The Importance of Well-Organized Navigation Menus on WordPress Sites
A well-designed navigation menu is crucial for any WordPress site, as it enables users to quickly and easily find the information they need. A disorganized or cluttered menu, on the other hand, can lead to frustration and a high bounce rate. One effective way to streamline navigation is by using drop down menus for WordPress. These menus allow users to access multiple pages or sub-pages from a single menu item, making it easier for them to find what they’re looking for.
Drop down menus for WordPress can also improve user engagement by providing a clear and concise way to navigate the site. When users can easily find what they’re looking for, they’re more likely to stay on the site longer and explore more pages. This can lead to increased page views, improved conversion rates, and a better overall user experience.
In addition to improving user experience, drop down menus for WordPress can also help to increase engagement by providing a way to showcase important pages or features. For example, a site might use a drop down menu to highlight popular products or services, or to provide easy access to important resources or information.
Overall, drop down menus for WordPress are a simple yet effective way to improve navigation and increase engagement on a WordPress site. By providing a clear and concise way to navigate the site, drop down menus can help to improve user experience, increase page views, and drive more conversions.
How to Create a Dropdown Menu in WordPress: A Step-by-Step Guide
Creating a dropdown menu in WordPress is a straightforward process that can be accomplished using the built-in menu editor or a third-party plugin. In this tutorial, we’ll show you how to create a dropdown menu using the Max Mega Menu and UberMenu plugins.
Step 1: Install and Activate the Plugin
To get started, you’ll need to install and activate the Max Mega Menu or UberMenu plugin on your WordPress site. You can do this by navigating to the Plugins page in your WordPress dashboard, clicking the “Add New” button, and searching for the plugin. Once you’ve installed and activated the plugin, you’ll see a new menu item in your dashboard.
Step 2: Create a New Menu
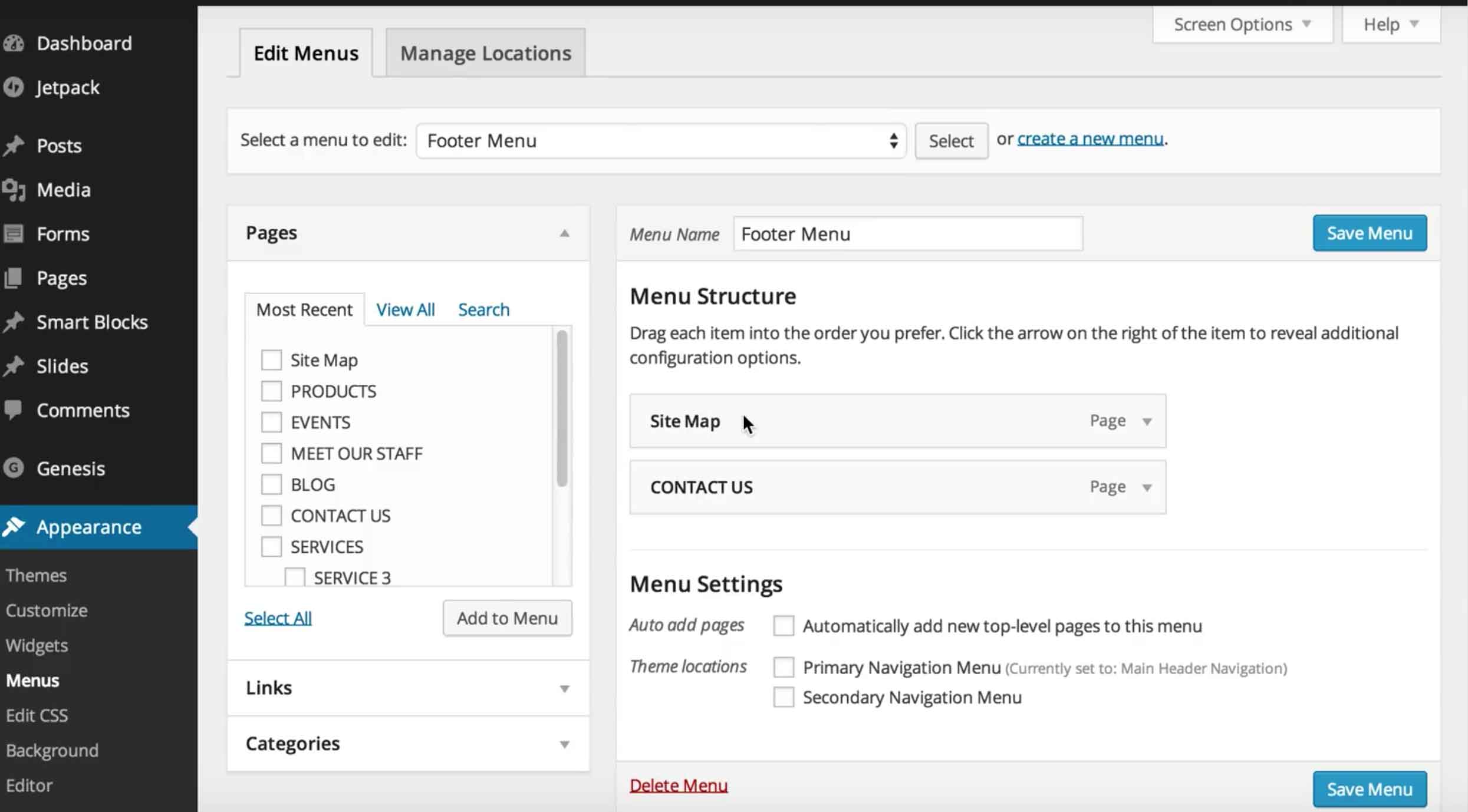
To create a new menu, navigate to the Appearance > Menus page in your WordPress dashboard. Click the “Create a new menu” link and enter a name for your menu. You can also choose to use an existing menu as a starting point.
Step 3: Add Menu Items
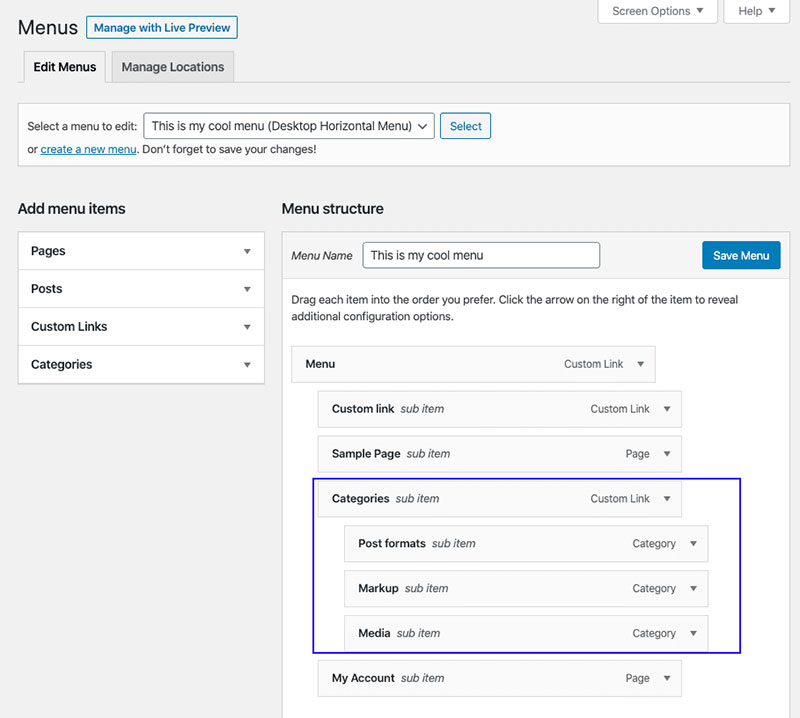
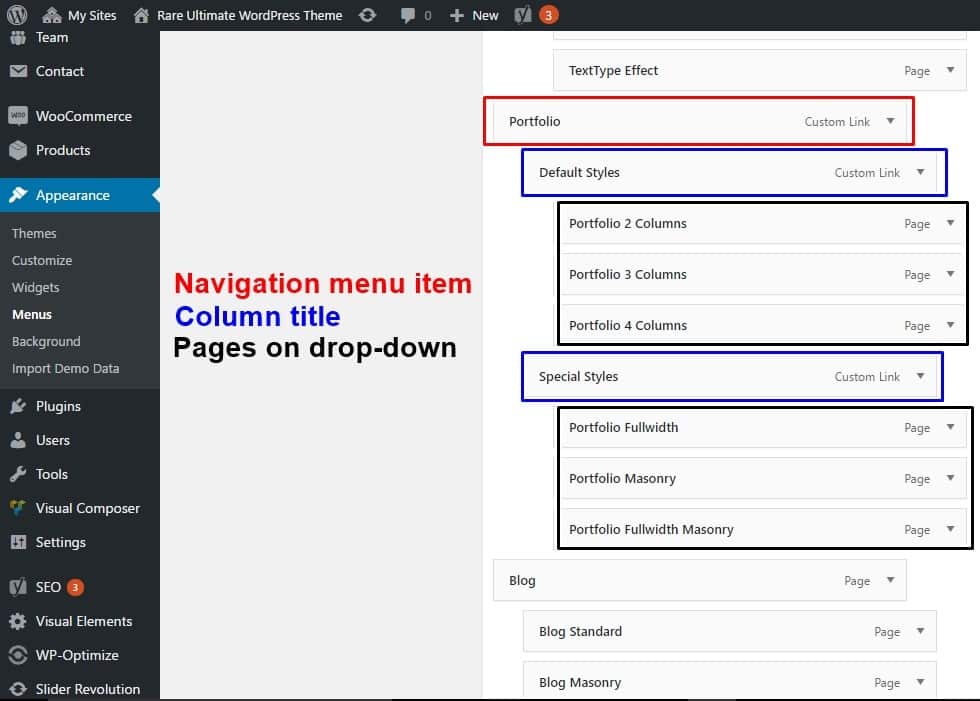
Once you’ve created your new menu, you can start adding menu items. To add a menu item, click the “Add to Menu” button and select the page, post, or custom link you want to add. You can also add menu items by clicking the “Add Menu Item” button and entering the URL and label for the item.
Step 4: Configure Dropdown Settings
To create a dropdown menu, you’ll need to configure the dropdown settings for each menu item. To do this, click the “Dropdown” button next to the menu item and select the “Enable Dropdown” option. You can also choose to display the dropdown menu on hover or click.
Step 5: Customize Your Dropdown Menu
Once you’ve created your dropdown menu, you can customize its appearance and behavior using the plugin’s settings. For example, you can choose to display the dropdown menu in a horizontal or vertical layout, and you can customize the menu’s colors, fonts, and animations.
Using a plugin like Max Mega Menu or UberMenu makes it easy to create a dropdown menu in WordPress. With these plugins, you can create complex menu structures and customize the appearance and behavior of your menu to suit your needs.
Drop down menus for WordPress are a great way to improve the user experience and increase engagement on your site. By following these steps and using a plugin like Max Mega Menu or UberMenu, you can create a dropdown menu that is both functional and visually appealing.
Top WordPress Plugins for Creating Custom Dropdown Menus
When it comes to creating custom dropdown menus for WordPress, there are several plugins that can help. In this article, we’ll review and compare three popular plugins: WP Mega Menu, Menufication, and HeroMenu.
WP Mega Menu is a popular plugin that allows users to create complex dropdown menus with ease. With WP Mega Menu, users can create menus with multiple columns, add custom widgets, and even integrate with other plugins like WooCommerce. The plugin is highly customizable, with a range of options for styling and layout. WP Mega Menu is priced at $29 for a single site license, with discounts available for multiple site licenses.
