Choosing the Right Tools: Image Editing Software for Resizing
When it comes to resizing images without losing quality, having the right tools is essential. Fortunately, there are many image editing software options available that can help you achieve high-quality resized images. In this section, we will explore some of the most popular image editing software for resizing images, including Adobe Photoshop, GIMP, and Canva.
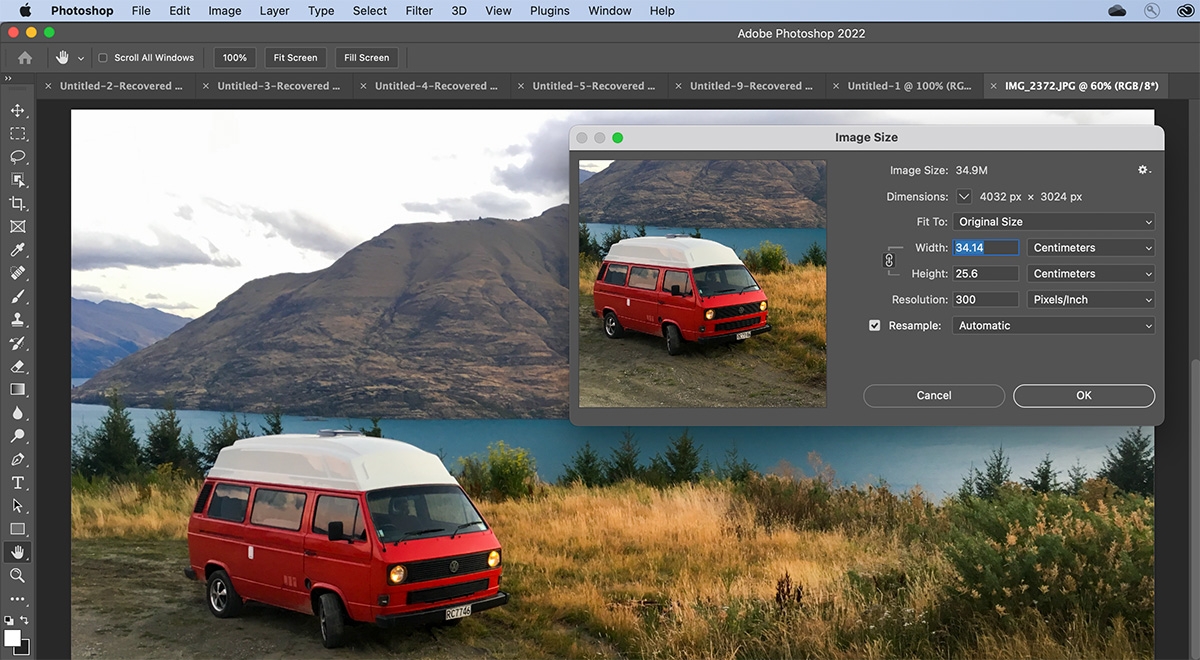
Adobe Photoshop is a industry-standard image editing software that offers a wide range of features and tools for resizing images. With Photoshop, you can resize images using the “Image Size” feature, which allows you to adjust the image resolution and dimensions while maintaining the aspect ratio. Additionally, Photoshop offers advanced features such as image sharpening and noise reduction, which can help to improve the overall quality of the resized image.
GIMP is another popular image editing software that offers many of the same features as Photoshop, but at a lower cost. GIMP’s “Scale Image” feature allows you to resize images while maintaining the aspect ratio, and also offers advanced features such as image sharpening and noise reduction. Additionally, GIMP is a free and open-source software, making it a great option for those on a budget.
Canva is a cloud-based image editing software that offers a user-friendly interface and a wide range of features and tools for resizing images. With Canva, you can resize images using the “Resize” feature, which allows you to adjust the image dimensions and resolution while maintaining the aspect ratio. Additionally, Canva offers a range of templates and design elements that can help to improve the overall quality of the resized image.
When choosing an image editing software for resizing images, it’s essential to consider your specific needs and goals. If you’re looking for advanced features and tools, Adobe Photoshop may be the best option. However, if you’re on a budget or looking for a user-friendly interface, GIMP or Canva may be a better choice.
Understanding Image Resolution: The Key to Preserving Quality
Image resolution is a critical factor in determining the quality of an image. When resizing images, it’s essential to understand how resolution affects the final output. In this section, we’ll explore the concept of image resolution and provide tips on how to determine the optimal resolution for resizing images.
