Why Changing the Background Color of Your Website Matters
A well-designed website is crucial for any business or organization, as it serves as a digital representation of the brand. One often overlooked aspect of website design is the background color, which can significantly impact user experience, branding, and overall visual appeal. Changing the background color of a website can be a simple yet effective way to refresh its design and improve its overall aesthetic. By doing so, website owners can enhance their brand’s online presence, increase user engagement, and ultimately drive more conversions.
When it comes to website design, the background color sets the tone for the entire visual experience. A poorly chosen background color can lead to a jarring and uninviting atmosphere, causing users to quickly lose interest and abandon the site. On the other hand, a well-chosen background color can create a sense of harmony and balance, drawing users in and encouraging them to explore the site further.
In addition to its impact on user experience, the background color of a website also plays a crucial role in branding. A consistent and recognizable brand identity is essential for building trust and loyalty with customers, and the background color is a key element of this identity. By changing the background color of a website, businesses can update their brand’s image and create a fresh, modern look that resonates with their target audience.
Furthermore, changing the background color of a website can also have a significant impact on its accessibility. A background color that is too similar to the text color can make it difficult for users with visual impairments to read the content, while a background color that is too bright or overwhelming can cause eye strain and discomfort. By choosing a background color that is accessible and easy on the eyes, website owners can ensure that their site is usable by everyone.
In conclusion, changing the background color of a website is a simple yet effective way to improve its design, enhance its branding, and increase its accessibility. By choosing a background color that is visually appealing, consistent with the brand identity, and accessible to all users, website owners can create a positive and engaging online experience that drives conversions and grows their business.
Understanding Website Color Schemes: Choosing the Perfect Palette
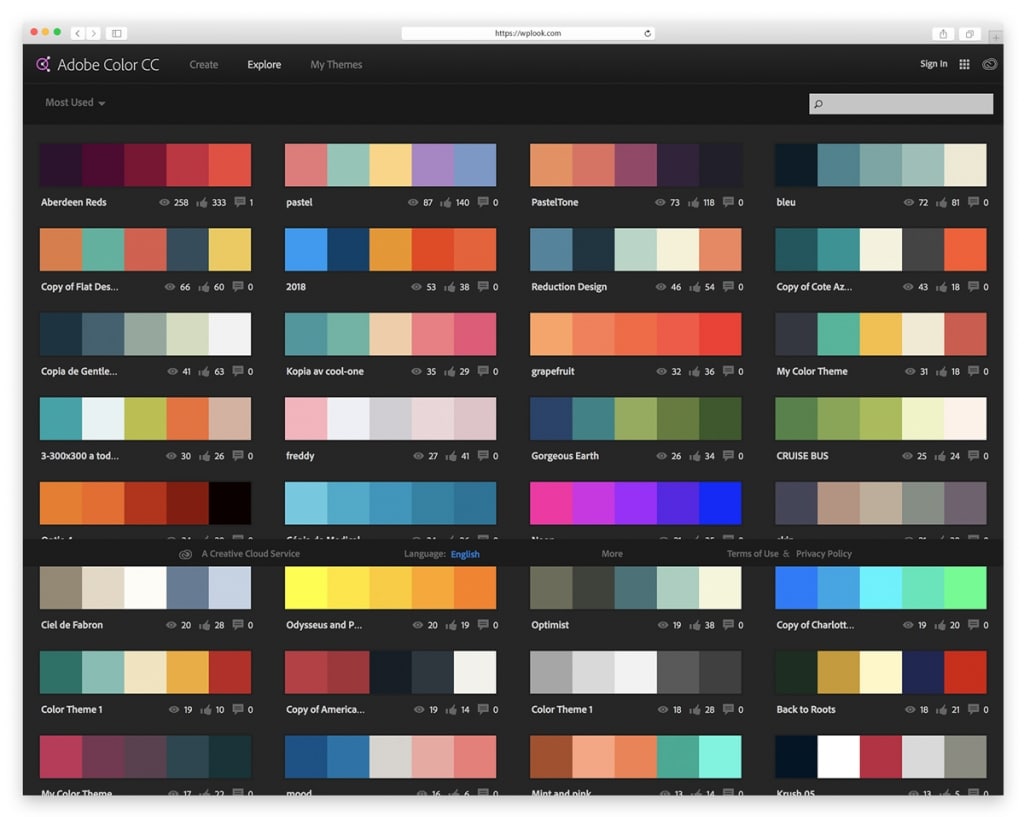
When it comes to designing a website, selecting a harmonious color scheme is crucial for creating a visually appealing and effective online presence. A well-chosen color scheme can enhance the user experience, reinforce the brand identity, and even influence the emotional response of visitors. In this section, we’ll delve into the basics of color theory and provide tips on how to choose a perfect palette for your website.