Menufication is another popular plugin for creating custom dropdown menus. This plugin allows users to create menus with a range of layouts, including horizontal, vertical, and accordion-style menus. Menufication also includes a range of customization options, including the ability to add custom fonts, colors, and animations. The plugin is priced at $25 for a single site license, with discounts available for multiple site licenses.
HeroMenu is a powerful plugin that allows users to create custom dropdown menus with a range of advanced features. With HeroMenu, users can create menus with multiple levels, add custom widgets, and even integrate with other plugins like WooCommerce. The plugin is highly customizable, with a range of options for styling and layout. HeroMenu is priced at $39 for a single site license, with discounts available for multiple site licenses.
All three plugins offer a range of features and customization options, making them suitable for a range of users. WP Mega Menu is a good choice for users who want a high degree of customization, while Menufication is a good choice for users who want a simple and easy-to-use plugin. HeroMenu is a good choice for users who want a powerful plugin with advanced features.
When choosing a plugin for creating custom dropdown menus, it’s essential to consider the features and customization options that are important to you. Drop down menus for WordPress can be a powerful tool for improving user experience and increasing engagement, and the right plugin can help you achieve your goals.
In addition to the plugins mentioned above, there are many other options available for creating custom dropdown menus in WordPress. Some other popular plugins include UberMenu, Max Mega Menu, and QuadMenu. When choosing a plugin, be sure to read reviews and compare features to find the best option for your needs.
Designing Effective Dropdown Menus: Best Practices and Tips
Designing effective dropdown menus is crucial for creating a user-friendly and intuitive navigation experience on your WordPress site. A well-designed dropdown menu can help improve user engagement, reduce bounce rates, and increase conversions. In this article, we’ll provide best practices and tips for designing effective dropdown menus, including the use of clear and concise labels, intuitive menu structures, and responsive design.
Clear and Concise Labels
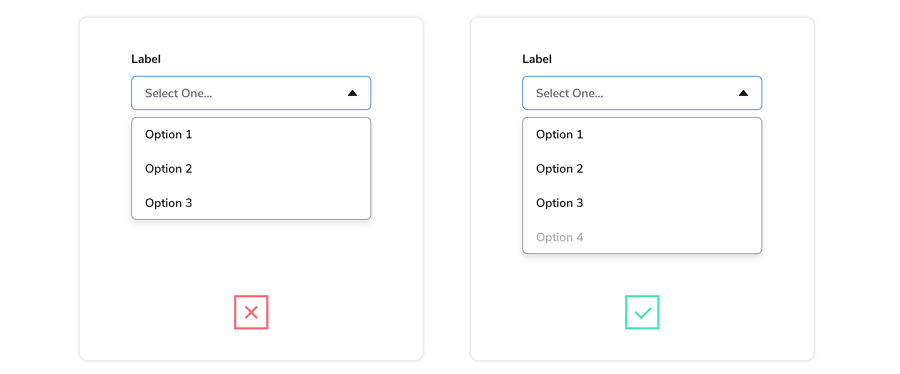
Using clear and concise labels is essential for creating effective dropdown menus. Labels should be short, descriptive, and easy to understand. Avoid using jargon or technical terms that may confuse users. Instead, use simple and straightforward language that clearly communicates the purpose of each menu item.
Intuitive Menu Structures
An intuitive menu structure is critical for creating a user-friendly navigation experience. Menu items should be organized in a logical and consistent manner, with related items grouped together. Avoid using too many menu items or levels, as this can create confusion and make it difficult for users to find what they’re looking for.
Responsive Design
With the increasing use of mobile devices, responsive design is essential for creating effective dropdown menus. Menus should be designed to work seamlessly on smaller screens, with easy-to-use interfaces and minimal scrolling required. Use media queries and flexible grid systems to ensure that your menu adapts to different screen sizes and devices.
