Why Image Scaling is Crucial in Digital Media
In today’s digital landscape, high-quality images play a vital role in capturing users’ attention and enhancing their overall experience. Whether it’s a website, social media platform, or advertising campaign, images are often the first thing that grabs a user’s attention. However, with the ever-increasing demand for visual content, it’s essential to ensure that images are optimized for various digital media applications. This is where image scaling comes into play.
Image scaling is the process of resizing an image to fit a specific resolution or dimension without compromising its quality. When done correctly, image scaling can help maintain the integrity of the image, ensuring that it looks sharp and clear on various devices and platforms. On the other hand, poor image scaling can lead to a loss of quality, resulting in a blurry or pixelated image that can negatively impact user experience.
In the context of web design, image scaling is crucial for ensuring that images are optimized for different screen sizes and devices. With the rise of mobile devices, it’s essential to ensure that images are scaled correctly to fit smaller screens without sacrificing quality. Similarly, in social media, image scaling is vital for ensuring that images are displayed correctly across various platforms and devices.
In advertising, image scaling is critical for ensuring that images are displayed correctly across different mediums, including billboards, print ads, and digital displays. Poor image scaling can result in a loss of quality, which can negatively impact the effectiveness of the ad campaign.
By scaling images without losing quality, businesses and individuals can ensure that their visual content is displayed correctly across various digital media applications, enhancing user experience and engagement. Whether it’s a website, social media platform, or advertising campaign, image scaling is an essential step in maintaining the integrity of images and ensuring that they look their best.
Understanding Image Resolution and Compression
When it comes to scaling images without losing quality, understanding image resolution and compression is crucial. Image resolution refers to the number of pixels that make up an image, with higher resolutions resulting in more detailed and clearer images. However, higher resolutions also result in larger file sizes, which can impact page load times and user experience.
Image compression, on the other hand, is the process of reducing the file size of an image without compromising its quality. There are two main types of image compression: lossless and lossy. Lossless compression reduces the file size of an image without discarding any of the image data, while lossy compression discards some of the image data to achieve a smaller file size.
When it comes to image file formats, there are several options available, each with its own strengths and weaknesses. JPEG (Joint Photographic Experts Group) is a popular file format for photographs and images with many colors, as it uses lossy compression to achieve a smaller file size. PNG (Portable Network Graphics) is a lossless file format that is ideal for images with transparent backgrounds or text, as it preserves the image data and results in a higher quality image. GIF (Graphics Interchange Format) is a lossless file format that is commonly used for animations and images with a limited color palette.
When scaling images, it’s essential to consider the image resolution and compression to ensure that the image is displayed correctly and without sacrificing quality. By understanding the different image file formats and compression methods, you can make informed decisions about how to scale your images without losing quality.
For example, if you’re scaling an image for web use, you may want to consider using a JPEG file format with a moderate level of compression to achieve a balance between file size and image quality. On the other hand, if you’re scaling an image for print use, you may want to consider using a PNG file format with lossless compression to preserve the image data and result in a higher quality image.
By taking the time to understand image resolution and compression, you can ensure that your images are scaled correctly and displayed without sacrificing quality, resulting in a better user experience and increased engagement.
How to Scale an Image without Losing Quality: Best Practices
Scaling an image without losing quality requires a combination of technical skills and attention to detail. Here are some step-by-step instructions on how to scale an image without sacrificing quality, using image editing software like Adobe Photoshop and online tools like Canva.
Step 1: Choose the Right Image Editing Software
When it comes to scaling images, the right software can make all the difference. Adobe Photoshop is a popular choice among professionals, but online tools like Canva and GIMP can also produce high-quality results.
Step 2: Open the Image and Check the Resolution
Before scaling the image, check the resolution to ensure it’s suitable for the intended use. A higher resolution image will generally produce better results when scaled up, but may result in a larger file size.
