Why You Need a Sidebar on Your WordPress Website
A well-designed sidebar is an essential component of a successful WordPress website. It provides a convenient location for visitors to access important information, such as recent posts, categories, and tags, without cluttering the main content area. By incorporating a sidebar into your WordPress site, you can improve the user experience, increase engagement, and enhance the overall functionality of your website.
One of the primary benefits of a sidebar is its ability to provide easy access to secondary content, such as links to social media profiles, email newsletters, or affiliate programs. This can help to increase engagement and encourage visitors to explore more of your website. Additionally, a sidebar can be used to display important information, such as contact details, business hours, or testimonials, which can help to establish trust and credibility with your audience.
When it comes to adding a sidebar to your WordPress website, there are several options to consider. You can choose from a variety of pre-designed themes that include a sidebar, or you can create a custom sidebar using a page builder or coding. Regardless of the method you choose, it’s essential to ensure that your sidebar is optimized for user experience and search engine optimization (SEO).
By incorporating a sidebar into your WordPress website, you can improve the overall design and functionality of your site. With the ability to add custom widgets, menus, and other features, a sidebar can help to enhance the user experience and increase engagement. Whether you’re looking to add a simple sidebar or a more complex layout, WordPress provides a range of options to suit your needs.
When learning how to add a sidebar in WordPress, it’s essential to consider the overall design and layout of your website. By choosing a theme that includes a sidebar, you can ensure that your website is optimized for user experience and SEO. Additionally, by customizing your sidebar with widgets and other features, you can enhance the functionality and design of your website.
Understanding WordPress Sidebar Basics
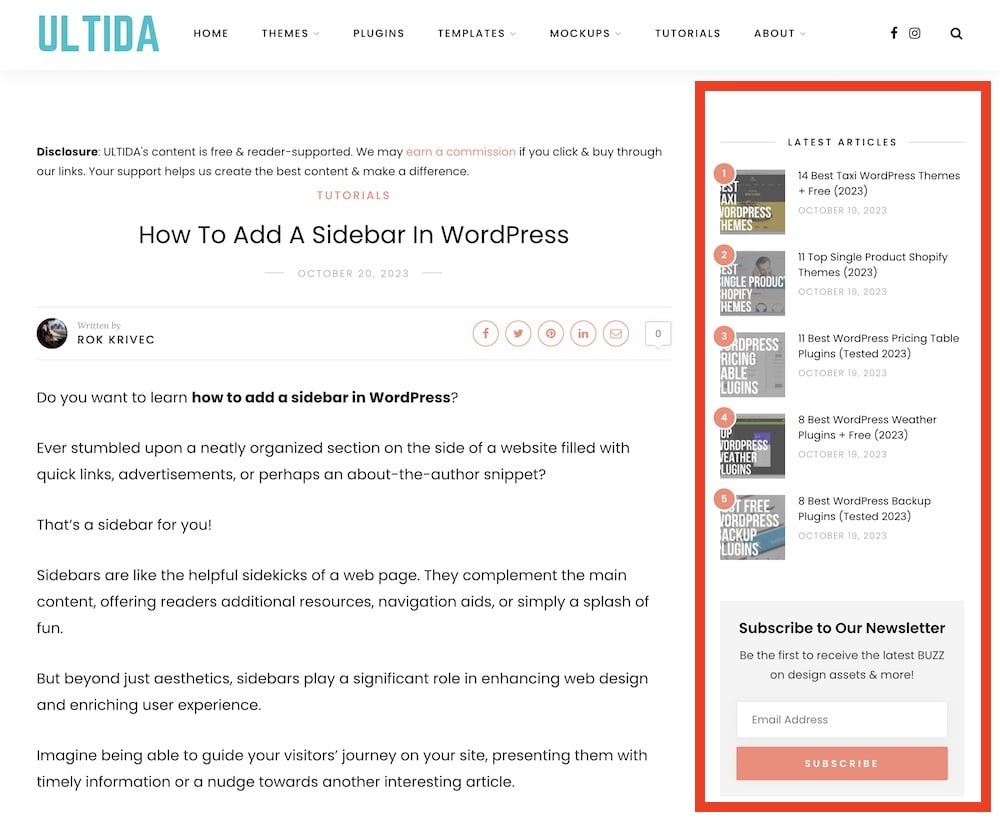
WordPress sidebars are a fundamental component of a website’s design and functionality. A sidebar is a vertical column that appears on the left or right side of a webpage, typically containing secondary content such as widgets, menus, and other features. Understanding the basics of WordPress sidebars is essential for creating a well-designed and functional website.
