such as textures or patterns. Furthermore, scaling images can also affect the color accuracy, leading to a loss of vibrancy and depth.
To avoid these issues, it’s essential to understand the importance of scaling images without losing quality. This requires a combination of technical knowledge and attention to detail. By selecting the right scaling algorithm and adjusting the image resolution, individuals can ensure that their images remain crisp, clear, and vibrant, even after scaling. In the next section, we’ll explore the different image scaling algorithms available and discuss their strengths and weaknesses.
Choosing the Right Image Scaling Algorithm
When it comes to scaling images, the choice of algorithm can significantly impact the final result. There are several image scaling algorithms available, each with its strengths and weaknesses. Understanding the differences between these algorithms is crucial to achieving high-quality image scaling.
The nearest-neighbor algorithm is a simple and fast method that uses the nearest pixel to determine the color of the new pixel. While this algorithm is quick and efficient, it can produce a pixelated effect, especially when scaling up. This algorithm is best suited for scaling down images or for applications where speed is more important than image quality.
The bilinear interpolation algorithm is a more advanced method that uses a weighted average of the surrounding pixels to determine the color of the new pixel. This algorithm produces a smoother and more detailed image than the nearest-neighbor algorithm, but it can still produce some artifacts, especially when scaling up. Bilinear interpolation is a good choice for scaling images that require a moderate level of detail and quality.