Step 3: Use the Correct Scaling Method
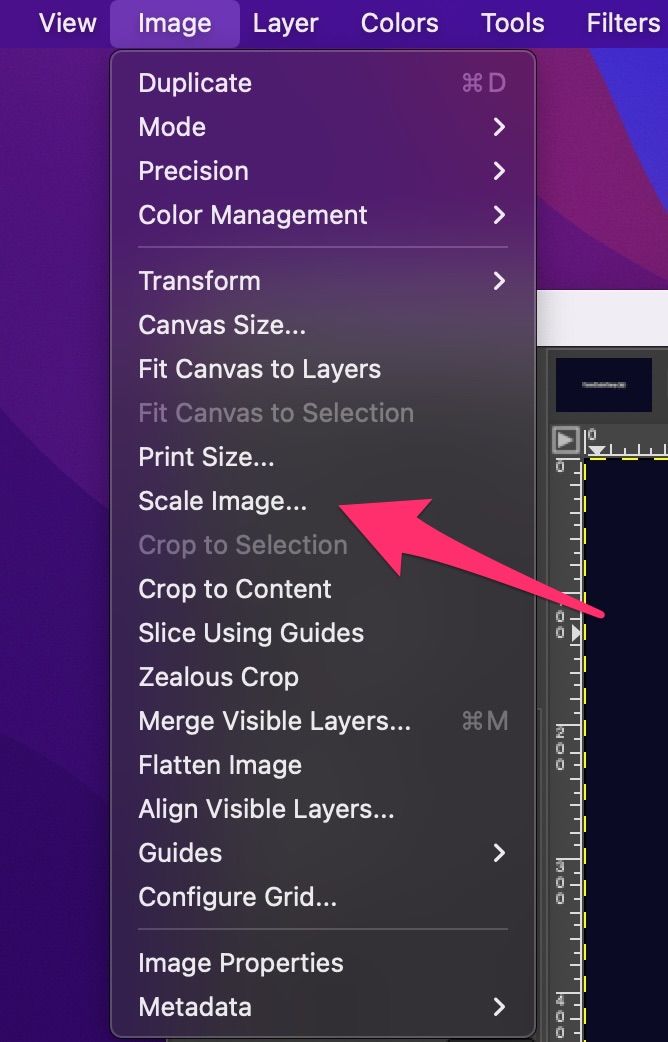
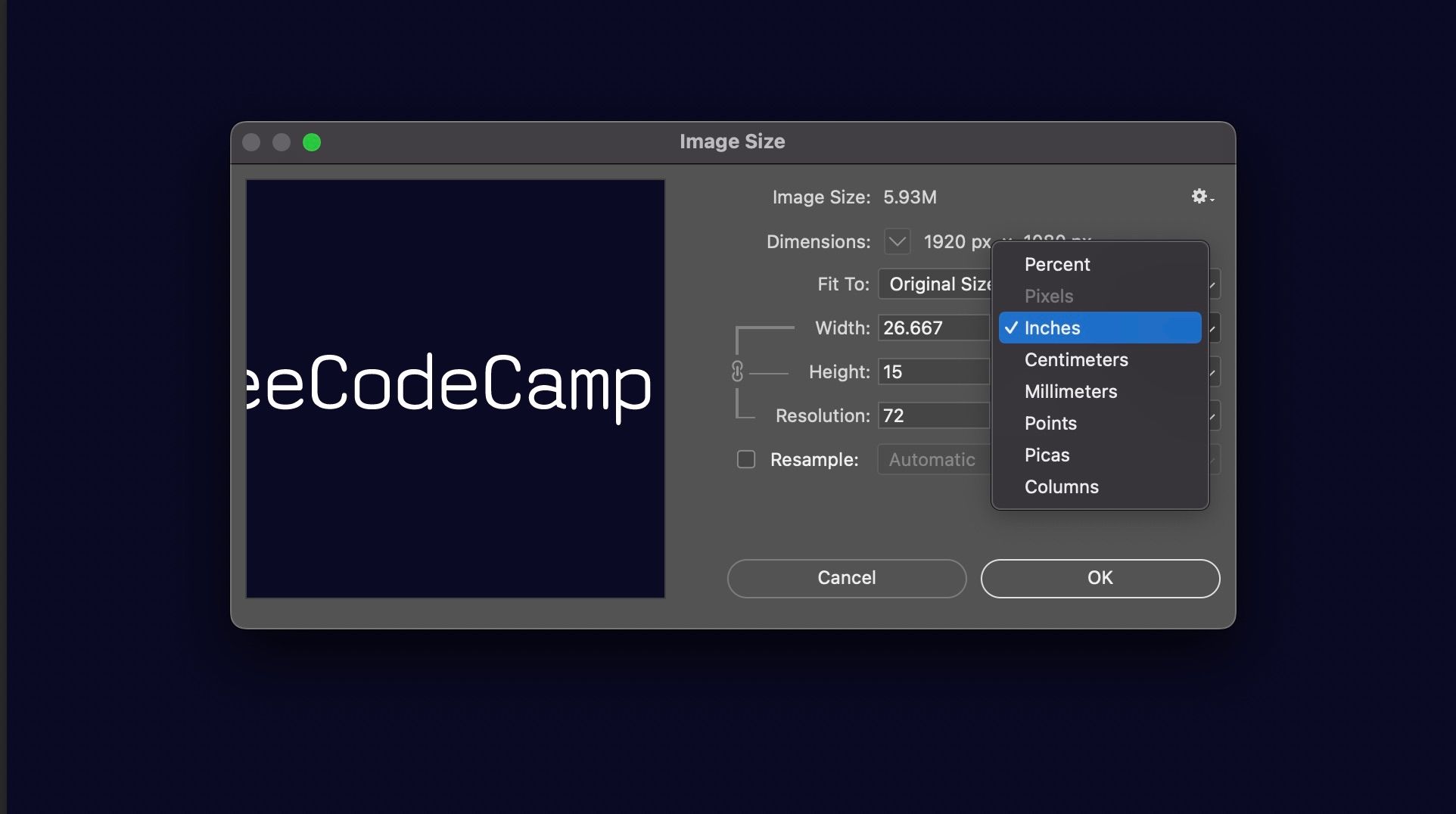
When scaling an image, it’s essential to use the correct scaling method to avoid losing quality. The “Image Size” dialog box in Adobe Photoshop allows you to scale the image while maintaining the aspect ratio. Online tools like Canva also offer a range of scaling options, including “Scale” and “Resize”.
Step 4: Apply Sharpening and Noise Reduction
After scaling the image, apply sharpening and noise reduction techniques to enhance the image quality. Adobe Photoshop’s “Unsharp Mask” filter can help sharpen the image, while the “Noise Reduction” filter can reduce unwanted noise.
Step 5: Save the Image in the Optimal File Format
Finally, save the scaled image in the optimal file format for the intended use. JPEG is a popular choice for web use, while PNG is better suited for images with transparent backgrounds.
By following these steps and using the right software and techniques, you can scale an image without losing quality and achieve professional-looking results.
Additionally, here are some tips to keep in mind when scaling images:
Use the “Constrain Proportions” option to maintain the aspect ratio when scaling the image.
Avoid over-scaling the image, as this can result in a loss of quality.
Use image compression techniques, such as JPEG compression, to reduce the file size of the scaled image.
Experiment with different scaling methods and techniques to find the best approach for your specific image.
The Role of Interpolation in Image Scaling
Interpolation is a critical aspect of image scaling, as it determines how the image is resized and how the pixels are rearranged. In essence, interpolation is the process of creating new pixels to fill in the gaps between existing pixels when an image is scaled up or down.
There are several interpolation methods used in image scaling, each with its own strengths and weaknesses. The most common interpolation methods include:
Nearest-Neighbor Interpolation: This method involves selecting the nearest pixel to the new pixel location and copying its value. This method is fast and efficient but can result in a loss of image quality, particularly when scaling up.
