Why Knowing the Last Update Matters
In today’s fast-paced digital landscape, the freshness of a web page plays a crucial role in determining its relevance and credibility. Knowing when a web page was last updated is essential for both users and search engines. A web page’s update frequency can significantly impact its search engine rankings, user trust, and overall online presence. When a web page is regularly updated, it signals to search engines that the content is fresh, relevant, and worthy of crawling and indexing more frequently.
This, in turn, can lead to improved search engine rankings, increased visibility, and a higher click-through rate. On the other hand, a stale web page can negatively impact user trust and engagement, ultimately affecting the website’s overall credibility and online reputation. Users are more likely to engage with a web page that provides up-to-date information, and search engines are more likely to rank a web page that demonstrates a commitment to freshness and relevance.
Moreover, knowing when a web page was last updated can help users make informed decisions about the credibility and reliability of the information presented. In industries such as news, finance, and healthcare, the accuracy and timeliness of information are critical. A web page that is regularly updated demonstrates a commitment to providing the most accurate and up-to-date information, which can help establish trust with users.
In addition, understanding the update frequency of a web page can help webmasters identify areas for improvement and optimize their content strategy. By analyzing the update history of a web page, webmasters can identify gaps in their content and make informed decisions about future updates. This can help ensure that the web page remains fresh, relevant, and engaging for users.
Overall, knowing when a web page was last updated is crucial for both users and search engines. It can impact search engine rankings, user trust, and overall online presence. By prioritizing freshness and relevance, webmasters can create a web page that is engaging, credible, and worthy of user attention.
How to Check a Web Page’s Last Update Date
Checking when a web page was last updated can be a straightforward process, and there are several methods to do so. One way is to check the page’s source code. This can be done by right-clicking on the page and selecting “View Page Source” or “View Source Code.” The source code will reveal the page’s HTML, CSS, and JavaScript files, which can provide clues about the page’s update history.
Another method is to use online tools, such as the “What Changed” tool or the “Updated” tool. These tools allow users to enter a URL and see a list of changes made to the page over time. This can be a useful way to track changes to a web page and identify when updates were made.
Additionally, users can look for visible update indicators on the page itself. Many web pages include a “Last Updated” or “Updated on” date at the bottom of the page. This can provide a clear indication of when the page was last updated. Other visible indicators may include changes to the page’s design or layout, or the addition of new content.
It’s also possible to use browser extensions, such as the “Web Page Update Checker” extension, to check when a web page was last updated. These extensions can provide a convenient way to track updates to a web page and receive notifications when changes are made.
Furthermore, users can use the “Cache” feature in their browser to check when a web page was last updated. By clearing the cache and reloading the page, users can see the most up-to-date version of the page and identify when updates were made.
By using these methods, users can easily check when a web page was last updated and stay informed about changes to the page. This can be especially useful for users who rely on web pages for information or research, and need to ensure that the information is accurate and up-to-date.
Tools to Help You Discover a Web Page’s Update History
Discovering a web page’s update history can be a challenging task, but there are several tools available that can make it easier. One of the most popular tools is the Wayback Machine, a digital archive of the internet that stores snapshots of web pages over time. By entering a URL into the Wayback Machine, users can see how a web page has changed over time and identify when updates were made.
Another useful tool is Google Cache, a service that stores cached copies of web pages. By accessing a web page’s cached version, users can see how the page appeared at a previous point in time and identify changes that have been made. Google Cache can also provide information about when a web page was last updated, which can be useful for users who need to know when a page was last modified.
Website analytics software, such as Google Analytics, can also provide valuable insights into a web page’s update history. By analyzing website traffic and engagement metrics, users can identify patterns and trends that may indicate when a web page was last updated. Additionally, website analytics software can provide information about user behavior and preferences, which can be useful for webmasters who want to optimize their content and improve user experience.
Other tools, such as website monitoring services and content tracking software, can also be used to discover a web page’s update history. These tools can provide real-time notifications when changes are made to a web page, which can be useful for users who need to stay up-to-date with the latest information.
