Understanding the Role of Sidebars in WordPress
Sidebars play a crucial role in WordPress, serving as a secondary navigation area that complements the main content of a website. They provide a convenient location for displaying important information, such as widgets, menus, and calls-to-action, which can enhance the user experience and improve website functionality. By understanding the purpose and benefits of sidebars, website owners can effectively utilize them to increase engagement, boost conversions, and ultimately drive business growth.
In WordPress, sidebars are typically located on the left or right side of the main content area, although some themes may offer additional sidebar locations, such as above or below the main content. Sidebars can be customized to display a variety of content, including text, images, videos, and other media. They can also be used to promote products or services, provide additional navigation options, or offer social media links.
When it comes to editing a sidebar in WordPress, it’s essential to understand the different types of sidebars available and how they can be customized. WordPress offers several built-in sidebar widgets, including text, image, and video widgets, which can be easily added or removed from the sidebar. Additionally, website owners can use plugins to extend the functionality of their sidebars and add custom widgets or features.
By leveraging the power of sidebars in WordPress, website owners can create a more engaging and user-friendly experience for their visitors. Whether you’re looking to promote your products, provide additional navigation options, or simply add some visual interest to your website, sidebars offer a flexible and customizable solution. In the following sections, we’ll explore the steps involved in editing a sidebar in WordPress, including how to access the Customizer, locate the sidebar section, and add or remove widgets.
Accessing the WordPress Customizer: A Step-by-Step Guide
To edit a sidebar in WordPress, you’ll need to access the WordPress Customizer. The Customizer is a powerful tool that allows you to make changes to your website’s design and layout in real-time. To access the Customizer, follow these steps:
