Why Update Your WordPress Logo?
A unique and recognizable logo is essential for any WordPress site, as it plays a crucial role in establishing a strong brand identity. A well-designed logo can help differentiate your site from others, convey your brand’s values and personality, and create a lasting impression on your audience. In today’s digital landscape, having a professional logo is no longer a luxury, but a necessity. By updating your WordPress logo, you can enhance your site’s visual appeal, improve brand recognition, and ultimately drive more traffic and engagement.
Moreover, a custom logo can help you stand out in a crowded online space, where generic and default logos are common. By investing time and effort into creating a unique logo, you can demonstrate your commitment to quality and attention to detail. This, in turn, can help build trust with your audience and establish your site as a credible and authoritative source in your niche.
Furthermore, updating your WordPress logo can also have a positive impact on your site’s search engine optimization (SEO). By incorporating your brand’s name and keywords into your logo, you can improve your site’s visibility in search engine results pages (SERPs). This can drive more organic traffic to your site, increase your online presence, and ultimately boost your conversion rates.
So, if you’re looking to take your WordPress site to the next level, updating your logo is a great place to start. With a little creativity and effort, you can create a logo that truly represents your brand and helps you achieve your online goals. In the next section, we’ll explore how to locate the logo settings in WordPress, so you can start making changes to your site’s logo.
Locating the Logo in WordPress: Understanding the Theme and Customizer
To update your WordPress logo, you’ll need to access the logo settings in your site’s dashboard. The logo settings can be found in two main areas: the theme settings and the customizer. Understanding the difference between these two areas is crucial to successfully updating your logo.
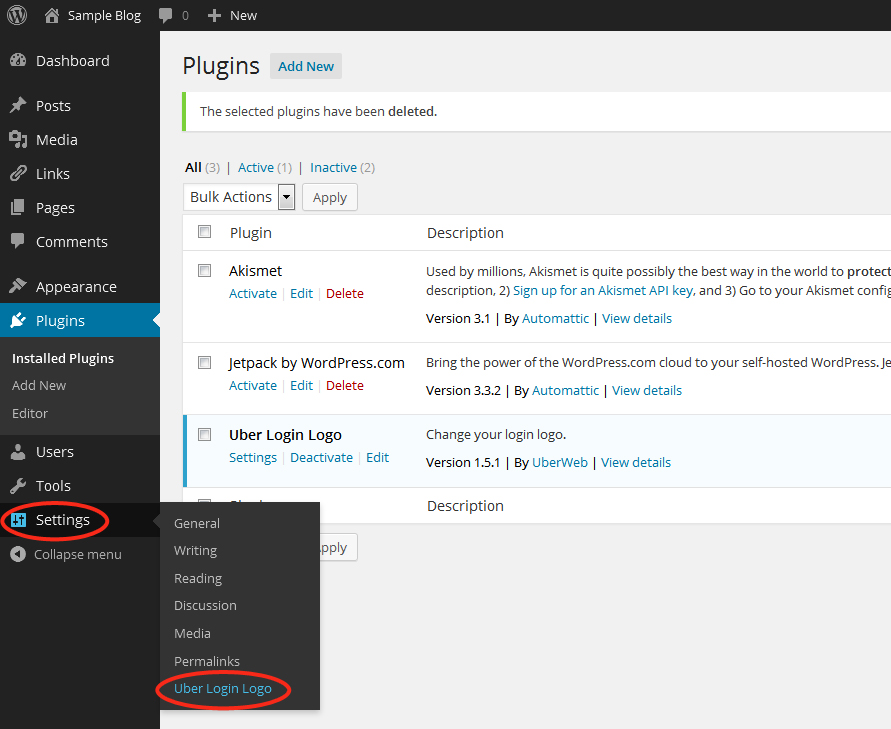
The theme settings are specific to your site’s theme and can be accessed by navigating to the Appearance > Theme Settings page in your WordPress dashboard. From here, you can access various theme-specific settings, including the logo upload section. However, not all themes have a logo upload section in the theme settings, so you may need to use the customizer instead.