Image resolution refers to the number of pixels that make up an image. The higher the resolution, the more detailed and clear the image will be. However, high-resolution images can also result in larger file sizes, which can be a problem when sharing or uploading images online.
When resizing images, it’s essential to maintain the optimal resolution to preserve image quality. A good rule of thumb is to aim for a resolution of at least 300 pixels per inch (PPI) for print images and 72 PPI for web images. However, this can vary depending on the specific application and intended use of the image.
To determine the optimal resolution for resizing images, consider the following factors:
- Intended use: If the image will be used for print, aim for a higher resolution (300 PPI or higher). For web use, a lower resolution (72 PPI) may be sufficient.
- Image size: Larger images require higher resolutions to maintain quality.
- Image type: Different image types (e.g., JPEG, PNG, GIF) have varying resolution requirements.
Once you’ve determined the optimal resolution, you can use image editing software to resize the image while maintaining the resolution. This can be done by adjusting the image size and resolution settings in the software.
By understanding image resolution and how to determine the optimal resolution for resizing images, you can ensure that your images maintain their quality and integrity, even after resizing.
How to Resize Images without Losing Quality: A Step-by-Step Guide
Resizing images without losing quality requires a combination of technical knowledge and attention to detail. In this section, we’ll provide a step-by-step guide on how to resize images using various software, including Adobe Photoshop, GIMP, and Canva.
Step 1: Open the Image in Your Chosen Software
Open the image you want to resize in your chosen software. Make sure the image is in a format that can be edited, such as JPEG or PNG.
Step 2: Determine the New Size
Determine the new size you want to resize the image to. Consider the intended use of the image and the resolution requirements for that use. For example, if you’re resizing an image for web use, you may want to aim for a resolution of 72 PPI.
Step 3: Use the “Resize” Feature
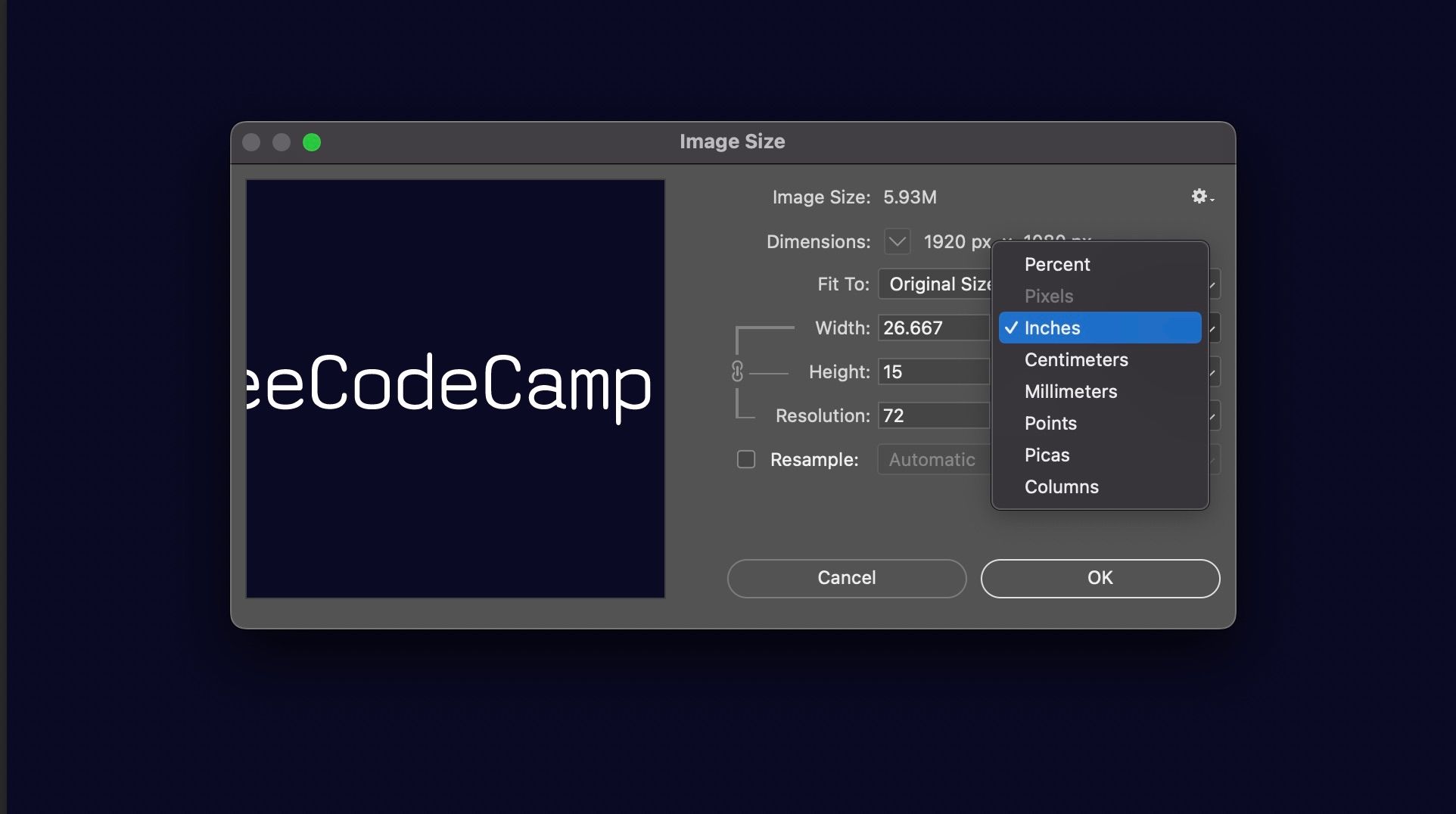
Use the “resize” feature in your software to adjust the image size. In Adobe Photoshop, this can be done by going to “Image” > “Image Size” and adjusting the width and height. In GIMP, this can be done by going to “Image” > “Scale Image” and adjusting the width and height. In Canva, this can be done by clicking on the “Resize” button and adjusting the width and height.
Step 4: Adjust the Resolution
Adjust the resolution of the image to match the new size. This can be done by adjusting the resolution settings in your software. For example, in Adobe Photoshop, you can adjust the resolution by going to “Image” > “Image Size” and adjusting the resolution setting.
Step 5: Apply Image Sharpening Techniques
Apply image sharpening techniques to the resized image to improve its clarity and definition. This can be done using the “Sharpen” tool in your software or by applying a sharpening filter.