The bicubic interpolation algorithm is a high-quality method that uses a complex mathematical formula to determine the color of the new pixel. This algorithm produces a highly detailed and smooth image, making it ideal for scaling up images or for applications where high-quality is essential. However, bicubic interpolation can be slower and more computationally intensive than other algorithms.
When choosing an image scaling algorithm, it’s essential to consider the specific requirements of the project. For example, if speed is critical, the nearest-neighbor algorithm may be the best choice. However, if high-quality is essential, the bicubic interpolation algorithm may be a better option. By selecting the right algorithm and adjusting the image resolution, individuals can ensure that their images remain crisp, clear, and vibrant, even after scaling.
How to Scale Images without Losing Quality: Best Practices
To scale images without losing quality, it’s essential to follow best practices that ensure optimal results. Here are some step-by-step instructions to help you achieve high-quality image scaling:
Step 1: Choose the Right Scaling Algorithm
Select the scaling algorithm that best suits your needs. As discussed earlier, the nearest-neighbor algorithm is fast but may produce pixelation, while the bicubic interpolation algorithm is slower but produces high-quality results.
Step 2: Use Image Editing Software
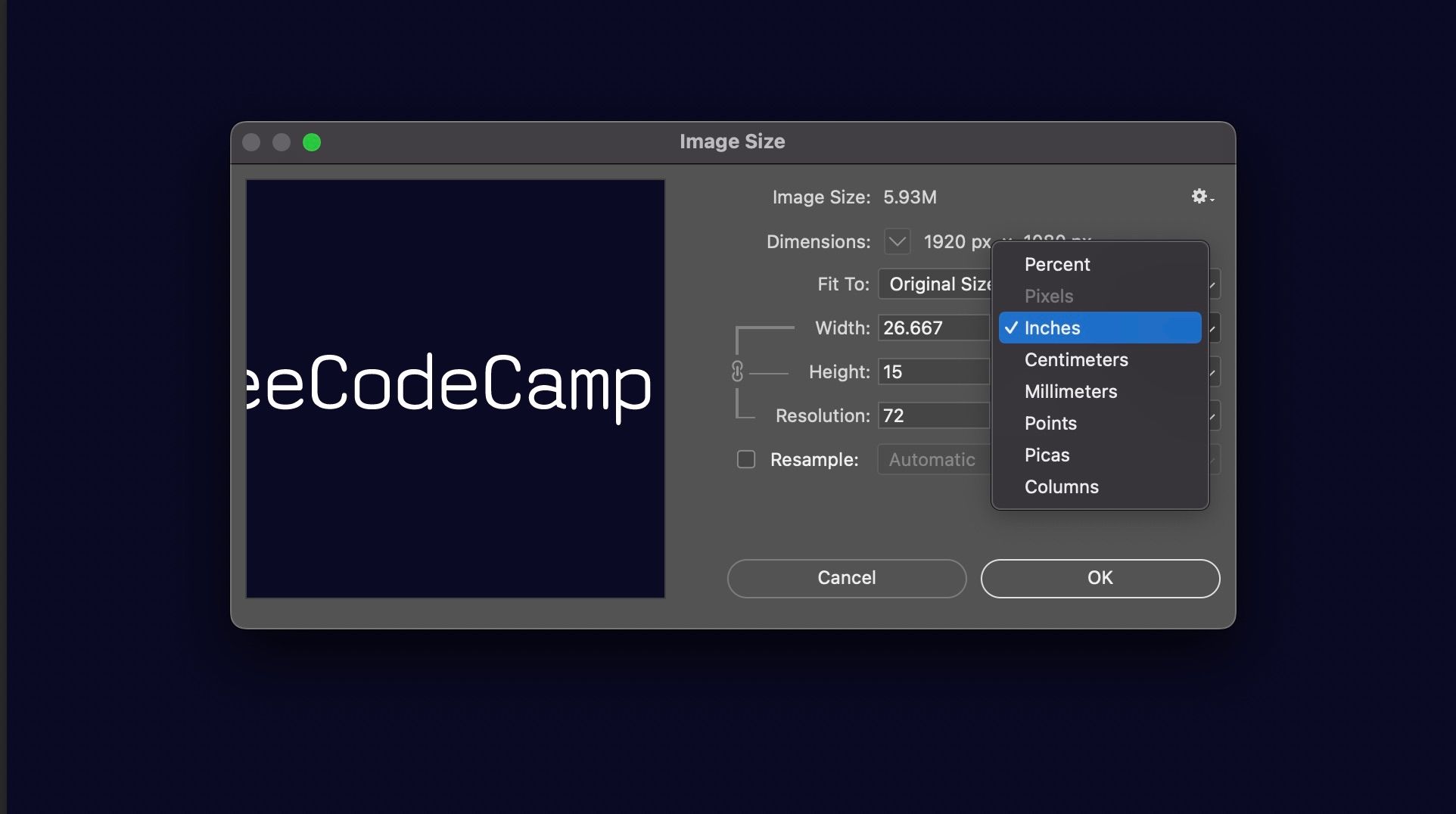
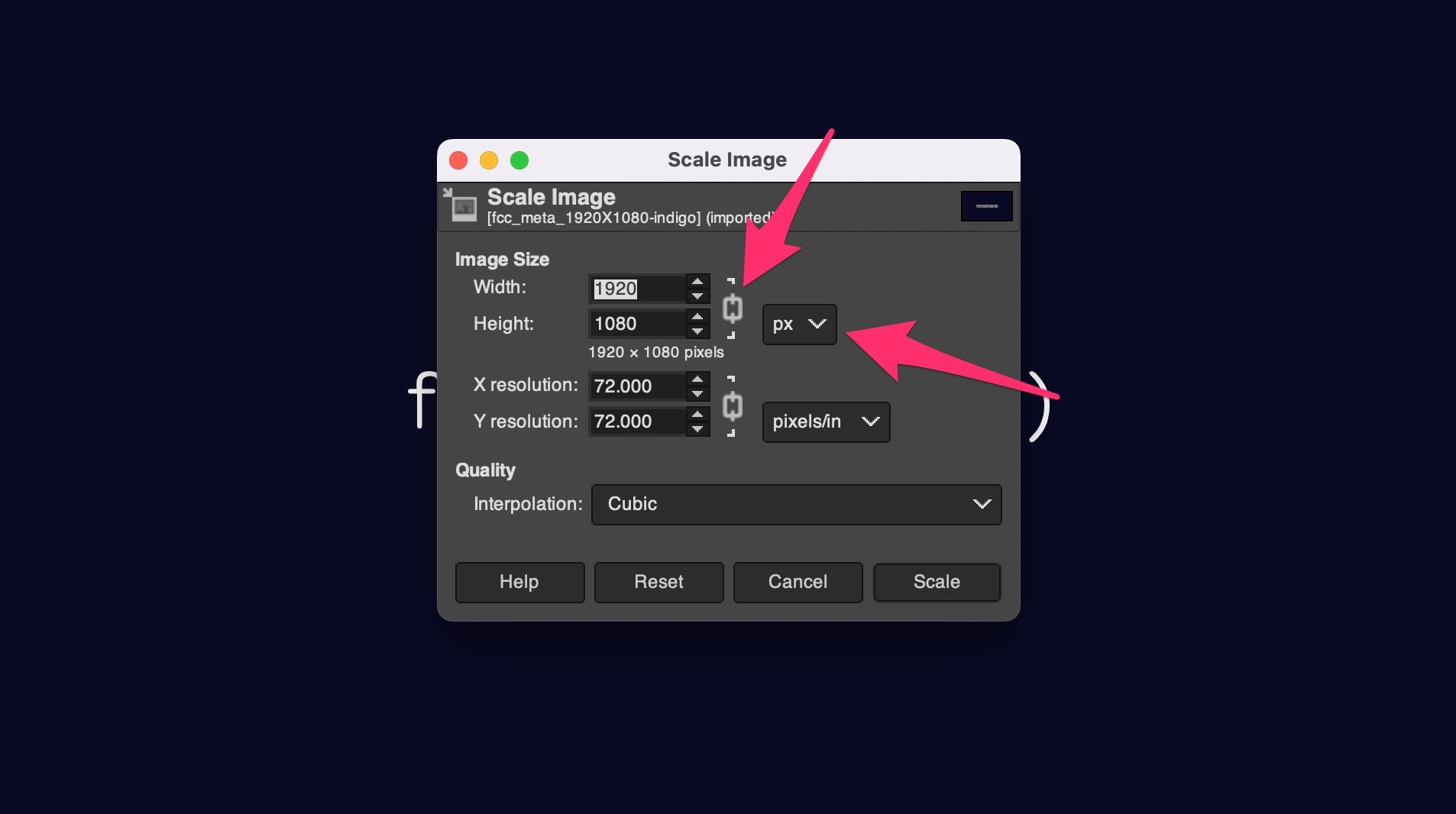
Utilize image editing software such as Adobe Photoshop or GIMP to scale your images. These software programs offer advanced features and tools that can help you achieve optimal results.