There are several types of sidebars in WordPress, including:
- Default Sidebar: This is the standard sidebar that comes with most WordPress themes.
- Custom Sidebar: This is a sidebar that can be created and customized using a page builder or coding.
- Widgetized Sidebar: This is a sidebar that uses widgets to display content.
To create a new sidebar in WordPress, follow these steps:
- Log in to your WordPress dashboard and navigate to the Appearance > Widgets page.
- Click on the “Create a new sidebar” button.
- Enter a name for your sidebar and click “Create Sidebar”.
Once you have created a new sidebar, you can add widgets to it by following these steps:
- Drag and drop a widget from the Available Widgets section to the sidebar.
- Configure the widget settings as desired.
- Click “Save” to save the changes.
Understanding how to add a sidebar in WordPress and how to customize it with widgets is crucial for creating a well-designed and functional website. By following these steps and tips, you can create a sidebar that enhances the user experience and improves the overall design of your website.
Choosing the Right WordPress Theme for Your Sidebar
When it comes to adding a sidebar to your WordPress website, choosing the right theme is crucial. A theme that supports sidebars can make it easy to create and customize your sidebar, while a theme that doesn’t support sidebars can make it difficult or even impossible. In this section, we’ll provide tips on how to choose a WordPress theme that supports sidebars, including factors to consider such as theme flexibility, customization options, and responsiveness.
Theme Flexibility: A flexible theme is one that allows you to easily create and customize your sidebar. Look for themes that offer a range of layout options, including the ability to add or remove sidebars, and adjust their width and position. Some popular flexible themes include Astra, OceanWP, and GeneratePress.
Customization Options: A theme with a range of customization options can make it easy to create a unique and effective sidebar. Look for themes that offer a range of widget areas, including sidebars, footers, and headers. Some popular themes with customization options include Divi, Avada, and X Theme.
Responsiveness: A responsive theme is one that adapts to different screen sizes and devices. This is important for sidebars, as they need to be easily accessible on a range of devices. Look for themes that are labeled as “responsive” or “mobile-friendly”, and test them on different devices to ensure they work well.
Other Factors to Consider: In addition to theme flexibility, customization options, and responsiveness, there are several other factors to consider when choosing a WordPress theme for your sidebar. These include:
- Compatibility with popular plugins, such as Yoast SEO and Jetpack
- Regular updates and support from the theme developer
- A range of pre-designed templates and layouts
- Easy-to-use interface and documentation
By considering these factors, you can choose a WordPress theme that supports sidebars and makes it easy to create and customize your sidebar. Remember to test the theme on different devices and browsers to ensure it works well, and don’t be afraid to ask for support if you need it.
Adding a Sidebar to Your WordPress Website
Adding a sidebar to your WordPress website is a straightforward process that can be completed in a few steps. In this section, we’ll provide a step-by-step guide on how to add a sidebar to your WordPress website, including how to create a new sidebar, add widgets, and customize the sidebar’s appearance.
Step 1: Create a New Sidebar
To create a new sidebar, log in to your WordPress dashboard and navigate to the Appearance > Widgets page. Click on the “Create a new sidebar” button and enter a name for your sidebar. Click “Create Sidebar” to create the new sidebar.
Step 2: Add Widgets to Your Sidebar
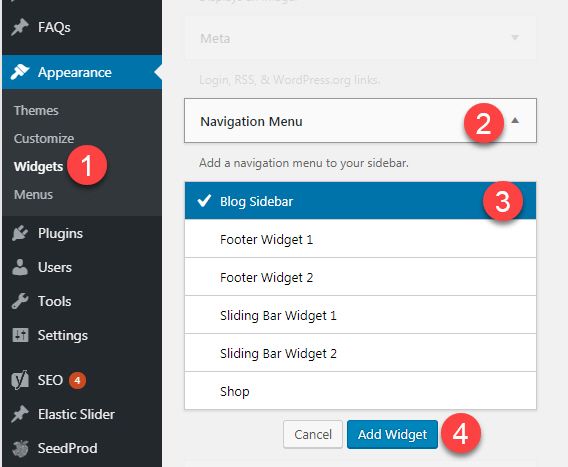
Once you’ve created a new sidebar, you can add widgets to it. To add a widget, drag and drop it from the Available Widgets section to the sidebar. You can also click on the “Add a Widget” button to add a new widget.
Step 3: Customize Your Sidebar’s Appearance
After adding widgets to your sidebar, you can customize its appearance. To do this, click on the “Customize” button next to the sidebar’s name. This will open the Customizer, where you can adjust the sidebar’s layout, colors, and fonts.