By using these tools, users can gain a better understanding of a web page’s update history and make more informed decisions about the information they consume online. Whether you’re a researcher, a student, or simply a curious user, knowing when a web page was last updated can be an important factor in evaluating the credibility and relevance of online information.
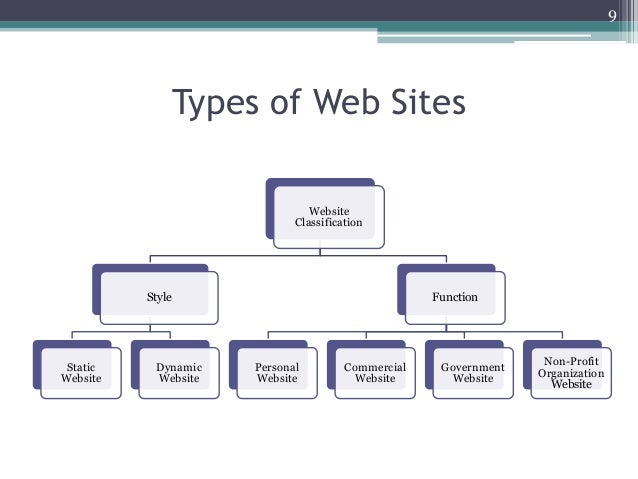
Understanding the Different Types of Web Page Updates
Web page updates can be categorized into several types, each with its own impact on the page’s freshness and relevance. Minor tweaks, such as correcting typos or updating minor details, are common and can be done frequently without significantly affecting the page’s overall content. These updates can help maintain the page’s accuracy and relevance, but may not necessarily impact its search engine rankings.
Major overhauls, on the other hand, involve significant changes to the page’s content, structure, or design. These updates can have a major impact on the page’s search engine rankings, as they can signal to search engines that the page is being actively maintained and updated. Major overhauls can also improve user experience and engagement, as they can provide new and relevant information that meets the user’s needs.
Content refreshes are another type of update that involves updating existing content to make it more relevant and fresh. This can involve rewriting or reorganizing existing content, or adding new content to existing pages. Content refreshes can help maintain the page’s relevance and freshness, and can also improve user experience and engagement.
It’s also worth noting that the frequency and type of updates can vary depending on the type of web page and its purpose. For example, news websites may require more frequent updates to stay current with breaking news, while e-commerce websites may require less frequent updates to maintain product information.
Understanding the different types of web page updates can help webmasters prioritize their update schedules and ensure that their pages remain fresh and relevant. By knowing when a web page was last updated, webmasters can also identify areas for improvement and make informed decisions about future updates.
Ultimately, the type and frequency of updates will depend on the specific needs and goals of the web page. By understanding the different types of updates and their impact on the page’s freshness and relevance, webmasters can create a content strategy that meets the needs of their users and improves their online presence.
How Search Engines Use Update Frequency to Rank Web Pages
Search engines like Google use update frequency as a ranking signal to determine the relevance and freshness of a web page. When a web page is regularly updated, it signals to search engines that the content is fresh, relevant, and worthy of crawling and indexing more frequently. This can lead to improved search engine rankings, increased visibility, and a higher click-through rate.
Google’s algorithm takes into account the frequency and quality of updates when ranking web pages. Web pages that are updated regularly with high-quality, relevant content are more likely to rank higher in search engine results pages (SERPs) than those that are not updated as frequently. This is because search engines aim to provide users with the most relevant and up-to-date information possible.
Webmasters can optimize their update schedules to improve their page’s visibility by using a variety of strategies. One approach is to use a content calendar to plan and schedule updates in advance. This can help ensure that updates are consistent and regular, which can improve search engine rankings. Another approach is to use analytics tools to track user behavior and identify areas for improvement.
It’s also important to note that the frequency of updates can vary depending on the type of web page and its purpose. For example, news websites may require more frequent updates to stay current with breaking news, while e-commerce websites may require less frequent updates to maintain product information. By understanding the update frequency requirements of their web page, webmasters can create a content strategy that meets the needs of their users and improves their online presence.
