Why Checking Pixels Matters: Avoiding Image Distortion
Image distortion is a common problem that can occur when an image is displayed or printed at a resolution that is lower than its original resolution. This can result in a loss of image quality, making the image appear blurry, pixelated, or distorted. Checking pixels is crucial to avoid image distortion, as it allows you to ensure that the image is displayed or printed at the correct resolution.
Pixelation is a common issue that can affect the overall appearance of an image. When an image is displayed or printed at a low resolution, the pixels become visible, creating a pixelated effect. This can make the image appear blurry, fuzzy, or distorted, which can be detrimental to its overall quality. By checking pixels, you can ensure that the image is displayed or printed at a high enough resolution to avoid pixelation.
For example, imagine printing a high-quality image on a billboard. If the image is not checked for pixels, it may appear blurry or distorted when printed, which can be embarrassing and costly. By checking pixels, you can ensure that the image is printed at the correct resolution, resulting in a high-quality image that is clear and sharp.
In addition to avoiding image distortion, checking pixels is also important for maintaining the overall quality of an image. When an image is displayed or printed at a low resolution, it can lose its original quality, resulting in a poor-quality image. By checking pixels, you can ensure that the image is displayed or printed at the correct resolution, maintaining its original quality and ensuring that it looks its best.
Overall, checking pixels is crucial to avoid image distortion and maintain the overall quality of an image. By understanding the importance of checking pixels, you can ensure that your images are displayed or printed at the correct resolution, resulting in high-quality images that are clear, sharp, and distortion-free.
How to Check Pixels in Adobe Photoshop
Adobe Photoshop is a powerful image editing software that provides a range of tools and features for checking pixels. To check pixels in Adobe Photoshop, follow these steps:
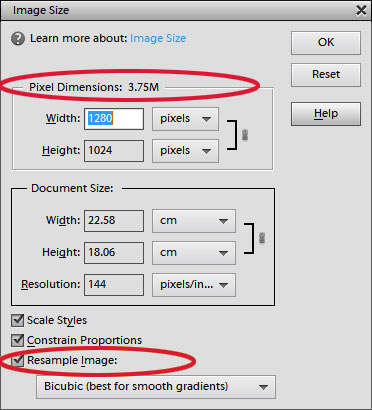
Step 1: Open the Image Size dialog box by going to Image > Image Size. This will display the current pixel dimensions of the image.
Step 2: Check the pixel dimensions of the image by looking at the width and height values in the Image Size dialog box. Make sure that the values are in pixels (px) and not in inches or centimeters.
Step 3: Adjust the resolution of the image by entering a new value in the Resolution field. This will change the pixel density of the image, which can affect its overall quality.
Step 4: Check the image’s pixel density by looking at the PPI (pixels per inch) value in the Image Size dialog box. A higher PPI value indicates a higher pixel density, which can result in a higher-quality image.
Step 5: Use the Image Size dialog box to adjust the image’s pixel dimensions and resolution to achieve the desired quality. You can also use the Fit To option to automatically adjust the image’s pixel dimensions to fit a specific resolution.
By following these steps, you can easily check pixels in Adobe Photoshop and ensure that your images are of the highest quality possible. Whether you’re a graphic designer, digital photographer, or web developer, checking pixels is an essential step in achieving professional-looking results.
Alternative Methods: Checking Pixels without Adobe Photoshop
While Adobe Photoshop is a powerful tool for checking pixels, it’s not the only option available. There are several alternative methods that can be used to check pixels, including online tools, image editing software, and built-in operating system features.
One popular online tool for checking pixels is the Image Size Checker. This tool allows users to upload an image and view its pixel dimensions, resolution, and file size. It’s a quick and easy way to check pixels without having to download or install any software.
Another option is to use image editing software like GIMP. GIMP is a free and open-source alternative to Adobe Photoshop that offers many of the same features, including the ability to check pixels. To check pixels in GIMP, simply open the image and go to Image > Scale Image. This will display the image’s pixel dimensions and resolution.
Windows Photo Viewer and macOS Preview are also built-in operating system features that can be used to check pixels. To check pixels in Windows Photo Viewer, simply open the image and go to File > Properties. This will display the image’s pixel dimensions and resolution. In macOS Preview, open the image and go to Tools > Adjust Size. This will display the image’s pixel dimensions and resolution.
These alternative methods can be useful for those who don’t have access to Adobe Photoshop or prefer to use other software. By using these methods, users can still check pixels and ensure that their images are of the highest quality possible.
When using alternative methods, it’s essential to understand the different units of measurement used to express pixel dimensions and resolution. For example, pixels per inch (PPI) and dots per inch (DPI) are two common units of measurement used to express resolution. Understanding these units can help users to accurately check pixels and achieve the desired results.
Understanding Pixel Density: The Role of PPI and DPI
Pixel density is a critical aspect of image resolution, and it plays a significant role in determining the overall quality of an image. Pixel density is measured in pixels per inch (PPI) or dots per inch (DPI), and it refers to the number of pixels or dots that are packed into a given area of an image.
PPI and DPI are often used interchangeably, but they are not exactly the same thing. PPI refers to the number of pixels that are displayed on a screen, while DPI refers to the number of dots that are printed on a physical medium, such as paper or fabric. In general, a higher PPI or DPI value indicates a higher pixel density, which can result in a higher-quality image.
When it comes to screen resolution, PPI is the more relevant measurement. This is because screens are typically measured in pixels, and the number of pixels that are displayed on a screen determines the overall quality of the image. For example, a screen with a high PPI value, such as a 4K monitor, can display more detailed and nuanced images than a screen with a lower PPI value.