By following these steps, you can resize images without losing quality. Remember to always consider the intended use of the image and the resolution requirements for that use to ensure the best results.
Image Compression: The Secret to Reducing File Size without Sacrificing Quality
Image compression is a crucial step in the image resizing process. It allows you to reduce the file size of an image without sacrificing its quality. In this section, we’ll discuss the importance of image compression and provide tips on how to use it effectively.
Why is Image Compression Important?
Image compression is important because it allows you to reduce the file size of an image without sacrificing its quality. This is especially important for web use, where large file sizes can slow down page loading times and negatively impact user experience.
Types of Compression Algorithms
There are several types of compression algorithms available, each with its own strengths and weaknesses. Some of the most common compression algorithms include:
- Lossless compression: This type of compression reduces the file size of an image without sacrificing any of its quality. Lossless compression algorithms include GIF and PNG.
- Lossy compression: This type of compression reduces the file size of an image by sacrificing some of its quality. Lossy compression algorithms include JPEG.
How to Use Image Compression Effectively
To use image compression effectively, follow these tips:
- Choose the right compression algorithm: Choose a compression algorithm that is suitable for your image type and intended use.
- Adjust the compression level: Adjust the compression level to achieve the desired balance between file size and image quality.
- Use image editing software: Use image editing software to compress images and adjust the compression level.
By following these tips, you can use image compression to reduce the file size of your images without sacrificing their quality.
Best Practices for Resizing Images: Tips and Tricks from the Experts
Resizing images without losing quality requires a combination of technical knowledge and attention to detail. In this section, we’ll share expert advice on how to resize images without losing quality, including tips on how to use image editing software, how to avoid common mistakes, and how to optimize images for web use.
Use the Right Image Editing Software
Choosing the right image editing software is crucial for resizing images without losing quality. Adobe Photoshop, GIMP, and Canva are popular options that offer a range of features and tools for resizing images.
Avoid Over-Compression
Over-compression can lead to a loss of image quality, so it’s essential to avoid it. Use the “save for web” feature in your image editing software to compress images without sacrificing quality.
Use Image Sharpening Techniques
Image sharpening techniques can help to improve the clarity and definition of resized images. Use the “sharpen” tool in your image editing software to apply image sharpening techniques.
Optimize Images for Web Use
Optimizing images for web use requires a combination of technical knowledge and attention to detail. Use the “save for web” feature in your image editing software to optimize images for web use.
