Understanding the Default WordPress Front Page
When you first install WordPress, the default front page is set to display your latest blog posts. This is a great starting point for bloggers, but for businesses, organizations, or individuals who want to showcase their brand, products, or services, a customized front page is essential. To change the front page on WordPress, you need to understand the default settings and how they can be modified. The default front page is controlled by the WordPress theme, which determines the layout, design, and content displayed on the page.
Modifying the default front page settings requires accessing the WordPress Customizer, which provides a range of options to customize the page’s layout, design, and content. You can change the page’s title, add a custom header image, modify the layout, and add widgets to enhance the page’s functionality. However, before making any changes, it’s essential to understand the different types of front pages that can be created in WordPress.
WordPress offers several options for creating a custom front page, including static pages, blog posts pages, and custom pages. A static page is ideal for showcasing a specific message, product, or service, while a blog posts page is perfect for bloggers who want to display their latest posts. Custom pages offer more flexibility, allowing you to create a unique design and layout that reflects your brand’s identity.
Customizing the front page is crucial to reflect your site’s brand and purpose. A well-designed front page can help establish your brand’s identity, communicate your message, and engage your audience. By modifying the default front page settings, you can create a unique and professional-looking page that sets your site apart from others.
Now that you understand the default WordPress front page settings, you can start thinking about how to change the front page on WordPress to suit your needs. In the next section, we’ll explore the different types of front pages that can be created in WordPress and help you determine which one is best for your site.
Identifying the Type of Front Page You Want to Create
When it comes to creating a custom front page on WordPress, the first step is to determine the type of front page that best suits your site’s needs. WordPress offers several options for creating a custom front page, including static pages, blog posts pages, and custom pages. Each type of front page has its own unique characteristics and advantages, and choosing the right one is crucial to creating an effective and engaging front page.
A static page is ideal for showcasing a specific message, product, or service. This type of front page is perfect for businesses, organizations, or individuals who want to promote a particular offering or communicate a specific message. Static pages can be customized with a unique design and layout, and can include a variety of content, such as text, images, and videos.
A blog posts page, on the other hand, is perfect for bloggers who want to display their latest posts. This type of front page is ideal for sites that are regularly updated with fresh content, and can be customized with a variety of layouts and designs. Blog posts pages can also include features such as categories, tags, and archives, making it easy for readers to find and engage with specific content.
Custom pages offer the most flexibility when it comes to creating a custom front page. This type of front page can be designed from scratch, and can include a wide range of content and features. Custom pages are perfect for sites that require a unique and bespoke design, and can be used to create a variety of different layouts and designs.
When deciding which type of front page to create, consider the purpose and goals of your site. If you’re a business or organization, a static page may be the best option. If you’re a blogger, a blog posts page may be the way to go. And if you’re looking for a unique and bespoke design, a custom page may be the best choice. By choosing the right type of front page, you can create an effective and engaging front page that reflects your site’s brand and purpose.
Now that you’ve determined the type of front page you want to create, it’s time to start thinking about how to change the front page on WordPress. In the next section, we’ll explore how to access the WordPress Customizer and page settings, and provide step-by-step instructions on how to modify the front page.
Accessing the WordPress Customizer and Page Settings
To modify the front page on WordPress, you need to access the WordPress Customizer and page settings. The Customizer is a powerful tool that allows you to customize various aspects of your site, including the front page. To access the Customizer, follow these steps:
1. Log in to your WordPress dashboard and navigate to the Appearance tab.
2. Click on the Customize option, which will open the Customizer interface.
3. In the Customizer, you will see a range of options and settings that allow you to customize your site’s design and layout.
4. To modify the front page, click on the Front Page option, which is usually located in the Static Front Page section.
5. In the Front Page section, you can choose from a range of options, including setting a static page, a blog posts page, or a custom page.
6. Once you have selected your preferred option, you can customize the front page’s content and layout using the various settings and options available in the Customizer.