1. Log in to your WordPress dashboard by navigating to your website’s URL followed by “/wp-admin”.
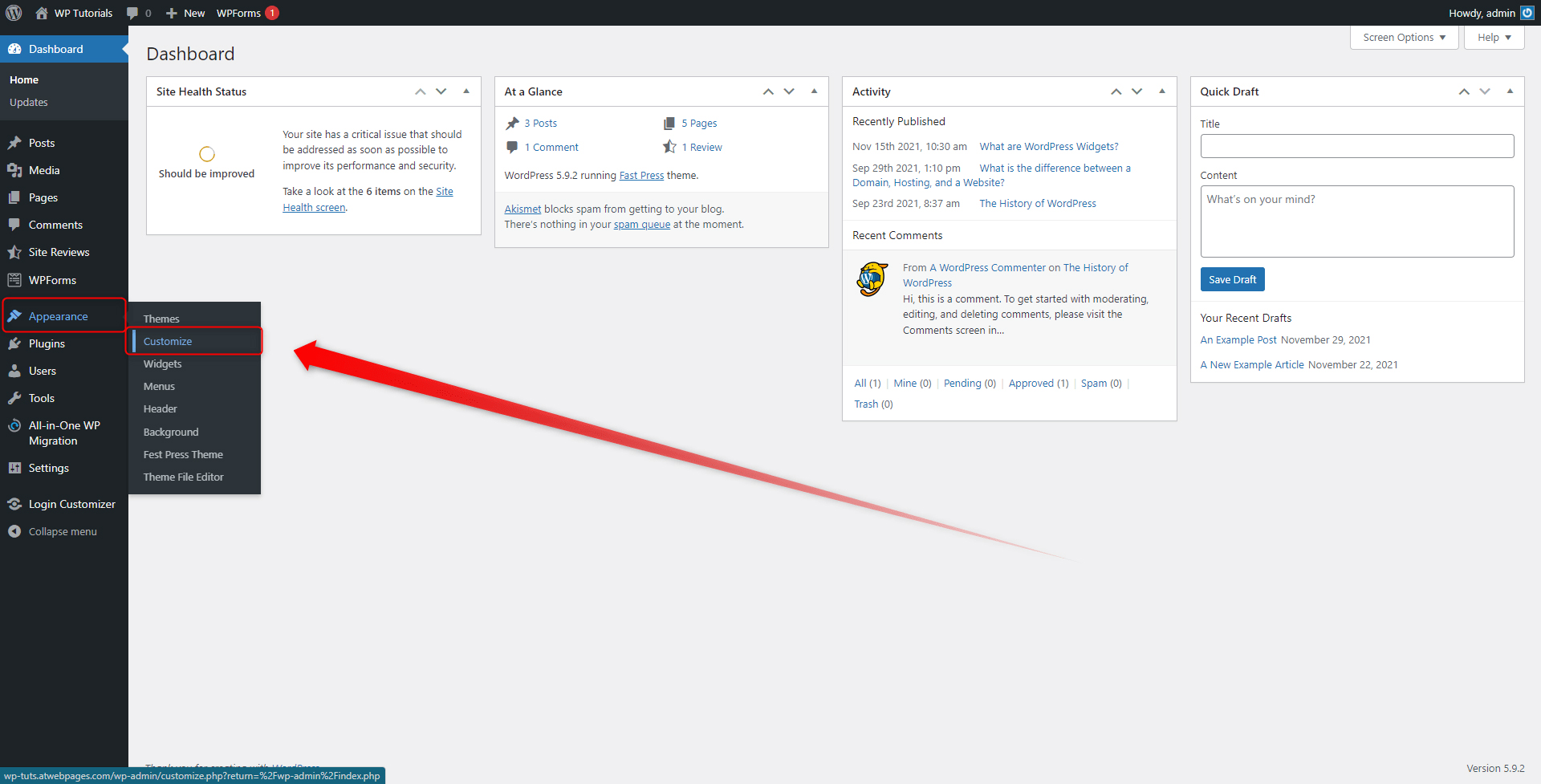
2. Once you’re logged in, click on the “Appearance” tab in the left-hand menu.
3. From the Appearance menu, click on the “Customize” option.
4. This will take you to the WordPress Customizer page, where you can make changes to your website’s design and layout.
The Customizer is divided into several sections, including the sidebar section. To locate the sidebar section, click on the “Widgets” option in the left-hand menu.
It’s worth noting that the Customizer is different from the WordPress dashboard. While the dashboard provides access to your website’s backend, the Customizer provides a more visual interface for making changes to your website’s design and layout.
By using the Customizer, you can make changes to your website’s sidebar, including adding and removing widgets, modifying the layout, and customizing the design. In the next section, we’ll explore how to locate the sidebar section in the Customizer and make changes to your website’s sidebar.
Locating the Sidebar Section in the Customizer
Now that you’ve accessed the WordPress Customizer, it’s time to locate the sidebar section. The sidebar section is where you can customize the layout and design of your sidebar, including adding and removing widgets, modifying the layout, and customizing the design.
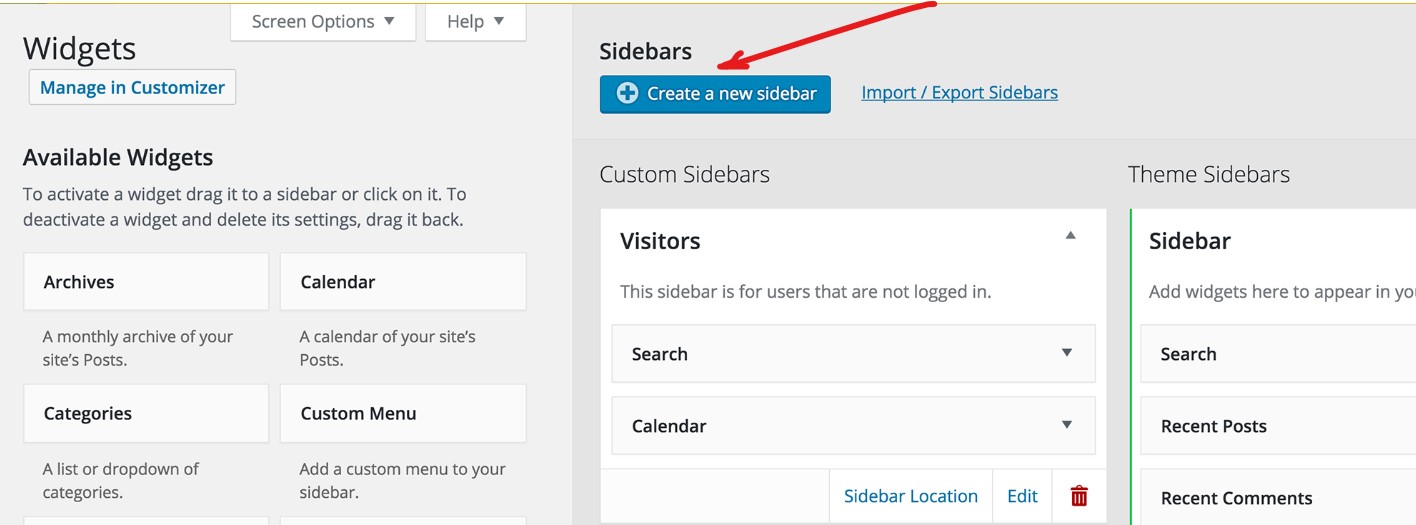
To locate the sidebar section, click on the “Widgets” option in the left-hand menu. This will take you to the widgets panel, where you can see a list of all the widgets available on your website.
In the widgets panel, you’ll see a list of all the sidebars available on your website, including the primary sidebar, secondary sidebar, and any other sidebars that you’ve created. Click on the sidebar that you want to customize to expand the section.
Once you’ve expanded the sidebar section, you’ll see a list of all the widgets that are currently assigned to that sidebar. You can add new widgets, remove existing widgets, and reorder the widgets to customize the layout of your sidebar.
In addition to adding and removing widgets, you can also customize the layout and design of your sidebar in the Customizer. This includes modifying the sidebar width, padding, and background color, as well as adding custom CSS to further customize the design.