Step 3: Adjust Settings for Optimal Results
Adjust the settings in your image editing software to optimize the scaling process. This may include adjusting the resolution, DPI, and PPI to ensure that the image is scaled correctly.
Step 4: Use Image Sharpening Techniques
Apply image sharpening techniques to enhance the clarity and detail of the scaled image. This can be done using the “Unsharp Mask” filter in Adobe Photoshop or the “Sharpen” tool in GIMP.
Step 5: Save the Image in the Right Format
Save the scaled image in the right format to ensure that it is optimized for its intended use. For example, if the image is for web use, save it as a JPEG or PNG file. If the image is for print use, save it as a TIFF or PSD file.
By following these best practices, you can ensure that your images are scaled without losing quality. Remember to always use the right scaling algorithm, adjust settings for optimal results, and apply image sharpening techniques to enhance the clarity and detail of the scaled image.
The Role of Image Resolution in Scaling: Understanding DPI and PPI
Image resolution plays a crucial role in scaling images without losing quality. Two key factors that affect image resolution are DPI (dots per inch) and PPI (pixels per inch). Understanding the relationship between these two factors is essential to achieving optimal results when scaling images.
DPI refers to the number of dots that a printer can produce within a linear inch. It is a measure of the printer’s resolution and is typically used to describe the resolution of printed images. PPI, on the other hand, refers to the number of pixels that are displayed within a linear inch on a digital screen. It is a measure of the screen’s resolution and is typically used to describe the resolution of digital images.
When scaling images, it’s essential to consider both DPI and PPI to ensure that the image is optimized for its intended use. For example, if an image is intended for print use, it’s best to use a high DPI setting (such as 300 DPI) to ensure that the image is printed with high quality. On the other hand, if an image is intended for web use, a lower PPI setting (such as 72 PPI) may be sufficient.
Adjusting the resolution of an image can also affect its quality. When scaling an image up, it’s best to use a high-resolution image to ensure that the image remains clear and detailed. When scaling an image down, it’s best to use a lower-resolution image to avoid pixelation and blurriness.
In addition to DPI and PPI, other factors such as image compression and file format can also affect the quality of a scaled image. By understanding the relationship between these factors and adjusting them accordingly, individuals can ensure that their images are scaled without losing quality.
Image Scaling Software: A Comparison of Popular Tools
When it comes to scaling images, having the right software can make all the difference. There are many image scaling software programs available, each with its own strengths and weaknesses. In this section, we’ll review and compare some of the most popular image scaling software programs, including Adobe Photoshop, GIMP, and online tools like Canva and PicMonkey.
Adobe Photoshop is a professional-grade image editing software that offers advanced image scaling capabilities. It supports a wide range of image formats, including JPEG, PNG, and TIFF, and offers a variety of scaling algorithms, including bicubic interpolation and nearest-neighbor. Photoshop also offers a range of tools and features that can help you achieve high-quality image scaling, including image sharpening and noise reduction.
GIMP is a free and open-source image editing software that offers many of the same features as Adobe Photoshop. It supports a wide range of image formats and offers a variety of scaling algorithms, including bicubic interpolation and nearest-neighbor. GIMP also offers a range of tools and features that can help you achieve high-quality image scaling, including image sharpening and noise reduction.
