Why Use a Grid on Instagram Story?
Using a grid layout on Instagram Story can be a game-changer for businesses and individuals looking to elevate their visual content. By incorporating a grid, users can increase engagement, improve organization, and enhance the overall aesthetic of their stories. A well-designed grid can help break up content and make it more scannable, allowing viewers to quickly and easily consume the information being presented.
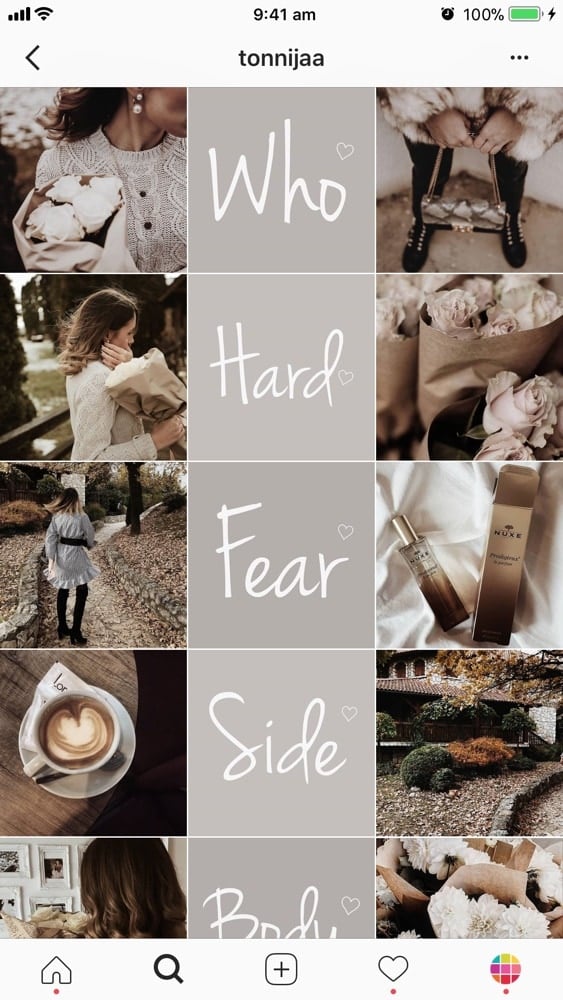
One of the primary benefits of using a grid on Instagram Story is the ability to showcase multiple pieces of content in a single story. This can be particularly useful for businesses looking to promote multiple products or services, or for individuals seeking to share a series of related images or videos. By using a grid, users can create a visually appealing and cohesive story that captures the viewer’s attention and encourages them to engage with the content.
In addition to its aesthetic benefits, a grid can also help to improve the organization of an Instagram Story. By dividing the content into smaller, more manageable sections, users can create a clear and concise narrative that is easy to follow. This can be particularly useful for complex or detailed content, such as tutorials or product demonstrations.
When it comes to creating a grid on Instagram Story, there are a few key things to keep in mind. First, it’s essential to choose a grid pattern that complements the content being presented. A 2×2 or 3×3 grid can be a good starting point, but users can also experiment with different patterns and layouts to find what works best for their content. Second, it’s crucial to select a color scheme and font that align with the brand’s overall aesthetic. This will help to create a cohesive and recognizable visual identity that resonates with the target audience.
By incorporating a grid into their Instagram Story, users can create a visually appealing and engaging piece of content that captures the viewer’s attention and encourages them to interact with the brand. Whether you’re looking to promote a product, share a series of images, or simply create a more organized and cohesive story, a grid can be a powerful tool in your Instagram marketing arsenal.
Choosing the Right Grid Pattern for Your Instagram Story
When it comes to creating a grid on Instagram Story, one of the most important decisions is choosing the right grid pattern. A grid pattern refers to the arrangement of images or content within the grid, and can greatly impact the overall aesthetic and effectiveness of the grid. There are several common grid patterns that can be used on Instagram Story, each with its own advantages and disadvantages.
A 2×2 grid pattern is a popular choice for Instagram Story, as it allows for four images or pieces of content to be displayed in a square format. This pattern is ideal for showcasing multiple products or services, or for creating a visually appealing collage. However, it can be challenging to make each image stand out in a 2×2 grid, as the space is limited.