Ultimately, the key to improving search engine rankings through update frequency is to provide high-quality, relevant content that meets the needs of users. By doing so, webmasters can signal to search engines that their web page is fresh, relevant, and worthy of crawling and indexing more frequently.
Best Practices for Keeping Your Web Page Fresh and Relevant
To keep a web page fresh and relevant, webmasters should prioritize regular content updates, technical optimization, and user experience improvements. One best practice is to create a content calendar to plan and schedule updates in advance. This can help ensure that updates are consistent and regular, which can improve search engine rankings and user engagement.
Another best practice is to use analytics tools to track user behavior and identify areas for improvement. By analyzing user data, webmasters can gain insights into what content is most popular, what pages are most visited, and what features are most used. This information can be used to inform content updates and improve the overall user experience.
Technical optimization is also crucial for keeping a web page fresh and relevant. Webmasters should ensure that their website is mobile-friendly, has fast page loading speeds, and is secure. These technical optimizations can improve user experience and search engine rankings, and can also help to prevent common mistakes that can make a web page appear stale.
User experience improvements are also essential for keeping a web page fresh and relevant. Webmasters should prioritize creating a user-friendly interface, with clear navigation and easy-to-use features. They should also ensure that their website is accessible to all users, regardless of their abilities or devices.
Finally, webmasters should prioritize staying up-to-date with the latest trends and best practices in web development and design. By attending conferences, reading industry blogs, and participating in online communities, webmasters can stay informed about the latest developments and ensure that their web page remains fresh and relevant.
By following these best practices, webmasters can keep their web page fresh and relevant, and provide a positive user experience that meets the needs of their audience. By prioritizing regular content updates, technical optimization, and user experience improvements, webmasters can ensure that their web page remains a valuable resource for users and a competitive presence in the online landscape.
Common Mistakes That Can Make Your Web Page Appear Stale
There are several common mistakes that can make a web page appear stale, including neglecting updates, using outdated design elements, and ignoring user feedback. Neglecting updates can lead to a web page becoming outdated and irrelevant, which can negatively impact user trust and engagement. Using outdated design elements can also make a web page appear stale, as it can give the impression that the page is no longer being maintained or updated.
Ignoring user feedback is another common mistake that can make a web page appear stale. User feedback is an important way to gauge the effectiveness of a web page and identify areas for improvement. By ignoring user feedback, webmasters can miss out on valuable insights and opportunities to improve the user experience.
Other common mistakes that can make a web page appear stale include using low-quality or irrelevant content, failing to optimize for mobile devices, and neglecting to test for usability and accessibility. By avoiding these common mistakes, webmasters can help ensure that their web page remains fresh and relevant, and provides a positive user experience.
It’s also important to note that a web page’s freshness and relevance can be impacted by external factors, such as changes in search engine algorithms or shifts in user behavior. By staying up-to-date with the latest trends and best practices in web development and design, webmasters can help ensure that their web page remains competitive and effective.
By avoiding common mistakes and prioritizing freshness and relevance, webmasters can help ensure that their web page remains a valuable resource for users and a competitive presence in the online landscape. By providing a positive user experience and staying up-to-date with the latest trends and best practices, webmasters can help drive engagement, conversion, and revenue.
Conclusion: The Importance of Web Page Freshness in Today’s Digital Landscape
In conclusion, knowing when a web page was last updated is crucial in today’s digital landscape. It can impact search engine rankings, user trust, and the relevance of information. By understanding the importance of web page freshness and how to check when a web page was last updated, webmasters can prioritize freshness and relevance in their online content.
By following the best practices outlined in this article, webmasters can ensure that their web page remains fresh and relevant, and provides a positive user experience. This includes regular content updates, technical optimization, and user experience improvements. By avoiding common mistakes that can make a web page appear stale, webmasters can help ensure that their web page remains a valuable resource for users and a competitive presence in the online landscape.
As the digital landscape continues to evolve, it’s essential for webmasters to prioritize freshness and relevance in their online content. By doing so, they can stay ahead of the competition, drive engagement and conversion, and ultimately achieve their online goals. So, the next time you’re wondering when a web page was last updated, remember the importance of freshness and relevance in today’s digital landscape.