Why Update Your WordPress Logo?
A unique and recognizable logo is essential for any WordPress site, as it plays a crucial role in establishing a strong brand identity and enhancing user experience. A well-designed logo can help to build trust and credibility with your audience, while also differentiating your site from competitors. In today’s digital landscape, a professional logo is no longer a luxury, but a necessity for any serious online presence. By updating your WordPress logo, you can refresh your site’s image, improve brand recognition, and ultimately drive more traffic and engagement. Whether you’re looking to rebrand your site or simply give it a facelift, learning how to change the logo in WordPress is a valuable skill that can help you achieve your goals.
Updating your WordPress logo can also help to improve your site’s overall aesthetic appeal, making it more visually appealing to your visitors. A modern and sleek logo can help to create a positive first impression, while a outdated or poorly designed logo can have the opposite effect. By updating your logo, you can ensure that your site looks professional and up-to-date, which is essential for building trust and credibility with your audience.
In addition to improving your site’s aesthetic appeal, updating your WordPress logo can also help to improve your site’s functionality. For example, a responsive logo can help to ensure that your site looks great on all devices, from desktops to mobile phones. By updating your logo, you can ensure that your site is optimized for all devices, which is essential for providing a good user experience.
Overall, updating your WordPress logo is an important step in establishing a strong brand identity and improving your site’s overall aesthetic appeal and functionality. By learning how to change the logo in WordPress, you can take the first step towards creating a professional and visually appealing site that will help you achieve your online goals.
Understanding WordPress Logo Options
When it comes to creating a logo for your WordPress site, you have several options to choose from. The type of logo you choose will depend on your site’s brand identity, target audience, and personal preferences. In this section, we’ll explore the different types of logos that can be used in WordPress, including image logos, text-based logos, and retina-ready logos.
Image logos are the most common type of logo used in WordPress. They can be created using a variety of graphics software, such as Adobe Photoshop or Illustrator. Image logos can be further divided into two subcategories: raster logos and vector logos. Raster logos are made up of pixels and are typically used for web-based logos. Vector logos, on the other hand, are made up of lines and curves and are typically used for print-based logos.
Text-based logos, also known as wordmarks, are logos that consist of text only. They are often used by companies that want to create a simple and straightforward brand identity. Text-based logos can be created using a variety of fonts and can be customized to fit your site’s brand identity.
Retina-ready logos are logos that are designed to be displayed on high-resolution devices, such as Apple’s Retina display. These logos are typically created using vector graphics software and are designed to be scalable to different sizes without losing any quality.
When choosing a logo type for your WordPress site, it’s essential to consider your site’s brand identity and target audience. You should also consider the file format and size of your logo, as well as how it will be displayed on different devices and browsers. By understanding the different types of logos that can be used in WordPress, you can create a logo that effectively represents your brand and resonates with your target audience.
Preparing Your New Logo
Once you’ve decided on the type of logo you want to create for your WordPress site, it’s time to start designing and preparing your new logo. In this section, we’ll provide tips on how to design and prepare a new logo for your WordPress site, including recommended file formats and sizes.
When designing your new logo, it’s essential to consider the color scheme, typography, and overall aesthetic you want to achieve. You should also consider the scalability of your logo, as it will be displayed in various sizes and resolutions across different devices and browsers.
In terms of file formats, we recommend saving your logo as a PNG or SVG file. PNG files are ideal for logos with transparent backgrounds, while SVG files are perfect for logos that need to be scaled up or down without losing any quality.
When it comes to logo size, the ideal size will depend on the specific theme and design of your WordPress site. However, as a general rule of thumb, we recommend creating a logo that is at least 200 x 200 pixels in size. This will ensure that your logo is clear and visible on most devices and browsers.
Additionally, you should also consider creating a favicon for your WordPress site. A favicon is a small icon that appears in the browser’s address bar and is often used to represent your site’s brand identity. We recommend creating a favicon that is 16 x 16 pixels in size and saving it as a PNG or ICO file.
By following these tips and guidelines, you can create a professional-looking logo that effectively represents your WordPress site’s brand identity. Remember to test and finalize your logo before uploading it to your WordPress site, and don’t hesitate to seek professional help if you need assistance with designing or preparing your logo.
Accessing the WordPress Customizer
Now that you have prepared your new logo, it’s time to access the WordPress Customizer to upload and set it. The WordPress Customizer is a powerful tool that allows you to customize various aspects of your WordPress site, including the logo.
To access the WordPress Customizer, you can follow these steps:
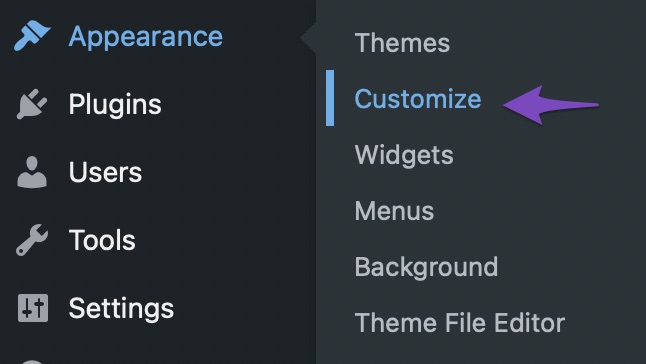
1. Log in to your WordPress dashboard and navigate to the Appearance section.
2. Click on the Customize option, which is usually located at the top of the Appearance section.
3. Alternatively, you can also access the WordPress Customizer by clicking on the Customize button in the WordPress admin bar.
Once you are in the WordPress Customizer, you will see a variety of sections and options that allow you to customize different aspects of your WordPress site. The sections include:
Site Identity: This section allows you to customize your site’s title, tagline, and logo.