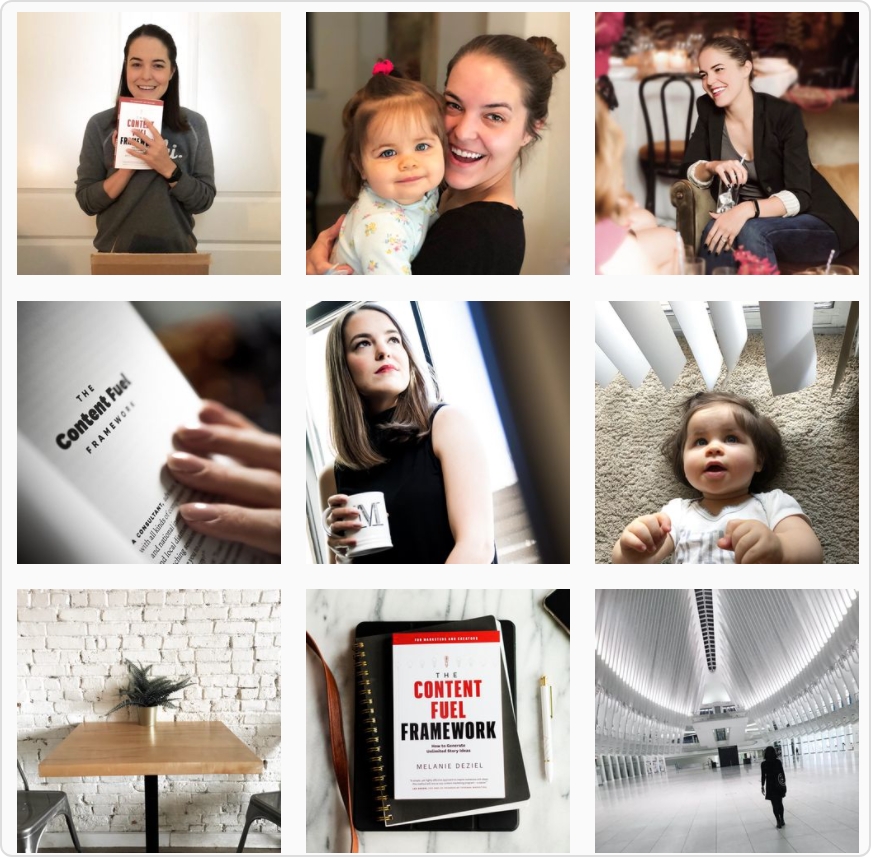
A 3×3 grid pattern offers more flexibility than a 2×2 grid, as it allows for nine images or pieces of content to be displayed. This pattern is ideal for creating a more complex or detailed grid, such as a tutorial or a showcase of multiple products. However, it can be overwhelming if not designed carefully, as too many images can make the grid look cluttered.
A 4×4 grid pattern is the largest grid pattern available on Instagram Story, and allows for 16 images or pieces of content to be displayed. This pattern is ideal for creating a highly detailed or complex grid, such as a showcase of multiple products or a tutorial. However, it can be challenging to make each image stand out in a 4×4 grid, as the space is limited.
When choosing a grid pattern for your Instagram Story, it’s essential to consider the type of content you are showcasing and the overall aesthetic you want to achieve. A 2×2 grid pattern is ideal for simple, visually appealing content, while a 3×3 or 4×4 grid pattern is better suited for more complex or detailed content.
In addition to choosing the right grid pattern, it’s also important to consider the spacing and alignment of the images within the grid. Leaving enough white space between images can help to create a clean and visually appealing grid, while aligning images carefully can help to create a sense of balance and harmony.
By choosing the right grid pattern and designing the grid carefully, you can create a visually appealing and effective grid on Instagram Story that showcases your content and engages your audience.
Designing Your Grid: Tips and Tricks
Designing an effective grid layout on Instagram Story requires careful consideration of several key elements, including color scheme, fonts, and graphics or images. A well-designed grid can help to capture the viewer’s attention, convey the desired message, and create a lasting impression.