Bilinear Interpolation: This method involves calculating the average value of the four nearest pixels to the new pixel location. This method is more accurate than nearest-neighbor interpolation but can still result in a loss of image quality.
Bicubic Interpolation: This method involves calculating the average value of the 16 nearest pixels to the new pixel location. This method is the most accurate of the three but can be computationally intensive.
The choice of interpolation method depends on the specific image scaling task and the desired level of image quality. For example, when scaling up an image, bicubic interpolation may be the best choice to maintain image quality. However, when scaling down an image, nearest-neighbor interpolation may be sufficient.
In addition to the interpolation method, the scaling algorithm used can also affect image quality. Some scaling algorithms, such as the Lanczos algorithm, use a combination of interpolation methods to produce high-quality results.
When scaling images, it’s essential to consider the interpolation method and scaling algorithm used to ensure that the image is resized correctly and without sacrificing quality. By understanding the role of interpolation in image scaling, you can make informed decisions about how to scale your images and achieve professional-looking results.
Furthermore, some image editing software, such as Adobe Photoshop, allows you to choose the interpolation method and scaling algorithm used when scaling an image. This level of control can be particularly useful when working with high-quality images that require precise scaling.
Top Image Scaling Tools and Software
When it comes to scaling images without losing quality, having the right tools and software can make all the difference. Here are some of the top image scaling tools and software available, including Adobe Photoshop, GIMP, and online tools like TinyPNG and ShortPixel.
Adobe Photoshop: Adobe Photoshop is a professional-grade image editing software that offers advanced image scaling capabilities. With Photoshop, you can scale images using various interpolation methods, including nearest-neighbor, bilinear, and bicubic interpolation.
GIMP: GIMP (GNU Image Manipulation Program) is a free and open-source image editing software that offers many of the same features as Adobe Photoshop. GIMP also offers advanced image scaling capabilities, including support for various interpolation methods.
TinyPNG: TinyPNG is an online image compression tool that uses advanced algorithms to compress images without sacrificing quality. TinyPNG supports various image formats, including JPEG, PNG, and GIF.
ShortPixel: ShortPixel is another online image compression tool that uses advanced algorithms to compress images without sacrificing quality. ShortPixel supports various image formats, including JPEG, PNG, and GIF.
Canva: Canva is a popular online graphic design platform that offers a range of image editing tools, including image scaling. Canva’s image scaling tool allows you to scale images using various interpolation methods, including nearest-neighbor, bilinear, and bicubic interpolation.
ImageOptim: ImageOptim is a free online image compression tool that uses advanced algorithms to compress images without sacrificing quality. ImageOptim supports various image formats, including JPEG, PNG, and GIF.
When choosing an image scaling tool or software, consider the following factors:
Image quality: Look for tools and software that offer advanced image scaling capabilities and support for various interpolation methods.
File format support: Consider the types of image files you need to scale and choose a tool or software that supports those formats.
Ease of use: Choose a tool or software that is easy to use and offers a user-friendly interface.
Cost: Consider the cost of the tool or software and whether it fits within your budget.
By choosing the right image scaling tool or software, you can ensure that your images are scaled correctly and without sacrificing quality.
Common Mistakes to Avoid When Scaling Images
When scaling images, it’s easy to make mistakes that can compromise the quality of the image. Here are some common mistakes to avoid when scaling images:
Over-Compression: Over-compressing an image can result in a loss of quality and a “blocky” or “pixelated” appearance. To avoid this, use a moderate level of compression and test the image at different compression levels to find the optimal balance between file size and image quality.
Incorrect Interpolation Methods: Using the wrong interpolation method can result in a loss of image quality. For example, using nearest-neighbor interpolation when scaling up an image can result in a “blocky” or “pixelated” appearance. To avoid this, use the correct interpolation method for the specific scaling task.
Neglecting to Save Images in the Optimal File Format: Saving an image in the wrong file format can result in a loss of quality and a larger file size. For example, saving a photograph as a GIF file can result in a loss of color depth and a larger file size. To avoid this, save images in the optimal file format for the specific use case.