In addition to the Customizer, you can also access the page settings by navigating to the Pages tab in your WordPress dashboard. From here, you can create new pages, edit existing pages, and set page templates.
When modifying the front page, it’s essential to understand the different options and settings available in the Customizer and page settings. By familiarizing yourself with these options, you can create a custom front page that reflects your site’s brand and purpose.
Now that you have accessed the Customizer and page settings, you can start modifying the front page to suit your needs. In the next section, we’ll explore how to create a static front page in WordPress, including how to create a new page, set it as the front page, and customize its content and layout.
Creating a Static Front Page in WordPress
Creating a static front page in WordPress is a great way to showcase your site’s brand and purpose. A static front page is a page that remains the same, unlike a blog posts page which is constantly updated with new content. To create a static front page in WordPress, follow these steps:
1. Log in to your WordPress dashboard and navigate to the Pages tab.
2. Click on the Add New button to create a new page.
3. Give your page a title and add some content. You can use the WordPress editor to add text, images, and other media to your page.
4. Once you have created your page, navigate to the Settings > Reading section in your WordPress dashboard.
5. In the Reading section, select the page you just created as the front page.
6. Click on the Save Changes button to save your changes.
Now that you have created a static front page, you can customize its content and layout using the WordPress Customizer. To do this, follow these steps:
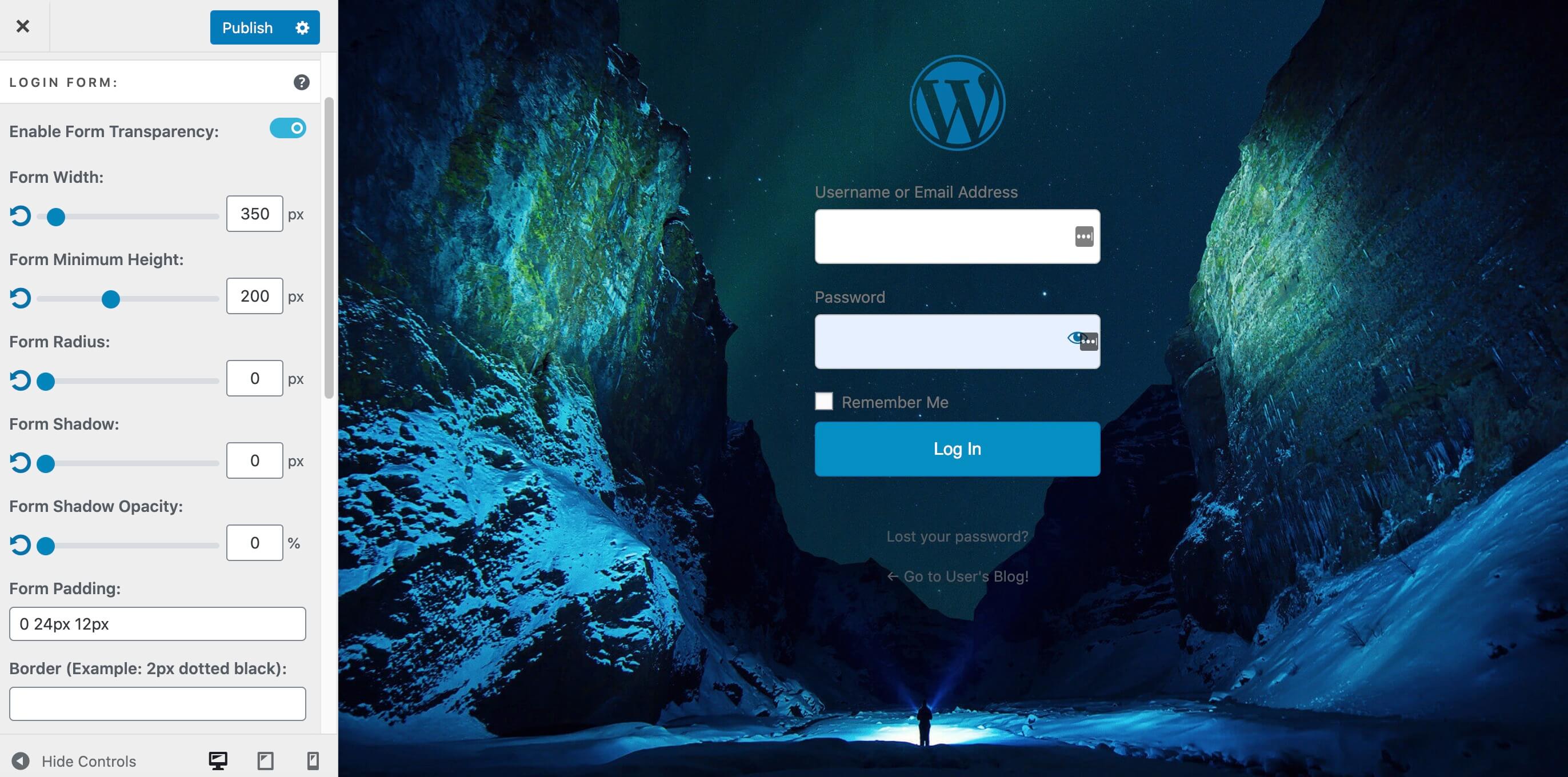
1. Navigate to the Appearance > Customize section in your WordPress dashboard.
2. In the Customizer, select the Front Page option.
3. Use the various settings and options available in the Customizer to customize the layout and design of your front page.
4. Click on the Save & Publish button to save your changes.
By following these steps, you can create a static front page in WordPress that showcases your site’s brand and purpose. Remember to customize the content and layout of your front page using the WordPress Customizer to make it look professional and engaging.
Now that you have created a static front page, you can start thinking about how to customize it further using widgets and sidebars. In the next section, we’ll explore how to use widgets and sidebars to enhance the front page layout and add additional content.
Customizing the Front Page with Widgets and Sidebars