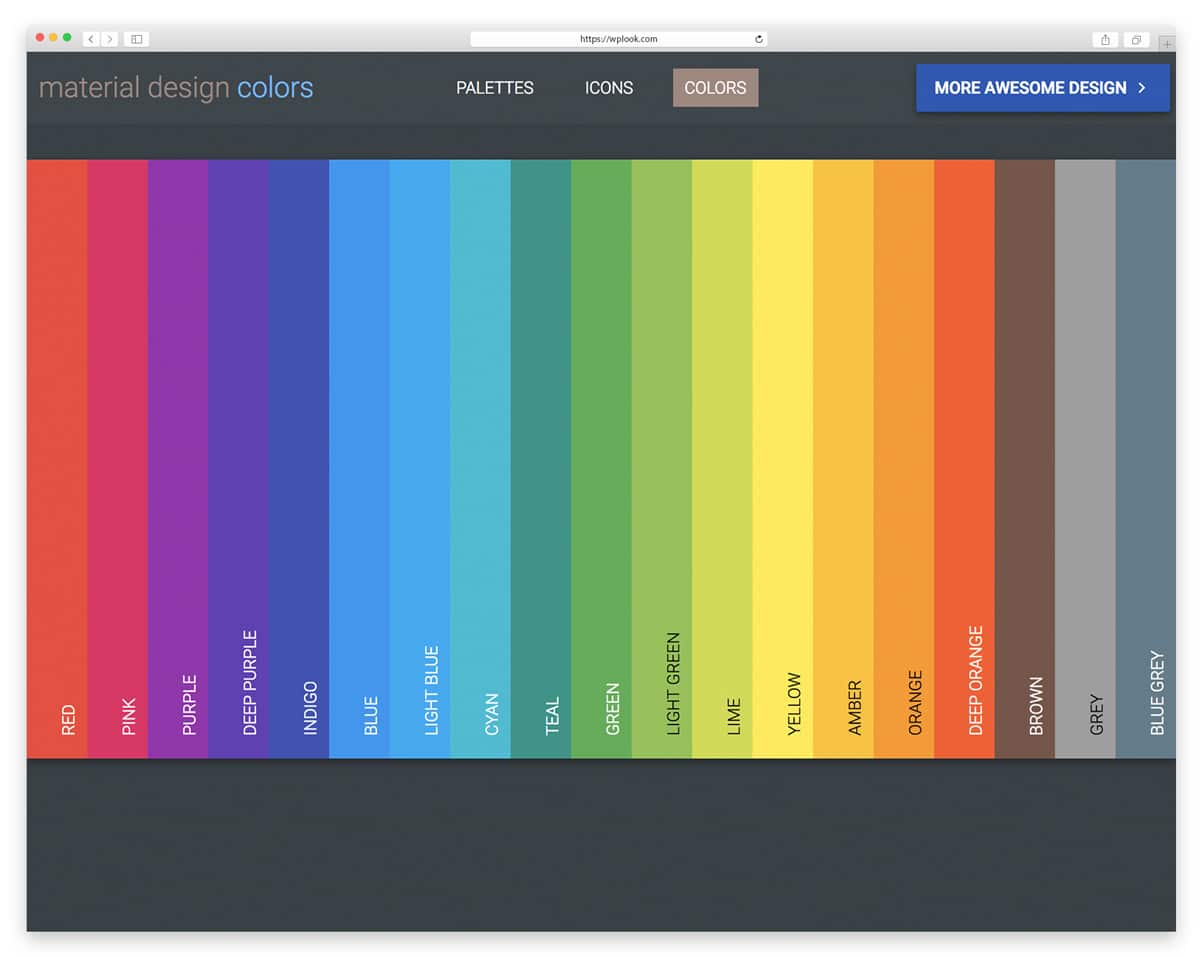
Color theory is a set of principles used to create harmonious color combinations. It’s based on the way colors interact with each other and the emotions they evoke. When selecting a color scheme for your website, it’s essential to consider the 60-30-10 rule. This rule suggests that 60% of the color scheme should be a dominant color, 30% a secondary color, and 10% an accent color. This balance creates a visually appealing and harmonious color scheme.
Contrast is another critical aspect of color theory. It refers to the way colors appear in relation to each other. High contrast between colors can make text and images stand out, while low contrast can make them blend in. When choosing a color scheme, it’s essential to ensure that there is sufficient contrast between the background color and the text color to make the content readable.
Legibility is also a crucial factor to consider when selecting a color scheme. The text color should be easily readable on the background color. Avoid using colors that are too similar, as they can make the text difficult to read. Additionally, consider the color of the links, buttons, and other interactive elements to ensure they stand out and are easily clickable.