When selecting a color scheme for your grid, it’s essential to choose colors that are visually appealing and consistent with your brand’s overall aesthetic. A limited color palette can help to create a cohesive and recognizable visual identity, while a bold and bright color scheme can help to grab the viewer’s attention.
In addition to color scheme, the choice of fonts can also greatly impact the overall design of your grid. A clean and simple font can help to create a clear and concise message, while a bold and decorative font can help to add visual interest and personality to your grid.
Graphics or images can also be used to enhance the design of your grid and make it more engaging. High-quality images can help to capture the viewer’s attention and convey the desired message, while graphics such as icons, illustrations, or animations can help to add visual interest and personality to your grid.
There are several popular design tools that can be used to create a grid on Instagram Story, including Canva, Adobe Spark, and Planoly. These tools offer a range of templates, design elements, and customization options that can help to make the design process easier and more efficient.
When using a design tool to create your grid, it’s essential to keep the following tips in mind:
Keep it simple: Avoid cluttering your grid with too many design elements or images. Instead, focus on creating a clean and simple design that effectively conveys the desired message.
Use high-quality images: High-quality images can help to capture the viewer’s attention and convey the desired message. Make sure to use images that are clear, well-lit, and in focus.
Choose a consistent color scheme: A consistent color scheme can help to create a cohesive and recognizable visual identity. Choose colors that are consistent with your brand’s overall aesthetic and use them throughout your grid.
Experiment with different fonts: Different fonts can help to add visual interest and personality to your grid. Experiment with different fonts to find the one that works best for your design.
By following these tips and using a design tool to create your grid, you can create a visually appealing and effective grid on Instagram Story that captures the viewer’s attention and conveys the desired message.
Using Instagram’s Built-in Features to Create a Grid
Instagram offers a range of built-in features that can be used to create a grid layout on Instagram Story. One of the most popular features is the “swipe-up” feature, which allows users to add a link to their story and drive traffic to their website or other social media channels.
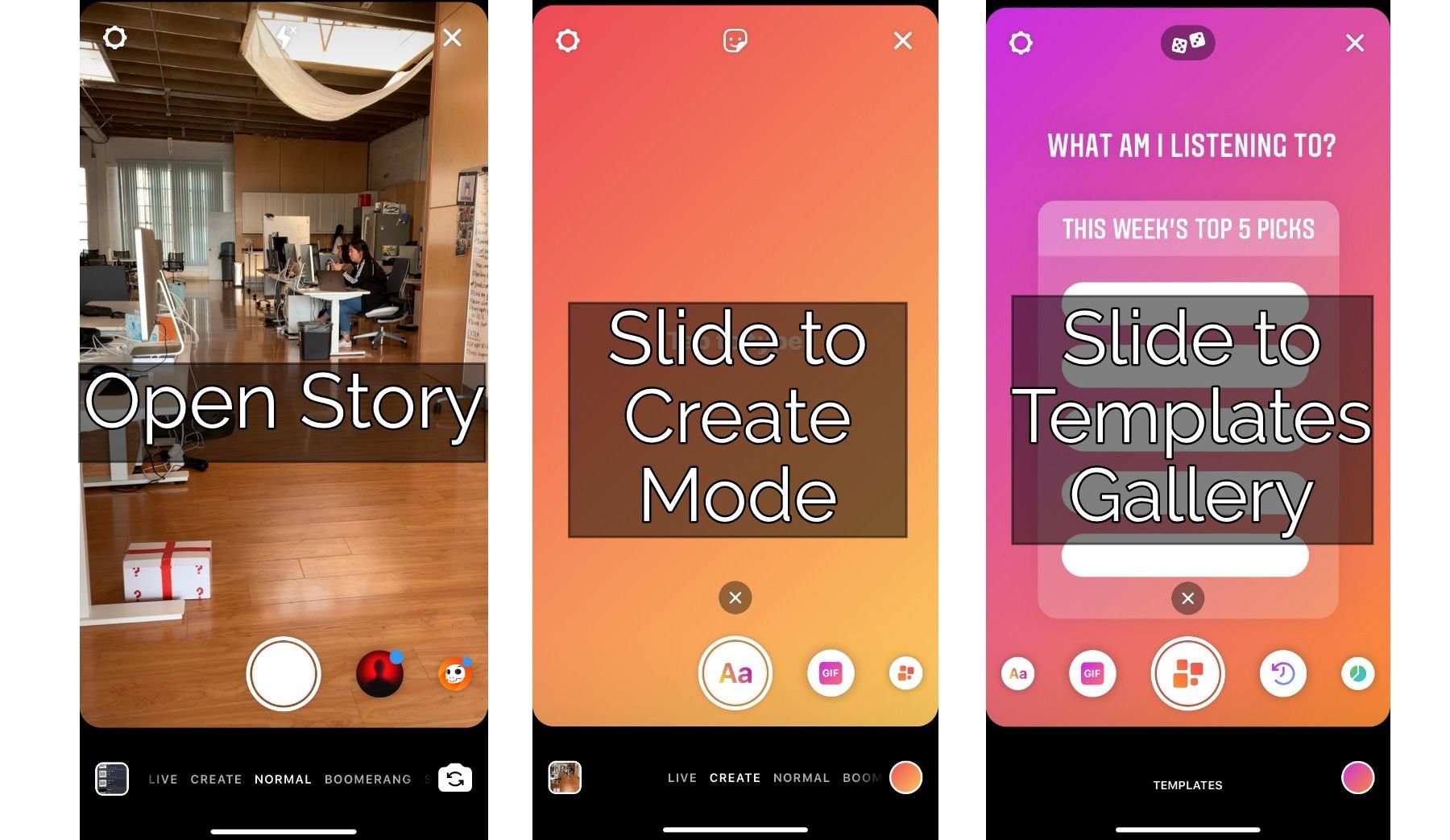
To use the “swipe-up” feature to create a grid, follow these steps:
1. Open the Instagram app and navigate to the story camera.
2. Take a photo or video for your story, or select one from your camera roll.