Best Practices for Dropdown Menus
Here are some additional best practices for designing effective dropdown menus:
Use a consistent design language throughout your menu
Use icons and graphics to enhance the user experience
Make sure menu items are easily accessible and usable
Test your menu on different devices and browsers
Examples of Well-Designed Dropdown Menus
Here are some examples of well-designed dropdown menus that demonstrate best practices:
The New York Times: This menu uses a simple and intuitive design, with clear and concise labels and a responsive layout.
Amazon: This menu uses a consistent design language and icons to enhance the user experience, with easy-to-use interfaces and minimal scrolling required.
Drop down menus for WordPress can be a powerful tool for improving user experience and increasing engagement. By following these best practices and tips, you can create effective dropdown menus that enhance your site’s navigation and usability.
Common Issues with Dropdown Menus in WordPress and How to Fix Them
Dropdown menus can be a powerful tool for improving user experience and increasing engagement on a WordPress site. However, like any other feature, they can also be prone to issues. In this article, we’ll discuss common issues that may arise with dropdown menus in WordPress and provide troubleshooting tips and solutions.
Menu Item Overlap
One common issue with dropdown menus is menu item overlap. This occurs when menu items are too long or too numerous, causing them to overlap with each other or with other elements on the page. To fix this issue, try shortening menu item labels or using a smaller font size. You can also try adjusting the menu’s width or padding to create more space between items.
Incorrect Menu Alignment
Another common issue with dropdown menus is incorrect menu alignment. This can occur when the menu is not properly aligned with the rest of the page’s content. To fix this issue, try adjusting the menu’s position or alignment using CSS. You can also try using a plugin like Max Mega Menu or UberMenu, which offer advanced alignment options.
Mobile Responsiveness Issues
Dropdown menus can also be prone to mobile responsiveness issues. This can occur when the menu is not properly optimized for smaller screens, causing it to be difficult to use or navigate. To fix this issue, try using a responsive design framework like Bootstrap or Foundation. You can also try using a plugin like WP Mobile Menu, which offers advanced mobile responsiveness options.
Troubleshooting Tips and Solutions
Here are some additional troubleshooting tips and solutions for common issues with dropdown menus in WordPress:
Check the menu’s CSS and JavaScript files for errors or conflicts
Try disabling other plugins or themes to see if they are causing the issue
Use a plugin like Debug Bar to help identify and fix issues
Consult the plugin’s documentation or support forums for help
Drop down menus for WordPress can be a powerful tool for improving user experience and increasing engagement. By being aware of common issues and knowing how to troubleshoot and fix them, you can ensure that your dropdown menus are working properly and effectively.
Remember to always test your dropdown menus thoroughly before launching your site, and to keep an eye out for any issues that may arise after launch. With the right tools and knowledge, you can create dropdown menus that are both functional and visually appealing.
Customizing Dropdown Menus with CSS and JavaScript
Dropdown menus can be a powerful tool for improving user experience and increasing engagement on a WordPress site. However, to truly make them stand out, you may want to customize their appearance and behavior using CSS and JavaScript. In this article, we’ll explain how to customize dropdown menus using CSS and JavaScript, including how to add custom styles, animations, and effects.
Customizing Dropdown Menus with CSS
CSS can be used to customize the appearance of dropdown menus, including their color, font, and layout. To customize a dropdown menu using CSS, you’ll need to add a custom CSS class to the menu item or container. You can then use this class to target the menu item or container and apply custom styles.
For example, you can use the following CSS code to change the background color of a dropdown menu:
.dropdown-menu { background-color: #333; }
Customizing Dropdown Menus with JavaScript
JavaScript can be used to customize the behavior of dropdown menus, including their animation and effects. To customize a dropdown menu using JavaScript, you’ll need to add a custom JavaScript function to the menu item or container. You can then use this function to target the menu item or container and apply custom animations and effects.