Test and Iterate
Testing and iterating is crucial for ensuring that resized images meet your quality standards. Use image editing software to test and iterate on resized images until you achieve the desired quality.
By following these best practices, you can resize images without losing quality and achieve professional-looking results.
Real-World Applications: Resizing Images for Web, Print, and Social Media
Resizing images is a crucial step in various real-world applications, including web design, print media, and social media. In this section, we’ll discuss the different applications of resizing images and provide examples of how to resize images for each application while maintaining quality.
Web Design
In web design, resizing images is essential for ensuring that images load quickly and display correctly on various devices. To resize images for web design, use image editing software to adjust the image size and resolution. Aim for a resolution of 72 PPI and a file size of less than 100 KB.
Print Media
In print media, resizing images is crucial for ensuring that images print clearly and with high quality. To resize images for print media, use image editing software to adjust the image size and resolution. Aim for a resolution of 300 PPI and a file size of less than 1 MB.
Social Media
In social media, resizing images is essential for ensuring that images display correctly on various platforms. To resize images for social media, use image editing software to adjust the image size and resolution. Aim for a resolution of 72 PPI and a file size of less than 100 KB.
Best Practices for Resizing Images in Real-World Applications
When resizing images for real-world applications, follow these best practices:
- Use image editing software to adjust the image size and resolution.
- Aim for the optimal resolution and file size for each application.
- Use image compression algorithms to reduce file size without sacrificing quality.
- Test and iterate on resized images to ensure they meet quality standards.
By following these best practices and using the techniques and tools discussed in this article, you can resize images without losing quality and achieve professional-looking results in various real-world applications.
Real-World Applications: Resizing Images for Web, Print, and Social Media
Resizing images is a crucial step in various applications, including web design, print media, and social media. Each application has its unique requirements and challenges when it comes to resizing images without losing quality. In this section, we will explore the different applications of resizing images and provide examples of how to resize images for each application while maintaining quality.
Web Design: When it comes to web design, resizing images is essential to ensure fast page loading times and optimal user experience. To resize images for web use, it is recommended to use a resolution of 72 dpi and a file format such as JPEG or PNG. When resizing images for web use, it is also important to consider the aspect ratio and ensure that the image is not stretched or distorted.
For example, if you need to resize an image for a website header, you can use image editing software such as Adobe Photoshop or Canva to resize the image to the desired dimensions while maintaining the aspect ratio. You can also use the “save for web” feature in Adobe Photoshop to optimize the image for web use and reduce the file size.
Print Media: When it comes to print media, resizing images requires a higher resolution to ensure that the image is printed clearly and without any pixelation. A resolution of 300 dpi is recommended for print media, and file formats such as TIFF or PSD are preferred.
For example, if you need to resize an image for a brochure or magazine, you can use image editing software such as Adobe Photoshop or GIMP to resize the image to the desired dimensions while maintaining the resolution. You can also use the “image size” feature in Adobe Photoshop to adjust the resolution and ensure that the image is printed clearly.
Social Media: When it comes to social media, resizing images is essential to ensure that the image is displayed correctly and without any distortion. Each social media platform has its unique requirements for image sizes and formats, so it is essential to check the platform’s guidelines before resizing the image.