Step 4: Add Your Sidebar to a Page or Post
Once you’ve created and customized your sidebar, you can add it to a page or post. To do this, navigate to the page or post where you want to add the sidebar and click on the “Add a Sidebar” button. Select the sidebar you created and click “Add” to add it to the page or post.
Tips and Variations
Here are a few tips and variations to keep in mind when adding a sidebar to your WordPress website:
- Use a plugin like Widget Logic to control which widgets appear on which pages or posts.
- Use a theme that supports multiple sidebars, such as Astra or OceanWP.
- Use a page builder like Elementor or Beaver Builder to create a custom sidebar layout.
By following these steps and tips, you can add a sidebar to your WordPress website and enhance its functionality and user experience.
Customizing Your WordPress Sidebar with Widgets
Widgets are a powerful way to customize your WordPress sidebar and add functionality to your website. In this section, we’ll explain how to add, remove, and arrange widgets in your sidebar, as well as how to use widget-specific options to further customize your sidebar.
Adding Widgets to Your Sidebar
To add a widget to your sidebar, navigate to the Appearance > Widgets page in your WordPress dashboard. From here, you can drag and drop widgets from the Available Widgets section to your sidebar. You can also click on the “Add a Widget” button to add a new widget.
Removing Widgets from Your Sidebar
To remove a widget from your sidebar, navigate to the Appearance > Widgets page and click on the “Remove” link next to the widget you want to remove. You can also drag and drop the widget back to the Available Widgets section to remove it from your sidebar.
Arranging Widgets in Your Sidebar
To arrange widgets in your sidebar, navigate to the Appearance > Widgets page and drag and drop the widgets to the desired position. You can also use the “Move up” and “Move down” links to adjust the position of the widgets.
Widget-Specific Options
Many widgets have specific options that allow you to further customize their behavior. For example, the “Text” widget allows you to enter custom text, while the “Image” widget allows you to upload a custom image. To access these options, click on the “Edit” link next to the widget and adjust the settings as desired.
Popular Widgets for WordPress Sidebars
Here are some popular widgets that you can use to customize your WordPress sidebar:
- Text widget: allows you to enter custom text
- Image widget: allows you to upload a custom image
- Recent Posts widget: displays a list of recent posts
- Categories widget: displays a list of categories
- Tags widget: displays a list of tags
By using these widgets and customizing your sidebar, you can create a unique and functional design that enhances the user experience of your website.
Advanced Sidebar Customization Techniques
Once you have a basic understanding of how to add a sidebar to your WordPress website and customize it with widgets, you can take your sidebar to the next level with advanced customization techniques. In this section, we’ll explore how to use shortcodes, create custom widgets, and use CSS to style your sidebar.
Using Shortcodes in Your Sidebar
Shortcodes are a powerful way to add custom functionality to your WordPress sidebar. You can use shortcodes to add custom content, such as a call-to-action button or a social media feed, to your sidebar. To use a shortcode in your sidebar, simply add the shortcode to a text widget and configure the settings as desired.
Creating Custom Widgets for Your Sidebar
While WordPress provides a range of built-in widgets that you can use in your sidebar, you may want to create custom widgets to add unique functionality to your website. To create a custom widget, you’ll need to write a small amount of code and add it to your website’s functions.php file. You can then use the custom widget in your sidebar just like any other widget.
Using CSS to Style Your Sidebar
CSS (Cascading Style Sheets) is a powerful way to customize the appearance of your WordPress sidebar. You can use CSS to change the background color, font, and layout of your sidebar, as well as add custom styles and effects. To use CSS to style your sidebar, you’ll need to add custom CSS code to your website’s stylesheet or use a plugin like CSS Hero.