Widgets and sidebars are powerful tools in WordPress that allow you to customize the front page layout and add additional content. Widgets are small blocks of content that can be added to the front page, such as text, images, and videos. Sidebars are vertical columns that can be added to the front page, providing additional space for content.
To add widgets to the front page, follow these steps:
1. Navigate to the Appearance > Widgets section in your WordPress dashboard.
2. Select the widget you want to add to the front page, such as a text widget or an image widget.
3. Drag and drop the widget into the desired location on the front page.
4. Customize the widget settings as needed, such as adding text or images.
5. Click on the Save button to save your changes.
Some popular widgets that can be used to enhance the front page include:
* Text widgets: allow you to add custom text to the front page
* Image widgets: allow you to add images to the front page
* Video widgets: allow you to add videos to the front page
* Social media widgets: allow you to add social media links to the front page
To add sidebars to the front page, follow these steps:
1. Navigate to the Appearance > Sidebars section in your WordPress dashboard.
2. Select the sidebar you want to add to the front page, such as a default sidebar or a custom sidebar.
3. Drag and drop the sidebar into the desired location on the front page.
4. Customize the sidebar settings as needed, such as adding widgets or text.
5. Click on the Save button to save your changes.
By using widgets and sidebars, you can customize the front page layout and add additional content, making it more engaging and user-friendly.
Now that you have customized the front page with widgets and sidebars, you can start thinking about how to use a page builder to design a custom front page. In the next section, we’ll explore the benefits of using a page builder and provide an overview of popular page builders.
Using a Page Builder to Design a Custom Front Page
A page builder is a powerful tool that allows you to design a custom front page without needing to know how to code. Page builders provide a drag-and-drop interface that makes it easy to create a unique front page design. In this section, we’ll discuss the benefits of using a page builder and provide an overview of popular page builders.
Benefits of using a page builder:
* Easy to use: Page builders provide a user-friendly interface that makes it easy to create a custom front page
Using a Page Builder to Design a Custom Front Page
A page builder is a powerful tool that allows you to design a custom front page without needing to know how to code. Page builders provide a drag-and-drop interface that makes it easy to create a unique front page design. In this section, we’ll discuss the benefits of using a page builder and provide an overview of popular page builders.