Colors: This section allows you to customize the colors of your WordPress site.
Background Image: This section allows you to customize the background image of your WordPress site.
Menus: This section allows you to customize the menus of your WordPress site.
Widgets: This section allows you to customize the widgets of your WordPress site.
Additional CSS: This section allows you to add custom CSS code to your WordPress site.
By accessing the WordPress Customizer, you can easily upload and set your new logo, as well as customize other aspects of your WordPress site.
Uploading and Setting Your New Logo
Now that you have accessed the WordPress Customizer, it’s time to upload and set your new logo. In this section, we’ll provide step-by-step instructions on how to upload and set a new logo in the WordPress Customizer, including how to adjust logo settings and preview changes.
To upload your new logo, follow these steps:
1. In the WordPress Customizer, navigate to the Site Identity section.
2. Click on the Select logo button, which is usually located at the top of the Site Identity section.
3. Upload your new logo by clicking on the Upload files button or by dragging and dropping the logo file into the upload area.
4. Once your logo is uploaded, you can adjust the logo settings by clicking on the Logo settings button.
5. In the Logo settings section, you can adjust the logo size, position, and margin.
6. To preview your changes, click on the Preview button, which is usually located at the top of the WordPress Customizer.
7. If you’re satisfied with your changes, click on the Publish button to save your changes.
By following these steps, you can easily upload and set your new logo in the WordPress Customizer. Remember to test and finalize your logo before publishing it to ensure that it looks great on all devices and browsers.
In addition to uploading and setting your new logo, you can also adjust the logo settings to customize the look and feel of your logo. For example, you can adjust the logo size to make it larger or smaller, or adjust the logo position to move it to the left or right.
By customizing your logo settings, you can create a unique and professional-looking logo that reflects your brand identity.
Troubleshooting Common Logo Issues
When updating a WordPress logo, several issues may arise, including logo sizing and positioning problems. In this section, we’ll discuss common logo issues and provide troubleshooting tips to help you resolve them.
Logo Sizing Issues:
One of the most common logo issues is logo sizing. If your logo appears too large or too small, it can affect the overall appearance of your WordPress site. To resolve logo sizing issues, you can try adjusting the logo size in the WordPress Customizer. Simply navigate to the Site Identity section, click on the Logo settings button, and adjust the logo size to your desired dimensions.
Logo Positioning Issues:
Another common logo issue is logo positioning. If your logo appears in the wrong position or is not centered, it can affect the overall appearance of your WordPress site. To resolve logo positioning issues, you can try adjusting the logo position in the WordPress Customizer. Simply navigate to the Site Identity section, click on the Logo settings button, and adjust the logo position to your desired location.
Logo Upload Issues:
If you’re having trouble uploading your logo, it may be due to file format or size issues. To resolve logo upload issues, make sure your logo is in a compatible file format (such as PNG or JPEG) and is within the recommended file size limit (usually 1MB or less).
Logo Display Issues:
If your logo is not displaying correctly, it may be due to caching or browser issues. To resolve logo display issues, try clearing your browser cache or switching to a different browser to see if the issue persists.
By following these troubleshooting tips, you can resolve common logo issues and ensure that your WordPress logo appears correctly on your site.
Additional Logo Customization Options
Once you have uploaded and set your new logo in the WordPress Customizer, you may want to explore additional logo customization options to further enhance your logo’s appearance. In this section, we’ll discuss how to add logo text, adjust logo margins, and use plugins for advanced logo customization.
Adding Logo Text:
Adding logo text can help to further enhance your logo’s appearance and provide additional context for your brand. To add logo text, you can use the WordPress Customizer’s built-in text editor or a third-party plugin. Simply navigate to the Site Identity section, click on the Logo settings button, and add your logo text in the designated field.
Adjusting Logo Margins:
Adjusting logo margins can help to ensure that your logo is properly aligned and spaced on your WordPress site. To adjust logo margins, you can use the WordPress Customizer’s built-in margin controls or a third-party plugin. Simply navigate to the Site Identity section, click on the Logo settings button, and adjust the margin controls to your desired settings.
Using Plugins for Advanced Logo Customization:
There are many plugins available that can help you to further customize your logo’s appearance and behavior. Some popular plugins for logo customization include Logo Manager, Logo Slider, and WP Logo. These plugins can help you to add advanced features such as logo animations, logo sliders, and logo effects.
By exploring these additional logo customization options, you can take your logo to the next level and create a truly unique and professional-looking brand identity for your WordPress site.
Finalizing and Testing Your New Logo
Once you have uploaded and set your new logo in the WordPress Customizer, it’s essential to test and finalize it to ensure that it looks great across different devices and browsers. In this section, we’ll emphasize the importance of testing and finalizing your new logo.
Testing Your Logo:
To test your logo, navigate to your WordPress site and verify that it appears correctly on the homepage, inner pages, and other areas of the site. Check that the logo is properly aligned, sized, and spaced, and that it looks great on different devices and browsers.
Verifying Logo Display:
To verify logo display, check your site on different devices, including desktops, laptops, tablets, and smartphones. Also, check your site on different browsers, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge.
Finalizing Your Logo:
Once you have tested and verified your logo, it’s time to finalize it. Make any necessary adjustments to the logo settings, and then click the Publish button to save your changes.
By following these steps, you can ensure that your new logo looks great on your WordPress site and provides a professional and recognizable brand identity for your business or organization.
Remember, updating your WordPress logo is an important step in maintaining a professional and recognizable brand identity. By following the steps outlined in this article, you can easily update your logo and ensure that it looks great on your WordPress site.