Why You Might Want to Change Your WordPress Homepage
There are several reasons why users might want to change their WordPress homepage. One of the most common reasons is to create a static front page. A static front page allows users to showcase a specific page or content, rather than displaying a list of recent posts. This can be particularly useful for businesses or organizations that want to promote a specific product or service.
Another reason users may want to change their WordPress homepage is to showcase a portfolio or gallery. By creating a custom homepage, users can display their work or products in a visually appealing way, making it easier for visitors to navigate and find what they’re looking for.
Additionally, users may want to change their WordPress homepage to improve their website’s user experience (UX) and search engine optimization (SEO). A well-designed homepage can make a significant difference in terms of user engagement and search engine rankings. By creating a custom homepage, users can optimize their website’s layout and design to better meet the needs of their visitors.
Some users may also want to change their WordPress homepage to add a call-to-action (CTA) or to promote a specific offer or promotion. By creating a custom homepage, users can add a CTA or promotional content that encourages visitors to take a specific action, such as signing up for a newsletter or making a purchase.
Overall, changing the WordPress homepage can be a great way to improve the user experience, increase engagement, and drive more conversions. By understanding the reasons why users might want to change their homepage, users can take the first step towards creating a custom homepage that meets their needs.
Locating the Homepage Settings in WordPress
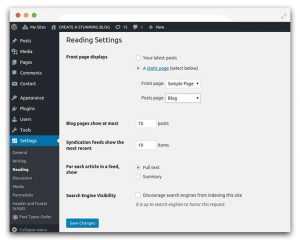
To change the homepage settings in WordPress, users need to locate the “Reading” settings page in the WordPress dashboard. This page allows users to configure the homepage settings, including setting a static front page, choosing a posts page, and configuring other homepage-related options.
To access the “Reading” settings page, users need to follow these steps:
1. Log in to the WordPress dashboard.
2. Click on the “Settings” menu in the left-hand sidebar.
3. Click on the “Reading” option in the drop-down menu.
4. The “Reading” settings page will be displayed, showing various options for configuring the homepage.
On the “Reading” settings page, users will see several options, including:
* “Your homepage displays”: This option allows users to choose whether to display a static front page or a list of recent posts on the homepage.
* “Front page”: This option allows users to choose a specific page to display as the front page.
* “Posts page”: This option allows users to choose a specific page to display as the posts page.
By understanding how to locate the homepage settings in WordPress, users can take the first step towards customizing their homepage and improving their website’s user experience.
Once users have located the homepage settings, they can begin to configure the options to suit their needs. This may include setting a static front page, choosing a posts page, or configuring other homepage-related options.
In the next section, we will discuss how to set a static front page as the homepage, including creating a new page, assigning it as the front page, and configuring the page settings.
Setting a Static Front Page as Your Homepage
Setting a static front page as your homepage is a great way to create a custom homepage that showcases your content and provides a unique user experience. To set a static front page as your homepage, you will need to create a new page, assign it as the front page, and configure the page settings.
First, create a new page by going to the WordPress dashboard and clicking on the “Pages” menu. Then, click on the “Add New” button to create a new page. Give your page a title and add any content you want to display on the homepage.
Next, assign the new page as the front page by going to the “Settings” menu and clicking on the “Reading” option. Then, select the new page as the front page from the dropdown menu.
Once you have assigned the new page as the front page, you can configure the page settings to customize the layout and design. You can add widgets, customize the page layout, and add any other elements you want to display on the homepage.
It’s also important to note that you can set a static front page as your homepage even if you have a blog-style website. This can be a great way to create a custom homepage that showcases your content and provides a unique user experience, while still allowing you to display your blog posts on a separate page.
By setting a static front page as your homepage, you can create a custom homepage that reflects your brand and provides a unique user experience. This can help to improve your website’s user experience and increase engagement with your content.
In the next section, we will discuss how to use a page builder plugin to customize your homepage layout and design. This can be a great way to create a unique and engaging homepage that reflects your brand and provides a great user experience.