On the other hand, DPI is more relevant when it comes to print resolution. This is because printers use dots to create images, and the number of dots that are printed on a physical medium determines the overall quality of the image. For example, a printer with a high DPI value, such as a 1200 DPI printer, can produce more detailed and nuanced images than a printer with a lower DPI value.
Understanding the difference between PPI and DPI is essential for achieving high-quality images, whether you’re working with screens or print media. By knowing how to check the pixel density of an image, you can ensure that your images are displayed or printed at the correct resolution, resulting in a higher-quality final product.
Common Mistakes to Avoid When Checking Pixels
When checking pixels, it’s essential to avoid common mistakes that can lead to inaccurate results or poor image quality. One of the most common mistakes is ignoring image metadata. Image metadata, such as EXIF data, can provide valuable information about the image, including its resolution, pixel dimensions, and color mode. Ignoring this metadata can lead to incorrect assumptions about the image’s pixel density and resolution.
Another common mistake is not accounting for aspect ratios. Aspect ratios refer to the relationship between the width and height of an image. If the aspect ratio is not taken into account, the image may be distorted or appear pixelated. For example, if an image is resized without maintaining its original aspect ratio, it may appear stretched or compressed, leading to a loss of image quality.
Using the wrong units of measurement is also a common mistake when checking pixels. For example, using inches or centimeters instead of pixels can lead to incorrect calculations and poor image quality. It’s essential to use the correct units of measurement, such as pixels per inch (PPI) or dots per inch (DPI), to ensure accurate results.
Additionally, not considering the image’s color mode can also lead to mistakes. Color modes, such as RGB or CMYK, can affect the image’s pixel density and resolution. For example, an image in RGB mode may have a different pixel density than the same image in CMYK mode. It’s essential to consider the image’s color mode when checking pixels to ensure accurate results.
By avoiding these common mistakes, you can ensure that your images are of the highest quality possible. Whether you’re working with graphic design, digital photography, or web development, checking pixels is an essential step in achieving professional-looking results.
Best Practices for Working with Pixels: Tips and Tricks
When working with pixels, it’s essential to follow best practices to ensure that your images are of the highest quality possible. One of the most important best practices is to use the correct color mode. The color mode of an image can affect its pixel density and resolution, so it’s essential to choose the correct color mode for your specific needs.
For example, if you’re working with images for web use, it’s best to use the RGB color mode. This is because RGB is the standard color mode for digital displays, and it will ensure that your images are displayed correctly on screens. On the other hand, if you’re working with images for print, it’s best to use the CMYK color mode. This is because CMYK is the standard color mode for print, and it will ensure that your images are printed correctly.
Another best practice is to understand image compression. Image compression can affect the pixel density and resolution of an image, so it’s essential to understand how to use it correctly. For example, if you’re working with images for web use, it’s best to use a lossy compression algorithm like JPEG. This will help to reduce the file size of the image, making it easier to load on websites. On the other hand, if you’re working with images for print, it’s best to use a lossless compression algorithm like TIFF. This will help to preserve the quality of the image, ensuring that it is printed correctly.
Optimizing images for web use is also an essential best practice. This involves reducing the file size of the image while preserving its quality. There are several ways to optimize images for web use, including using image compression algorithms, reducing the pixel density of the image, and using image editing software to remove unnecessary data.
By following these best practices, you can ensure that your images are of the highest quality possible. Whether you’re working with graphic design, digital photography, or web development, understanding how to work with pixels is essential for achieving professional-looking results.
Conclusion: Mastering Pixel Checking for Professional Results
Mastering the art of checking pixels is essential for achieving professional-looking results in various applications, including graphic design, digital photography, and web development. By understanding the concept of image resolution, pixel density, and how to check pixels using different methods, you can ensure that your images are of the highest quality possible.
Remember, checking pixels is not just about ensuring that your images are displayed correctly on screens or printed correctly on paper. It’s also about maintaining the integrity of your images and preserving their quality. By following the best practices outlined in this article, you can avoid common mistakes and ensure that your images are optimized for their intended use.
Whether you’re a graphic designer, digital photographer, or web developer, mastering pixel checking is a valuable skill that can help you achieve professional-looking results. By practicing and mastering the techniques outlined in this article, you can take your image editing skills to the next level and produce high-quality images that impress your clients and audience.
In conclusion, checking pixels is a crucial step in the image editing process that requires attention to detail and a understanding of image resolution and pixel density. By following the best practices outlined in this article, you can ensure that your images are of the highest quality possible and achieve professional-looking results.
Conclusion: Mastering Pixel Checking for Professional Results
In conclusion, checking pixels is a crucial step in the image editing process that requires attention to detail and a understanding of image resolution and pixel density. By following the best practices outlined in this article, you can ensure that your images are of the highest quality possible and achieve professional-looking results.
Remember, mastering pixel checking is a skill that takes practice and patience. Don’t be discouraged if you encounter difficulties or make mistakes along the way. With time and practice, you will become proficient in checking pixels and be able to produce high-quality images that impress your clients and audience.
By incorporating the techniques outlined in this article into your workflow, you can take your image editing skills to the next level and achieve professional-looking results. Whether you’re a graphic designer, digital photographer, or web developer, mastering pixel checking is an essential skill that will help you stand out in your field.
In addition to the techniques outlined in this article, it’s also important to stay up-to-date with the latest developments in image editing software and technology. This will help you stay ahead of the curve and ensure that your images are always of the highest quality possible.
By following the best practices outlined in this article and staying up-to-date with the latest developments in image editing software and technology, you can achieve professional-looking results and take your image editing skills to the next level.