The customizer is a powerful tool in WordPress that allows you to make changes to your site’s design and layout in real-time. To access the customizer, navigate to the Appearance > Customize page in your WordPress dashboard. From here, you can access various customization options, including the logo settings. To update your logo, click on the “Logo” or “Site Identity” section in the customizer, depending on your theme.
Once you’re in the logo settings, you’ll see options to upload a new logo, as well as adjust the logo’s size, alignment, and padding. You can also set the logo as the site icon, which will display in the browser’s address bar and bookmarks. In the next section, we’ll explore the recommended image size and format for WordPress logos, including tips on how to resize and optimize images for web use.
Preparing Your New Logo: Image Size and Format Requirements
Before uploading your new logo to WordPress, it’s essential to ensure that it meets the recommended image size and format requirements. A well-optimized logo will not only look great on your site but also help improve page load times and search engine rankings.
The recommended image size for WordPress logos varies depending on the theme and device. However, a good starting point is to create a logo that is at least 250 x 100 pixels in size. This will ensure that your logo looks clear and crisp on most devices, including desktops, laptops, and mobile phones.
In terms of image format, WordPress supports a variety of file types, including JPEG, PNG, and GIF. However, PNG is generally the preferred format for logos because it supports transparent backgrounds and is often smaller in file size than JPEGs.
To optimize your logo for web use, you can use image editing software like Adobe Photoshop or Canva to resize and compress your image. Aim for a file size of under 100KB to ensure fast page load times. You can also use online tools like TinyPNG or ImageOptim to compress your image without sacrificing quality.
When creating your logo, it’s also essential to consider the color mode and resolution. WordPress logos should be created in RGB color mode, which is the standard for digital displays. A resolution of 72 dpi is also recommended, as this is the standard for web use.
By following these guidelines, you can create a logo that looks great on your WordPress site and helps you establish a strong brand identity. In the next section, we’ll explore how to upload your new logo to WordPress using the media uploader.
Uploading Your New Logo: A Step-by-Step Guide
Now that you have prepared your new logo, it’s time to upload it to your WordPress site. Uploading a new logo in WordPress is a straightforward process that can be completed in a few steps. Here’s a step-by-step guide on how to upload your new logo:
Step 1: Log in to your WordPress dashboard and navigate to the Appearance > Customize page.
Step 2: Click on the “Logo” or “Site Identity” section, depending on your theme.
Step 3: Click on the “Select logo” button and select the new logo file from your computer.
Step 4: Once the logo file is uploaded, you can adjust the logo size, alignment, and padding using the options provided.
Step 5: Click on the “Save & Publish” button to save your changes and publish your new logo.
Alternatively, you can also upload your new logo using the media uploader. To do this, navigate to the Media > Add New page and upload your logo file. Once the file is uploaded, you can select it as your site logo by navigating to the Appearance > Customize page and clicking on the “Logo” or “Site Identity” section.
After uploading your new logo, make sure to test it on different devices and browsers to ensure that it looks great and is displayed correctly. In the next section, we’ll explore how to troubleshoot common issues that may arise when uploading a new logo.
Common Issues and Troubleshooting: Logo Upload Errors and Solutions
When uploading a new logo to WordPress, you may encounter some common issues that can prevent the logo from displaying correctly. In this section, we’ll address some of the most common logo upload errors and provide solutions for resolving them.
Error 1: “The uploaded file exceeds the maximum allowed size.”
This error occurs when the logo file is too large. To resolve this issue, try resizing the logo file to a smaller size using an image editing software like Adobe Photoshop or Canva.
Error 2: “The uploaded file type is not allowed.”
This error occurs when the logo file is not in a supported format. To resolve this issue, try converting the logo file to a supported format like PNG or JPEG.
Error 3: “The logo is not displaying correctly.”
This error occurs when the logo is not displaying correctly due to incorrect logo settings or theme issues. To resolve this issue, try checking the logo settings in the customizer and adjusting the logo size, alignment, and padding as needed.
Error 4: “The logo is not uploading.”
This error occurs when the logo file is not uploading due to server issues or file size limitations. To resolve this issue, try uploading the logo file using the media uploader or contacting your web host for assistance.