The emotional impact of colors should also be considered when choosing a color scheme. Different colors can evoke different emotions and moods. For example, blue is often associated with trust and stability, while red is associated with energy and excitement. Choose colors that align with your brand’s personality and message to create an emotional connection with your visitors.
Finally, consider the background color of your website and how it will impact the overall design. Changing the background color of a website can be a simple yet effective way to refresh its design and improve its overall aesthetic. By choosing a harmonious color scheme and considering the principles of color theory, you can create a website that is visually appealing, effective, and engaging.
How to Change the Background Color of Your Website: A Step-by-Step Guide
Changing the background color of a website can be a simple yet effective way to refresh its design and improve its overall aesthetic. In this section, we’ll provide a step-by-step guide on how to change the background color of a website using HTML, CSS, and popular website builders like WordPress, Wix, and Squarespace.
**Method 1: Using HTML and CSS**
To change the background color of a website using HTML and CSS, you’ll need to add a few lines of code to your website’s stylesheet. First, open your website’s HTML file and add the following code to the `
` section: ``. This will link your HTML file to your CSS stylesheet.Next, open your CSS stylesheet and add the following code to change the background color: `body { background-color: #ffffff; }`. Replace `#ffffff` with the hex code of your desired background color.
**Method 2: Using WordPress**
If you’re using WordPress, you can change the background color of your website using the built-in Customizer tool. To access the Customizer, log in to your WordPress dashboard and navigate to Appearance > Customize.
In the Customizer, click on the “Colors” tab and select the “Background Color” option. Choose your desired background color from the color palette or enter the hex code manually.
**Method 3: Using Wix**
If you’re using Wix, you can change the background color of your website using the Wix Editor. To access the Wix Editor, log in to your Wix account and navigate to the “Design” tab.
In the Wix Editor, click on the “Background” tab and select the “Color” option. Choose your desired background color from the color palette or enter the hex code manually.
**Method 4: Using Squarespace**
If you’re using Squarespace, you can change the background color of your website using the Squarespace Style Editor. To access the Style Editor, log in to your Squarespace account and navigate to the “Design” tab.
In the Style Editor, click on the “Background” tab and select the “Color” option. Choose your desired background color from the color palette or enter the hex code manually.
By following these step-by-step guides, you can easily change the background color of your website using HTML, CSS, and popular website builders like WordPress, Wix, and Squarespace.
Popular Website Builders and Their Background Color Customization Options
When it comes to building a website, choosing the right website builder is crucial for creating a professional and visually appealing online presence. Many popular website builders offer background color customization options, making it easy to change the background color of your website. In this section, we’ll review some of the most popular website builders and their background color customization options.
**WordPress**
WordPress is one of the most popular website builders, offering a wide range of customization options, including background color. With WordPress, you can change the background color of your website using the built-in Customizer tool. To access the Customizer, log in to your WordPress dashboard and navigate to Appearance > Customize.
**Wix**
Wix is another popular website builder that offers background color customization options. With Wix, you can change the background color of your website using the Wix Editor. To access the Wix Editor, log in to your Wix account and navigate to the “Design” tab.
**Squarespace**
Squarespace is a popular website builder known for its sleek and modern designs. With Squarespace, you can change the background color of your website using the Squarespace Style Editor. To access the Style Editor, log in to your Squarespace account and navigate to the “Design” tab.
**Weebly**
Weebly is a user-friendly website builder that offers background color customization options. With Weebly, you can change the background color of your website using the Weebly Editor. To access the Weebly Editor, log in to your Weebly account and navigate to the “Design” tab.
**Other Website Builders**
In addition to WordPress, Wix, Squarespace, and Weebly, there are many other website builders that offer background color customization options. Some other popular website builders include Shopify, Magento, and Joomla.
When choosing a website builder, it’s essential to consider the background color customization options available. By selecting a website builder that offers flexible and easy-to-use customization options, you can create a website that reflects your brand’s personality and style.
Common Mistakes to Avoid When Changing Your Website’s Background Color
When changing the background color of a website, it’s essential to avoid common mistakes that can negatively impact user experience, branding, and overall visual appeal. In this section, we’ll discuss common mistakes to avoid when changing the background color of a website, including poor contrast, inconsistent branding, and neglecting accessibility guidelines.
**Poor Contrast**
One of the most common mistakes when changing the background color of a website is poor contrast. Poor contrast can make text and images difficult to read, leading to a negative user experience. To avoid poor contrast, ensure that the background color and text color have sufficient contrast. A good rule of thumb is to use a contrast ratio of at least 4.5:1 between the background color and text color.