Canva is an online graphic design software that offers a range of image scaling tools and features. It supports a wide range of image formats, including JPEG, PNG, and TIFF, and offers a variety of scaling algorithms, including bicubic interpolation and nearest-neighbor. Canva also offers a range of tools and features that can help you achieve high-quality image scaling, including image sharpening and noise reduction.
PicMonkey is another online image editing software that offers a range of image scaling tools and features. It supports a wide range of image formats, including JPEG, PNG, and TIFF, and offers a variety of scaling algorithms, including bicubic interpolation and nearest-neighbor. PicMonkey also offers a range of tools and features that can help you achieve high-quality image scaling, including image sharpening and noise reduction.
When choosing an image scaling software, it’s essential to consider your specific needs and requirements. If you’re a professional graphic designer or photographer, Adobe Photoshop may be the best choice. However, if you’re looking for a free and open-source alternative, GIMP may be a better option. If you’re looking for an online solution, Canva or PicMonkey may be a good choice.
Real-World Examples: Scaling Images for Web and Print
Scaling images for different applications can be a challenging task, especially when it comes to maintaining quality. In this section, we’ll provide real-world examples of scaling images for web design, print media, and social media, and discuss the specific challenges and considerations for each use case.
Web Design: Scaling Images for Responsive Websites
When designing a responsive website, it’s essential to scale images to ensure they look great on different devices and screen sizes. One common challenge is scaling images to fit different aspect ratios without losing quality. To overcome this, designers can use image scaling algorithms like bicubic interpolation, which can help maintain image quality even when scaling up or down.
Print Media: Scaling Images for High-Quality Prints
When scaling images for print media, it’s crucial to maintain high-quality resolution to ensure the image looks great in print. One common challenge is scaling images to fit different paper sizes and orientations without losing quality. To overcome this, designers can use image scaling algorithms like nearest-neighbor, which can help maintain image quality even when scaling up or down.
Social Media: Scaling Images for Different Platforms
When scaling images for social media, it’s essential to consider the different platform requirements and limitations. For example, Facebook and Twitter have different image size requirements, and Instagram has a square aspect ratio. To overcome this, designers can use image scaling algorithms like bilinear interpolation, which can help maintain image quality even when scaling up or down.
By considering the specific challenges and considerations for each use case, designers can scale images effectively and maintain high-quality resolution. Whether it’s for web design, print media, or social media, scaling images without losing quality requires a combination of technical knowledge and attention to detail.
Tips for Scaling Images with Text and Graphics
Scaling images that contain text and graphics can be a challenging task, especially when it comes to maintaining quality. Here are some tips to help you scale images with text and graphics without losing quality:
Preserving Font Quality
When scaling images with text, it’s essential to preserve font quality to ensure that the text remains legible. One way to do this is to use a font scaling algorithm that is designed to maintain font quality, such as the “ClearType” algorithm in Adobe Photoshop.
Avoiding Moiré Patterns
Moiré patterns can occur when scaling images with graphics, especially when the graphics contain fine details or patterns. To avoid moiré patterns, use a scaling algorithm that is designed to reduce moiré patterns, such as the “Bicubic Sharper” algorithm in Adobe Photoshop.
Maintaining Graphic Integrity
When scaling images with graphics, it’s essential to maintain graphic integrity to ensure that the graphics remain sharp and clear. One way to do this is to use a scaling algorithm that is designed to maintain graphic integrity, such as the “Nearest Neighbor” algorithm in Adobe Photoshop.
Using Image Editing Software
Image editing software, such as Adobe Photoshop, can be used to scale images with text and graphics without losing quality. These software programs offer a range of scaling algorithms and tools that can help you achieve high-quality results.
By following these tips, you can scale images with text and graphics without losing quality. Remember to always use the right scaling algorithm, preserve font quality, avoid moiré patterns, and maintain graphic integrity to achieve the best results.
Conclusion: Scaling Images without Losing Quality
In conclusion, scaling images without losing quality requires a combination of technical knowledge and attention to detail. By understanding the common problems associated with image scaling, choosing the right scaling algorithm, and using image editing software, individuals can achieve high-quality results.
It’s also important to consider the role of image resolution, DPI, and PPI in scaling images, as well as the specific challenges and considerations for different applications, such as web design, print media, and social media.
By following the tips and best practices outlined in this article, individuals can master the art of image scaling and achieve high-quality results. Remember to always use the right scaling algorithm, preserve font quality, avoid moiré patterns, and maintain graphic integrity to achieve the best results.
Finally, practice and experimentation are key to mastering image scaling. Don’t be afraid to try different techniques and software tools to find what works best for you. With patience and practice, you can achieve high-quality image scaling and take your images to the next level.