Not Considering the Aspect Ratio: Scaling an image without considering the aspect ratio can result in a distorted or “stretched” appearance. To avoid this, always consider the aspect ratio when scaling an image and use the correct scaling method to maintain the original proportions.
Not Testing the Image: Not testing the image after scaling can result in a loss of quality or other issues that may not be immediately apparent. To avoid this, always test the image after scaling and make any necessary adjustments to ensure the optimal quality.
By avoiding these common mistakes, you can ensure that your images are scaled correctly and without sacrificing quality. Remember to always use the correct interpolation method, save images in the optimal file format, consider the aspect ratio, and test the image after scaling to ensure the best possible results.
In addition to avoiding these common mistakes, it’s also important to consider the specific use case and requirements of the image. For example, if you’re scaling an image for web use, you may need to consider factors such as file size, image compression, and responsive design. By taking the time to consider these factors and avoid common mistakes, you can ensure that your images are scaled correctly and without sacrificing quality.
Optimizing Images for Web and Mobile Devices
When it comes to optimizing images for web and mobile devices, there are several techniques you can use to ensure that your images are displayed correctly and without sacrificing quality. Here are some tips to help you optimize your images:
Use Responsive Images: Responsive images are images that are designed to adapt to different screen sizes and devices. By using responsive images, you can ensure that your images are displayed correctly on a variety of devices, from desktop computers to mobile phones.
Use Lazy Loading: Lazy loading is a technique that involves loading images only when they are needed. This can help to improve page load times and reduce the amount of data that needs to be transferred. By using lazy loading, you can ensure that your images are loaded quickly and efficiently.
Use Image Compression Techniques: Image compression techniques, such as JPEG compression, can help to reduce the file size of your images without sacrificing quality. By using image compression techniques, you can ensure that your images are displayed correctly and without sacrificing quality.
Use Image Optimization Tools: There are several image optimization tools available that can help you optimize your images for web and mobile devices. These tools can help you to compress your images, resize them, and optimize them for different devices.
Test Your Images: Finally, it’s essential to test your images to ensure that they are displayed correctly on different devices and browsers. By testing your images, you can identify any issues and make any necessary adjustments to ensure that your images are displayed correctly.
By following these tips, you can optimize your images for web and mobile devices and ensure that they are displayed correctly and without sacrificing quality. Remember to use responsive images, lazy loading, image compression techniques, and image optimization tools to optimize your images. Additionally, test your images to ensure that they are displayed correctly on different devices and browsers.
In addition to these tips, it’s also essential to consider the specific requirements of your website or application. For example, if you’re building a website that will be accessed by users with slow internet connections, you may need to use more aggressive image compression techniques to reduce the file size of your images. By considering the specific requirements of your website or application, you can ensure that your images are optimized for the best possible performance.
Conclusion: Scaling Images with Confidence
In conclusion, scaling images without losing quality is a crucial aspect of digital media applications, including web design, social media, and advertising. By understanding the concepts of image resolution and compression, and using the right tools and techniques, you can ensure that your images are displayed correctly and without sacrificing quality.
Remember to use responsive images, lazy loading, and image compression techniques to optimize your images for web and mobile devices. Additionally, avoid common mistakes such as over-compression, incorrect interpolation methods, and neglecting to save images in the optimal file format.
By applying the best practices and techniques discussed in this article, you can scale your images with confidence and without sacrificing quality. Whether you’re a web designer, social media marketer, or advertiser, high-quality images are essential for enhancing user experience and engagement.
So, the next time you need to scale an image, remember to use the right tools and techniques to ensure that your image is displayed correctly and without sacrificing quality. With practice and patience, you can become a master of image scaling and take your digital media applications to the next level.
In summary, scaling images without losing quality requires a combination of technical skills and attention to detail. By following the tips and best practices outlined in this article, you can ensure that your images are displayed correctly and without sacrificing quality, and take your digital media applications to the next level.