Advanced Sidebar Customization Plugins
While you can customize your WordPress sidebar using the techniques outlined above, there are also a range of plugins available that can help you take your sidebar to the next level. Some popular plugins for advanced sidebar customization include:
- Widget Logic: allows you to control which widgets appear on which pages or posts
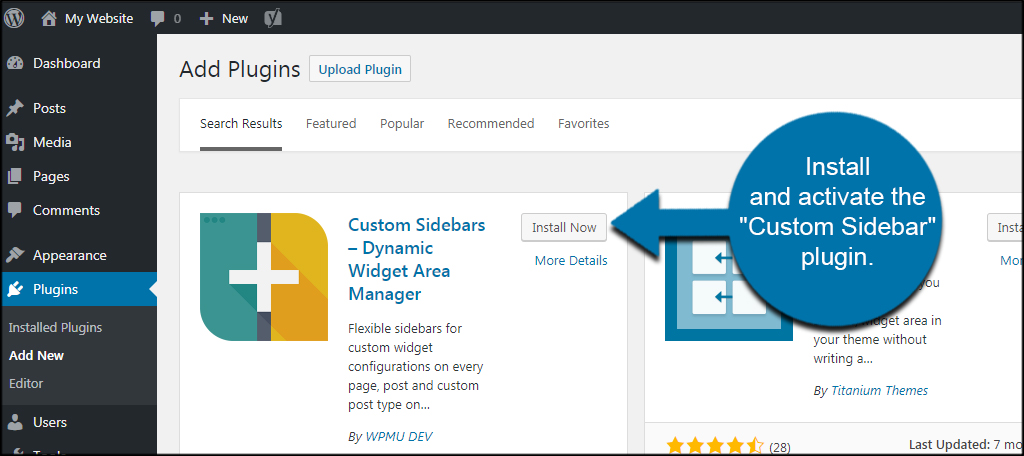
- Custom Sidebars: allows you to create custom sidebars and assign them to specific pages or posts
- Sidebar Manager: allows you to manage and customize your sidebars from a single interface
By using these advanced customization techniques and plugins, you can create a unique and functional sidebar that enhances the user experience of your website.
Troubleshooting Common WordPress Sidebar Issues
While WordPress sidebars can be a powerful tool for enhancing the user experience of your website, they can also be prone to issues. In this section, we’ll explore some common issues that may arise when working with WordPress sidebars, including how to fix broken sidebars, resolve widget conflicts, and troubleshoot display issues.
Fixing Broken Sidebars
If your sidebar is not displaying correctly, there are a few things you can try to fix the issue. First, check to make sure that your sidebar is enabled in the WordPress dashboard. You can do this by navigating to the Appearance > Widgets page and checking to see if the sidebar is listed as an available widget area. If it is not, you can try adding a new sidebar or re-enabling the existing one.
Resolving Widget Conflicts
Widget conflicts can occur when two or more widgets are competing for the same space in your sidebar. To resolve widget conflicts, try rearranging the widgets in your sidebar or removing any unnecessary widgets. You can also try using a plugin like Widget Logic to control which widgets appear on which pages or posts.
Troubleshooting Display Issues
If your sidebar is not displaying correctly, there may be a issue with the CSS or HTML code that is controlling the layout of your website. To troubleshoot display issues, try using the developer tools in your web browser to inspect the code and identify any errors. You can also try using a plugin like CSS Hero to customize the CSS code and resolve any display issues.
Common WordPress Sidebar Issues and Solutions
Here are some common WordPress sidebar issues and solutions:
- Issue: Sidebar is not displaying correctly
- Solution: Check to make sure that the sidebar is enabled in the WordPress dashboard and try rearranging the widgets in your sidebar.
- Issue: Widgets are competing for space in the sidebar
- Solution: Try removing any unnecessary widgets or using a plugin like Widget Logic to control which widgets appear on which pages or posts.
- Issue: Sidebar is not displaying correctly on mobile devices
- Solution: Try using a responsive theme or a plugin like CSS Hero to customize the CSS code and resolve any display issues.
By following these troubleshooting tips, you can resolve common issues that may arise when working with WordPress sidebars and ensure that your website is running smoothly and efficiently.
Best Practices for Optimizing Your WordPress Sidebar
Optimizing your WordPress sidebar is crucial to ensure that it loads quickly, is easy to navigate, and provides a great user experience. In this section, we’ll provide best practices for optimizing your WordPress sidebar, including how to improve loading speed, reduce clutter, and enhance user experience.
Improve Loading Speed
A slow-loading sidebar can negatively impact the overall user experience of your website. To improve loading speed, consider the following best practices:
- Use a lightweight theme that is optimized for speed
- Avoid using too many widgets or plugins that can slow down your website
- Use a caching plugin to reduce the load on your server
- Optimize images and other media to reduce file size
Reduce Clutter
A cluttered sidebar can be overwhelming and difficult to navigate. To reduce clutter, consider the following best practices:
- Use a simple and clean design that is easy to navigate
- Avoid using too many widgets or plugins that can clutter your sidebar
- Use a widget manager plugin to help you organize and manage your widgets
- Consider using a sidebar with a limited number of widgets
Enhance User Experience
A well-designed sidebar can enhance the user experience of your website. To enhance user experience, consider the following best practices:
- Use a responsive design that adapts to different screen sizes and devices
- Use clear and concise language in your widgets and titles
- Use high-quality images and other media to enhance the visual appeal of your sidebar
- Consider using a sidebar with a call-to-action (CTA) to encourage users to take action
By following these best practices, you can optimize your WordPress sidebar and provide a great user experience for your website visitors.