For example, you can use the following JavaScript code to add a fade-in animation to a dropdown menu:
$(document).ready(function() { $('.dropdown-menu').fadeIn('slow'); });
Code Examples and Tutorials
Here are some additional code examples and tutorials for customizing dropdown menus using CSS and JavaScript:
Adding a custom hover effect to a dropdown menu using CSS
.dropdown-menu:hover { background-color: #666; }
Adding a custom animation to a dropdown menu using JavaScript
$(document).ready(function() { $('.dropdown-menu').animate({ height: 'toggle' }, 500); });
Drop down menus for WordPress can be a powerful tool for improving user experience and increasing engagement. By customizing their appearance and behavior using CSS and JavaScript, you can create dropdown menus that are both functional and visually appealing.
Remember to always test your customizations thoroughly before launching your site, and to keep an eye out for any issues that may arise after launch. With the right tools and knowledge, you can create dropdown menus that are truly unique and effective.
Responsive Dropdown Menus for Mobile Devices
With the increasing use of mobile devices to access the internet, it’s essential to ensure that your WordPress site’s dropdown menus are responsive and usable on smaller screens. A responsive dropdown menu is one that adapts to the screen size and device type, providing an optimal user experience regardless of how users access your site.
Why Responsive Dropdown Menus Matter
Responsive dropdown menus are crucial for several reasons:
Improved user experience: A responsive dropdown menu ensures that users can easily navigate your site, regardless of the device they use.
Increased engagement: By providing a seamless user experience, you can increase engagement and encourage users to explore your site further.
Better accessibility: Responsive dropdown menus are essential for users with disabilities, as they provide an accessible way to navigate your site.
Tips for Creating Responsive Dropdown Menus
Here are some tips for creating responsive dropdown menus:
Use a responsive design framework: Consider using a responsive design framework like Bootstrap or Foundation to create a responsive dropdown menu.
Test on multiple devices: Test your dropdown menu on multiple devices, including smartphones, tablets, and desktops, to ensure that it works seamlessly across all devices.
Use mobile-friendly plugins: Consider using mobile-friendly plugins like WP Mobile Menu or Mobile Menu to create a responsive dropdown menu.
Examples of Responsive Dropdown Menus
Here are some examples of responsive dropdown menus:
The New York Times: This site uses a responsive dropdown menu that adapts to the screen size and device type.
Amazon: This site uses a responsive dropdown menu that provides an optimal user experience on smaller screens.
Drop down menus for WordPress can be a powerful tool for improving user experience and increasing engagement. By creating responsive dropdown menus, you can ensure that your site is accessible and usable on smaller screens, providing an optimal user experience for all users.
Remember to always test your responsive dropdown menu thoroughly before launching your site, and to keep an eye out for any issues that may arise after launch. With the right tools and knowledge, you can create a responsive dropdown menu that is both functional and visually appealing.
Conclusion: Elevate Your WordPress Site with Dropdown Menus
Dropdown menus are a powerful tool for improving user experience and increasing engagement on a WordPress site. By providing a clear and concise way to navigate your site, dropdown menus can help users find what they’re looking for quickly and easily. In this article, we’ve discussed the importance of having a well-organized navigation menu, how to create a dropdown menu in WordPress, and how to customize and optimize dropdown menus for mobile devices.
By implementing dropdown menus on your WordPress site, you can:
Improve user experience and engagement
Increase conversions and sales
Enhance your site’s accessibility and usability
Stay ahead of the competition with a modern and professional design
Final Call-to-Action
If you’re looking to elevate your WordPress site with dropdown menus, we encourage you to start exploring the topic further. With the right tools and knowledge, you can create a dropdown menu that is both functional and visually appealing. Don’t hesitate to reach out to us if you have any questions or need further guidance.
Remember, a well-designed dropdown menu is just the beginning. By continuously optimizing and improving your site’s navigation, you can provide a better user experience and increase engagement. Stay tuned for more articles and tutorials on how to enhance your WordPress site with dropdown menus and other navigation tools.
Drop down menus for WordPress are a powerful tool for improving user experience and increasing engagement. By implementing them on your site, you can take your navigation to the next level and provide a better experience for your users. Start exploring the topic further today and see the benefits for yourself!