Benefits of using a page builder:
* Easy to use: Page builders provide a user-friendly interface that makes it easy to create a custom front page design.
* No coding required: With a page builder, you don’t need to know how to code to create a custom front page design.
* Customizable: Page builders provide a range of customization options, allowing you to create a unique front page design that reflects your brand.
Popular page builders:
* Elementor: Elementor is a popular page builder that provides a range of customization options and a user-friendly interface.
* Beaver Builder: Beaver Builder is another popular page builder that provides a range of customization options and a user-friendly interface.
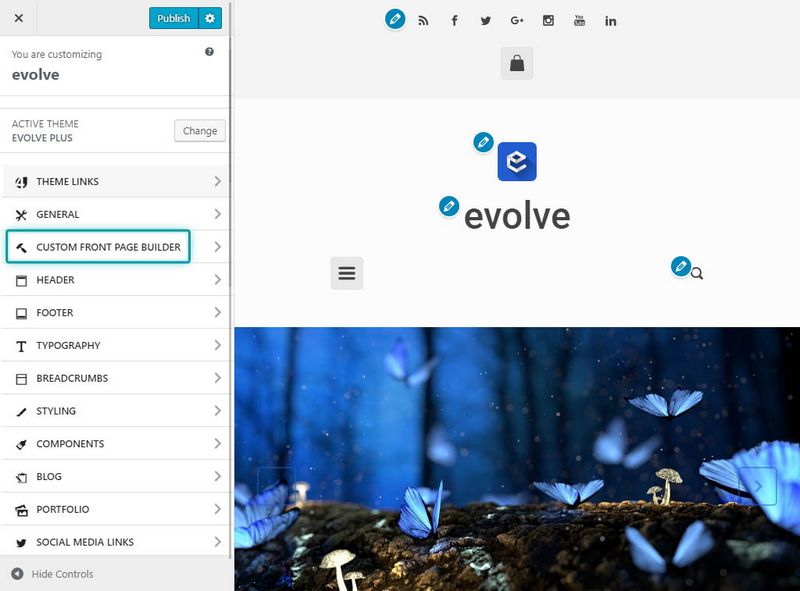
To use a page builder to design a custom front page, follow these steps:
1. Install and activate the page builder plugin.
2. Navigate to the page builder interface.
3. Select the front page template.
4. Customize the front page design using the page builder’s drag-and-drop interface.
5. Save and publish your changes.
By using a page builder, you can create a custom front page design that reflects your brand and provides a unique user experience.
Now that you have designed a custom front page using a page builder, you can start thinking
Using a Page Builder to Design a Custom Front Page
A page builder is a powerful tool that allows you to design a custom front page without needing to know how to code. Page builders provide a drag-and-drop interface that makes it easy to create a unique front page design. In this section, we’ll discuss the benefits of using a page builder and provide an overview of popular page builders.
Benefits of using a page builder:
* Easy to use: Page builders provide a user-friendly interface that makes it easy to create a custom front page design.
* No coding required: With a page builder, you don’t need to know how to code to create a custom front page design.
* Customizable: Page builders provide a range of customization options, allowing you to create a unique front page design that reflects your brand.
Popular page builders:
* Elementor: Elementor is a popular page builder that provides a range of customization options and a user-friendly interface.
* Beaver Builder: Beaver Builder is another popular page builder that provides a range of customization options and a user-friendly interface.
To use a page builder to design a custom front page, follow these steps:
1. Install and activate the page builder plugin.
2. Navigate to the page builder interface.
3. Select the front page template.
4. Customize the front page design using the page builder’s drag-and-drop interface.
5. Save and publish your changes.
By using a page builder, you can create a custom front page design that reflects your brand and provides a unique user experience.
Now that you have designed a custom front page using a page builder, you can start thinking