By troubleshooting common logo upload errors, you can ensure that your new logo is displayed correctly on your WordPress site. In the next section, we’ll explore how to customize the logo display in WordPress, including options for logo size, alignment, and padding.
Customizing Logo Display: Understanding Logo Settings and Options
Once you have uploaded your new logo to WordPress, you can customize its display to suit your site’s design and layout. In this section, we’ll explore the logo settings and options available in WordPress, including how to adjust the logo size, alignment, and padding.
Logo Size:
The logo size can be adjusted using the customizer. To do this, navigate to the Appearance > Customize page and click on the “Logo” or “Site Identity” section. From here, you can adjust the logo size using the slider or by entering a custom value.
Logo Alignment:
The logo alignment can also be adjusted using the customizer. To do this, navigate to the Appearance > Customize page and click on the “Logo” or “Site Identity” section. From here, you can select from a range of alignment options, including left, center, and right.
Logo Padding:
The logo padding can be adjusted using the customizer. To do this, navigate to the Appearance > Customize page and click on the “Logo” or “Site Identity” section. From here, you can adjust the logo padding using the slider or by entering a custom value.
Additional Logo Options:
Some WordPress themes may offer additional logo options, such as the ability to upload a retina logo or to display the logo in a specific location. To access these options, navigate to the Appearance > Customize page and click on the “Logo” or “Site Identity” section.
By customizing the logo display in WordPress, you can ensure that your site’s logo looks great and is displayed correctly. In the next section, we’ll explore some best practices for creating an effective WordPress logo, including advice on color, typography, and simplicity.
Logo Best Practices: Tips for Creating a Effective WordPress Logo
Creating an effective WordPress logo requires careful consideration of several key elements, including color, typography, and simplicity. In this section, we’ll provide tips and best practices for creating a logo that will help your site stand out and establish a strong brand identity.
Color:
The color of your logo can have a significant impact on how it is perceived by your audience. When choosing a color for your logo, consider the emotions and associations that different colors evoke. For example, blue is often associated with trust and professionalism, while red is often associated with energy and excitement.
Typography:
The typography of your logo can also have a significant impact on how it is perceived by your audience. When choosing a font for your logo, consider the style and tone you want to convey. For example, a serif font can convey a sense of tradition and sophistication, while a sans-serif font can convey a sense of modernity and simplicity.
Simplicity:
A simple logo is often more effective than a complex one. When designing your logo, try to use simple shapes and lines to convey your message. Avoid using too much text or complicated graphics, as these can make your logo look cluttered and difficult to read.
Scalability:
Your logo should be scalable, meaning it should look good in a variety of sizes and resolutions. When designing your logo, try to use vector graphics, which can be scaled up or down without losing any quality.
Uniqueness:
Your logo should be unique and distinctive, setting you apart from your competitors. When designing your logo, try to avoid using clichés or overused design elements, and instead focus on creating something original and creative.
By following these best practices, you can create a logo that will help your site stand out and establish a strong brand identity. In the next section, we’ll summarize the process of updating the logo in WordPress and encourage readers to launch their newly branded site.
Conclusion: Launching Your Newly Branded WordPress Site
Updating your WordPress logo is a simple yet effective way to refresh your site’s brand identity and improve its overall appearance. By following the steps outlined in this guide, you can easily update your logo and give your site a professional and polished look.
Remember to test and verify your logo display on different devices and browsers to ensure that it looks great and is displayed correctly. You can also use this opportunity to review your site’s overall design and make any necessary adjustments to ensure that it is consistent with your brand identity.
With your new logo in place, you can now launch your newly branded WordPress site and start enjoying the benefits of a professional and recognizable brand identity. Don’t forget to promote your site on social media and other online platforms to get the word out and attract new visitors.
Updating your WordPress logo is just one of the many ways you can customize and improve your site. By taking the time to learn about the different customization options available in WordPress, you can create a site that truly reflects your brand and helps you achieve your online goals.
Thanks for reading this guide on how to change the logo in WordPress. We hope you found it helpful and informative. If you have any questions or need further assistance, don’t hesitate to ask.