Using a Page Builder to Customize Your Homepage
Using a page builder plugin is a great way to customize your WordPress homepage layout and design. Page builders such as Elementor or Beaver Builder provide a user-friendly interface that allows you to create a unique and engaging homepage without needing to know how to code.
One of the benefits of using a page builder plugin is that it allows you to create a custom homepage layout that reflects your brand and provides a great user experience. You can add widgets, customize the page layout, and add any other elements you want to display on the homepage.
To use a page builder plugin, you will need to install and activate the plugin on your WordPress site. Once you have activated the plugin, you can access the page builder interface by going to the WordPress dashboard and clicking on the “Pages” menu.
From the page builder interface, you can create a new page or edit an existing one. You can then use the page builder tools to customize the page layout and design. This can include adding widgets, customizing the page layout, and adding any other elements you want to display on the homepage.
For example, you can use Elementor to create a custom homepage layout that includes a hero section, a features section, and a call-to-action (CTA) section. You can also use Beaver Builder to create a custom homepage layout that includes a slider, a testimonials section, and a services section.
By using a page builder plugin, you can create a unique and engaging homepage that reflects your brand and provides a great user experience. This can help to improve your website’s user experience and increase engagement with your content.
In addition to creating a custom homepage layout, page builder plugins also provide a range of other features and tools that can help you to customize your WordPress site. These can include features such as responsive design, drag-and-drop functionality, and a range of pre-designed templates and layouts.
Overall, using a page builder plugin is a great way to customize your WordPress homepage layout and design. By providing a user-friendly interface and a range of features and tools, page builder plugins make it easy to create a unique and engaging homepage that reflects your brand and provides a great user experience.
Adding Widgets and Customizing the Homepage Layout
Adding widgets to the homepage is a great way to customize the layout and design of your WordPress site. Widgets are small blocks of content that can be added to the homepage to provide additional functionality and features.
To add widgets to the homepage, you will need to access the WordPress widget dashboard. This can be done by going to the WordPress dashboard and clicking on the “Appearance” menu, then selecting “Widgets” from the drop-down menu.
Once you are in the widget dashboard, you can add widgets to the homepage by dragging and dropping them into the available widget areas. The available widget areas will depend on the theme you are using, but most themes have at least one widget area on the homepage.
Some common widgets that can be added to the homepage include:
* Text widgets: These widgets allow you to add custom text to the homepage, such as a welcome message or a call-to-action.
* Image widgets: These widgets allow you to add images to the homepage, such as a logo or a banner.
* Video widgets: These widgets allow you to add videos to the homepage, such as a promotional video or a tutorial.
* Social media widgets: These widgets allow you to add social media feeds to the homepage, such as a Twitter feed or a Facebook feed.
Once you have added widgets to the homepage, you can customize the layout and design of the widgets by configuring the widget settings. This can include setting the widget title, description, and layout, as well as adding custom CSS code to style the widgets.
In addition to adding widgets, you can also customize the homepage layout using different widget areas and layouts. This can include creating a custom layout using a page builder plugin, or using a theme that has a built-in layout editor.
By adding widgets and customizing the homepage layout, you can create a unique and engaging homepage that reflects your brand and provides a great user experience.
In the next section, we will discuss how to troubleshoot common homepage issues in WordPress, such as incorrect page settings, widget configuration errors, and layout problems.
Troubleshooting Common Homepage Issues in WordPress
Troubleshooting common homepage issues in WordPress can be a challenge, but there are several steps you can take to resolve the problem. In this section, we will discuss some common homepage issues and provide troubleshooting tips to help you resolve them.
One common issue is incorrect page settings. This can occur when the page settings are not configured correctly, resulting in the wrong page being displayed as the homepage. To resolve this issue, go to the WordPress dashboard and click on the “Settings” menu, then select “Reading” from the drop-down menu. Make sure the correct page is selected as the front page.
Another common issue is widget configuration errors. This can occur when widgets are not configured correctly, resulting in errors or unexpected behavior. To resolve this issue, go to the WordPress dashboard and click on the “Appearance” menu, then select “Widgets” from the drop-down menu. Make sure the widgets are configured correctly and that there are no errors or conflicts.