3. Tap the “swipe-up” icon on the top right corner of the screen.
4. Enter the URL of the website or social media channel you want to link to.
5. Tap “done” to save the link.
6. Use the “draw” tool to add a grid pattern to your story. You can use the “pen” tool to draw lines and create a grid shape.
Another popular feature that can be used to create a grid on Instagram Story is the “poll” sticker. The “poll” sticker allows users to create a poll with up to four options and ask their followers to vote.
To use the “poll” sticker to create a grid, follow these steps:
1. Open the Instagram app and navigate to the story camera.
2. Take a photo or video for your story, or select one from your camera roll.
3. Tap the “sticker” icon on the top right corner of the screen.
4. Select the “poll” sticker from the sticker menu.
5. Enter the question and options for your poll.
6. Tap “done” to save the poll.
7. Use the “draw” tool to add a grid pattern to your story. You can use the “pen” tool to draw lines and create a grid shape.
By using Instagram’s built-in features, such as the “swipe-up” feature and the “poll” sticker, you can create a grid layout on Instagram Story that is engaging, interactive, and effective.
Third-Party Apps for Creating a Grid on Instagram Story
While Instagram’s built-in features can be used to create a grid layout, there are also several third-party apps that can be used to create a grid on Instagram Story. These apps offer a range of features and tools that can help to make the process of creating a grid easier and more efficient.
One popular app for creating a grid on Instagram Story is Canva. Canva is a graphic design app that offers a range of templates and design tools that can be used to create a grid layout. The app is easy to use and offers a range of features, including a drag-and-drop interface and a library of fonts and graphics
Best Practices for Creating a Grid on Instagram Story
Creating a grid on Instagram Story can be a great way to visually appeal to your audience and convey your message in a clear and concise manner. However, there are some best practices to keep in mind when creating a grid to ensure that it is effective and engaging.
First and foremost, it’s essential to keep your grid simple and easy to navigate. Avoid using too many images or too much text, as this can make the grid look cluttered and overwhelming. Instead, focus on using a few high-quality images and a clear and concise message.
Another best practice is to use high-quality images that are visually appealing and relevant to your message. Avoid using low-quality or pixelated images, as these can make your grid look unprofessional and detract from your message.
It’s also essential to make your grid interactive and engaging. Consider using features such as polls, quizzes, or questions to encourage your audience to participate and engage with your content.