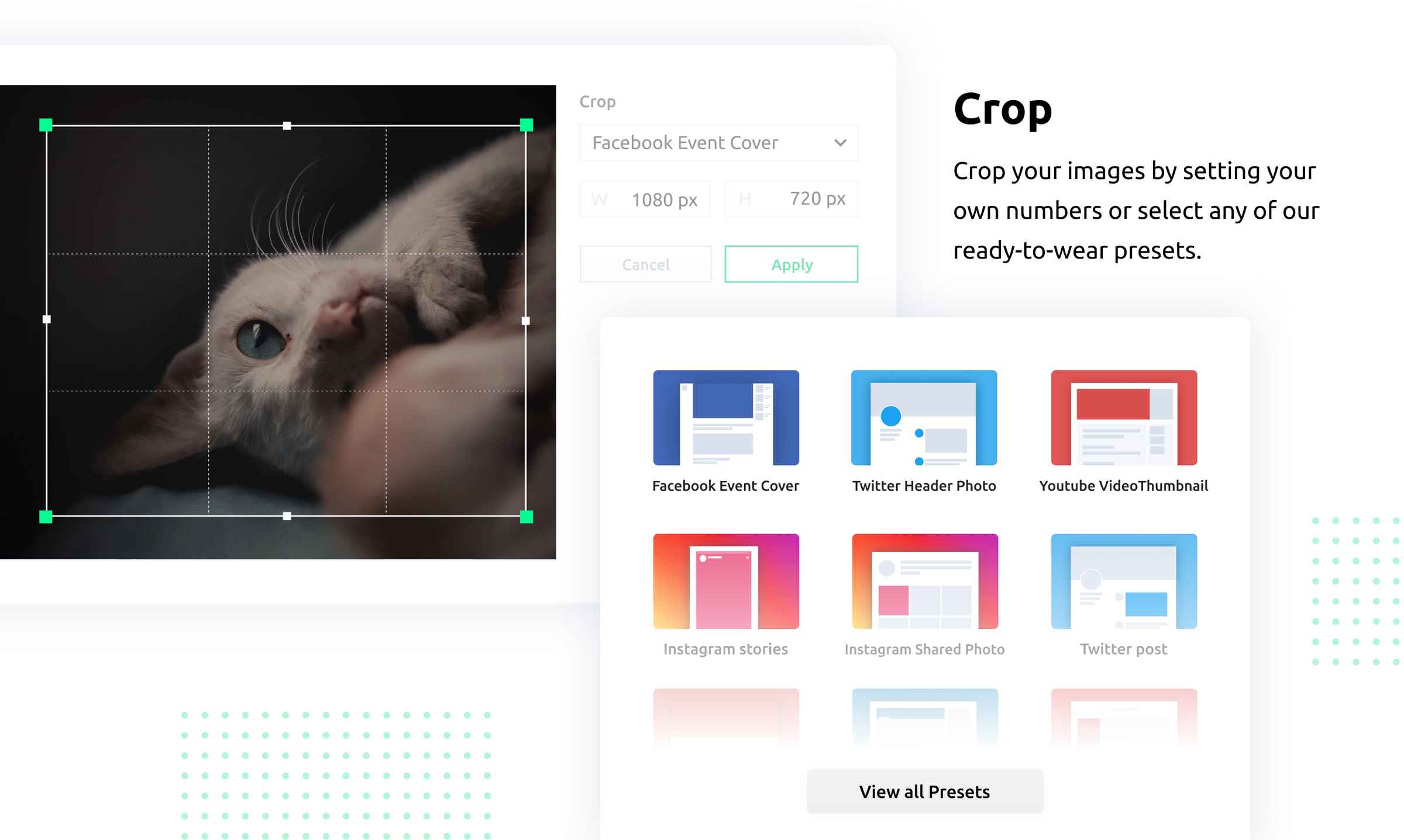
For example, if you need to resize an image for Facebook or Instagram, you can use image editing software such as Canva or Adobe Photoshop to resize the image to the desired dimensions while maintaining the aspect ratio. You can also use the “resize” feature in Canva to resize the image to the optimal size for each social media platform.
In conclusion, resizing images for different applications requires careful consideration of the resolution, file format, and aspect ratio. By using the right image editing software and techniques, you can resize images without losing quality and ensure that they are displayed correctly in various applications.
Conclusion: Preserving Image Quality in the Resizing Process
In conclusion, resizing images without losing quality is a delicate process that requires careful consideration of various factors, including image resolution, file format, and compression algorithms. By understanding the common pitfalls of image resizing and using the right tools and techniques, individuals can preserve the integrity of their images and ensure they are displayed correctly in various applications.
Throughout this article, we have discussed the importance of preserving image quality during the resizing process and provided tips and tricks on how to achieve this goal. We have also explored the different applications of resizing images, including web design, print media, and social media, and provided examples of how to resize images for each application while maintaining quality.
By following the best practices outlined in this article, individuals can resize images without losing quality and ensure that their images are displayed correctly in various applications. Whether you are a professional designer or a hobbyist, resizing images is an essential skill that can make a significant difference in the overall quality of your work.
Remember, preserving image quality during the resizing process is crucial to maintaining the integrity of your images. By using the right tools and techniques, you can resize images without losing quality and ensure that they are displayed correctly in various applications. Try out the techniques and tools discussed in this article and see the difference for yourself.
In today’s digital age, images play a critical role in communication, and preserving their quality is essential to conveying the intended message. By resizing images without losing quality, individuals can ensure that their images are displayed correctly and effectively communicate their message.
In summary, resizing images without losing quality requires careful consideration of various factors, including image resolution, file format, and compression algorithms. By using the right tools and techniques, individuals can preserve the integrity of their images and ensure they are displayed correctly in various applications.