Layout problems are another common issue that can occur on the homepage. This can occur when the layout is not configured correctly, resulting in an unattractive or unresponsive design. To resolve this issue, go to the WordPress dashboard and click on the “Appearance” menu, then select “Customize” from the drop-down menu. Make sure the layout is configured correctly and that there are no errors or conflicts.
In addition to these common issues, there are several other things you can do to troubleshoot homepage issues in WordPress. These include:
* Checking the WordPress error logs for errors or conflicts.
* Using a debugging plugin to identify and resolve issues.
* Checking the theme and plugin documentation for troubleshooting tips and guides.
* Seeking help from the WordPress community or a professional developer.
By following these troubleshooting tips, you can resolve common homepage issues in WordPress and ensure that your website is running smoothly and efficiently.
In the next section, we will discuss best practices for optimizing your WordPress homepage, including tips on content creation, image optimization, and user experience (UX) design.
Best Practices for Optimizing Your WordPress Homepage
Optimizing your WordPress homepage is crucial to ensure that it loads quickly, is easy to navigate, and provides a great user experience. In this section, we will discuss some best practices for optimizing your WordPress homepage, including tips on content creation, image optimization, and user experience (UX) design.
Content creation is a critical aspect of optimizing your WordPress homepage. Your homepage content should be engaging, informative, and relevant to your target audience. Make sure to use high-quality images, videos, and other multimedia elements to break up the text and make your content more engaging.
Image optimization is also essential for optimizing your WordPress homepage. Large images can slow down your website’s loading speed, so make sure to compress and optimize your images before uploading them to your website. You can use image compression tools like TinyPNG or ImageOptim to reduce the file size of your images without compromising their quality.
User experience (UX) design is another critical aspect of optimizing your WordPress homepage. Your homepage should be easy to navigate, with clear and concise headings, and a simple and intuitive layout. Make sure to use a responsive design that adapts to different screen sizes and devices, and test your website on different browsers and devices to ensure that it works smoothly.
In addition to these best practices, there are several other things you can do to optimize your WordPress homepage. These include:
* Using a caching plugin to improve your website’s loading speed.
* Minifying and compressing your website’s code to reduce the file size.
* Using a content delivery network (CDN) to distribute your website’s content across different servers.
* Testing your website’s loading speed and performance using tools like GTmetrix or Pingdom.
By following these best practices, you can optimize your WordPress homepage and ensure that it provides a great user experience for your website visitors.
Best Practices for Optimizing Your WordPress Homepage
Optimizing your WordPress homepage is crucial to ensure that it loads quickly, is easy to navigate, and provides a great user experience. In this section, we will discuss some best practices for optimizing your WordPress homepage, including tips on content creation, image optimization, and user experience (UX) design.
Content creation is a critical aspect of optimizing your WordPress homepage. Your homepage content should be engaging, informative, and relevant to your target audience. Make sure to use high-quality images, videos, and other multimedia elements to break up the text and make your content more engaging.
Image optimization is also essential for optimizing your WordPress homepage. Large images can slow down your website’s loading speed, so make sure to compress and optimize your images before uploading them to your website. You can use image compression tools like TinyPNG or ImageOptim to reduce the file size of your images without compromising their quality.
User experience (UX) design is another critical aspect of optimizing your WordPress homepage. Your homepage should be easy to navigate, with clear and concise headings, and a simple and intuitive layout. Make sure to use a responsive design that adapts to different screen sizes and devices, and test your website on different browsers and devices to ensure that it works smoothly.
In addition to these best practices, there are several other things you can do to optimize your WordPress homepage. These include:
* Using a caching plugin to improve your website’s loading speed.
* Minifying and compressing your website’s code to reduce the file size.
* Using a content delivery network (CDN) to distribute your website’s content across different servers.
* Testing your website’s loading speed and performance using tools like GTmetrix or Pingdom.
By following these best practices, you can optimize your WordPress homepage and ensure that it provides a great user experience for your website visitors.
Remember, optimizing your WordPress homepage is an ongoing process that requires regular monitoring and maintenance. By staying up-to-date with the latest best practices and technologies, you can ensure that your website remains fast, secure, and user-friendly.