Finally, make sure to track the performance of your grid using Instagram Insights. This will help you to understand what is working and what isn’t, and make adjustments accordingly.
Some successful grids that have been created by other users include:
A fashion brand that used a 3×3 grid to showcase their latest clothing collection, with each image featuring a different outfit and a clear call-to-action to visit their website.
A beauty brand that used a 2×2 grid to showcase their latest skincare products, with each image featuring a different product and a clear description of its benefits.
A travel brand that used a 4×4 grid to showcase their latest destinations, with each image featuring a different location and a clear call-to-action to book a trip.
By following these best practices and using a little creativity, you can create a grid on Instagram Story that is visually appealing, engaging, and effective in conveying your message.
Common Mistakes to Avoid When Creating a Grid on Instagram Story
When creating a grid on Instagram Story, there are several common mistakes that users make that can detract from the effectiveness of the grid. Here are some of the most common mistakes to avoid:
Using too many images: While it can be tempting to include as many images as possible in your grid, using too many can make the grid look cluttered and overwhelming. Instead, focus on using a few high-quality images that are relevant to your message.
Not leaving enough white space: White space is essential for creating a clean and visually appealing grid. Make sure to leave enough space between images and text to avoid overwhelming the viewer.
Not making it engaging: A grid on Instagram Story should be more than just a collection of images. Make sure to include interactive elements, such as polls, quizzes, or questions, to encourage engagement and interaction with your audience.
Not optimizing for mobile: Instagram is a mobile-first platform, so it’s essential to optimize your grid for mobile devices. Make sure to use a clear and easy-to-read font, and avoid using too much text or complex graphics.
Not tracking performance: Finally, make sure to track the performance of your grid using Instagram Insights. This will help you to understand what is working and what isn’t, and make adjustments accordingly.
By avoiding these common mistakes, you can create a grid on Instagram Story that is visually appealing, engaging, and effective in conveying your message.
Here are some examples of grids that have been created by other users that demonstrate these common mistakes:
A fashion brand that used a 4×4 grid to showcase their latest clothing collection, but included too many images and not enough white space.
A beauty brand that used a 2×2 grid to showcase their latest skincare products, but did not include any interactive elements.
A travel brand that used a 3×3 grid to showcase their latest destinations, but did not optimize the grid for mobile devices.
By learning from these examples and avoiding these common mistakes, you can create a grid on Instagram Story that is effective and engaging.
Measuring the Success of Your Grid on Instagram Story
Once you’ve created a grid on Instagram Story, it’s essential to measure its success to understand what’s working and what’s not. Instagram Insights provides a range of metrics that can help you track the performance of your grid, including engagement, reach, and clicks.
To access Instagram Insights, follow these steps:
1. Open the Instagram app and navigate to your profile page.
2. Tap the three horizontal lines on the top right corner of the screen.
3. Tap “Insights” from the dropdown menu.
4. Select the grid you want to track from the list of recent posts.
Instagram Insights provides a range of metrics that can help you track the performance of your grid, including:
Engagement: This metric shows the number of likes, comments, and saves on your grid.
Reach: This metric shows the number of people who have viewed your grid.
Clicks: This metric shows the number of people who have clicked on the link in your grid.
By tracking these metrics, you can gain a better understanding of what’s working and what’s not, and make adjustments to your grid accordingly.
For example, if you notice that your engagement is low, you may want to consider adding more interactive elements to your grid, such as polls or quizzes. If you notice that your reach is low, you may want to consider using more relevant hashtags or tagging more users.
By using Instagram Insights to track the performance of your grid, you can create a more effective and engaging grid that resonates with your audience.
Here are some examples of how to use Instagram Insights to track the performance of a grid:
A fashion brand that used Instagram Insights to track the performance of their grid and noticed that their engagement was low. They added more interactive elements to their grid, such as polls and quizzes, and saw a significant increase in engagement.
A beauty brand that used Instagram Insights to track the performance of their grid and noticed that their reach was low. They used more relevant hashtags and tagged more users, and saw a significant increase in reach.
By using Instagram Insights to track the performance of your grid, you can create a more effective and engaging grid that resonates with your audience.