**Inconsistent Branding**
Inconsistent branding is another common mistake when changing the background color of a website. Inconsistent branding can confuse users and dilute the brand’s identity. To avoid inconsistent branding, ensure that the background color aligns with the brand’s color scheme and overall visual identity.
**Neglecting Accessibility Guidelines**
Neglecting accessibility guidelines is a critical mistake when changing the background color of a website. Neglecting accessibility guidelines can make the website inaccessible to users with disabilities, leading to a negative user experience. To avoid neglecting accessibility guidelines, ensure that the background color meets the Web Content Accessibility Guidelines (WCAG 2.1) standards.
**Other Common Mistakes**
In addition to poor contrast, inconsistent branding, and neglecting accessibility guidelines, there are other common mistakes to avoid when changing the background color of a website. These include using too many colors, using colors that are too bright or overwhelming, and neglecting to test the website’s usability.
By avoiding these common mistakes, you can ensure that changing the background color of your website has a positive impact on user experience, branding, and overall visual appeal.
Best Practices for Background Color Customization: Expert Tips and Tricks
When it comes to customizing the background color of a website, there are several best practices to keep in mind. In this section, we’ll share expert tips and tricks for background color customization, including how to use gradients, patterns, and images to enhance your website’s design.
**Using Gradients**
Gradients can add a touch of sophistication and elegance to your website’s design. To use gradients effectively, choose a gradient that complements your website’s color scheme and overall visual identity. You can use a gradient as a background image or as a background color.
**Using Patterns**
Patterns can add texture and interest to your website’s design. To use patterns effectively, choose a pattern that complements your website’s color scheme and overall visual identity. You can use a pattern as a background image or as a background color.
**Using Images**
Images can add a touch of personality and whimsy to your website’s design. To use images effectively, choose an image that complements your website’s color scheme and overall visual identity. You can use an image as a background image or as a background color.
**Tips for Choosing a Background Color**
When choosing a background color, consider the following tips:
* Choose a color that complements your website’s color scheme and overall visual identity.
* Consider the emotional impact of the color on your users.
* Use a color that is consistent with your brand’s identity.
* Avoid using colors that are too bright or overwhelming.
By following these best practices and tips, you can create a website with a custom background color that enhances your brand’s identity and provides a positive user experience.
Measuring the Impact of Background Color Changes on User Engagement
When changing the background color of a website, it’s essential to measure the impact on user engagement. Measuring the impact of background color changes can help you understand how users interact with your website and make data-driven decisions to improve the user experience.
**Why Measure User Engagement?**
Measuring user engagement is crucial to understanding how users interact with your website. By measuring user engagement, you can identify areas of improvement and make data-driven decisions to enhance the user experience.
**How to Measure User Engagement**
There are several ways to measure user engagement, including:
* Google Analytics: Google Analytics provides a wealth of information about user behavior, including page views, bounce rate, and time on site.
* Heat Maps: Heat maps provide a visual representation of user behavior, showing where users click and interact with your website.
* A/B Testing: A/B testing allows you to compare different versions of your website and measure the impact on user engagement.
**What to Measure**
When measuring the impact of background color changes on user engagement, consider the following metrics:
* Page views: Measure the number of page views before and after changing the background color.
* Bounce rate: Measure the bounce rate before and after changing the background color.
* Time on site: Measure the time on site before and after changing the background color.
**Tips for Measuring User Engagement**
When measuring user engagement, consider the following tips:
* Use a control group: Use a control group to compare the impact of background color changes on user engagement.
* Test multiple variations: Test multiple variations of background colors to determine which one performs best.
* Analyze the data: Analyze the data to identify trends and patterns in user behavior.
By measuring the impact of background color changes on user engagement, you can make data-driven decisions to improve the user experience and enhance your website’s design.
Conclusion: Elevate Your Website’s Design with a Custom Background Color
Customizing the background color of your website is a simple yet effective way to elevate your website’s design and enhance your brand’s online presence. By following the tips and best practices outlined in this article, you can create a website that is visually appealing, engaging, and effective.
Remember, changing the background color of your website is not just about aesthetics; it’s also about creating a positive user experience and reinforcing your brand’s identity. By choosing a background color that complements your website’s color scheme and overall visual identity, you can create a cohesive and professional-looking website that resonates with your target audience.
Don’t be afraid to experiment with different background colors and see what works best for your website. With a little creativity and experimentation, you can create a website that stands out from the competition and leaves a lasting impression on your visitors.
In conclusion, customizing the background color of your website is a simple yet effective way to elevate your website’s design and enhance your brand’s online presence. By following the tips and best practices outlined in this article, you can create a website that is visually appealing, engaging, and effective.