By customizing the layout and design of your sidebar, you can create a more engaging and user-friendly experience for your website visitors. In the next section, we’ll explore how to add and remove widgets from your sidebar, including how to select and configure widgets, and how to reorder and delete them.
Adding and Removing Widgets from Your Sidebar
Now that you’ve located the sidebar section in the Customizer, it’s time to add and remove widgets from your sidebar. Widgets are small blocks of content that can be added to your sidebar to display important information, such as text, images, and social media links.
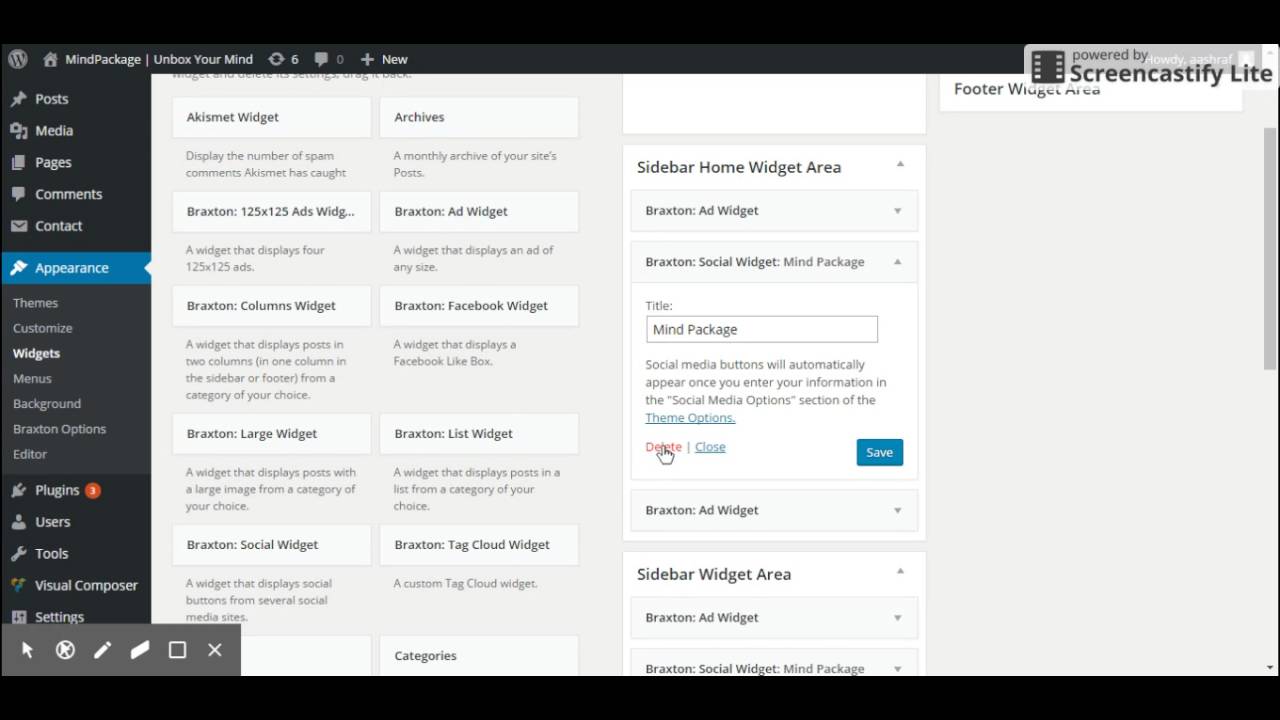
To add a widget to your sidebar, click on the “Add a Widget” button in the sidebar panel. This will open up a list of available widgets that you can add to your sidebar. Browse through the list and select the widget that you want to add.
Once you’ve selected a widget, you’ll be taken to a configuration page where you can customize the widget’s settings. This may include entering text, uploading images, or configuring social media links.
After you’ve configured the widget, click on the “Add Widget” button to add it to your sidebar. You can then reorder the widgets in your sidebar by dragging and dropping them into the desired position.
To remove a widget from your sidebar, click on the “Delete” button next to the widget. This will remove the widget from your sidebar and delete any associated settings.
There are many different types of widgets available for WordPress, including text widgets, image widgets, and social media widgets. Some popular widgets include:
– Text widgets: These widgets allow you to add custom text to your sidebar, such as a welcome message or a call-to-action.
– Image widgets: These widgets allow you to add images to your sidebar, such as a logo or a banner.
– Social media widgets: These widgets allow you to add social media links to your sidebar, such as links to your Facebook or Twitter profiles.
By adding and removing widgets from your sidebar, you can customize the layout and design of your sidebar to meet your needs. In the next section, we’ll explore how to customize the layout and design of your sidebar, including how to modify the sidebar width, padding, and background color.
Customizing Sidebar Layout and Design
Now that you’ve added and removed widgets from your sidebar, it’s time to customize the layout and design of your sidebar. The layout and design of your sidebar can greatly impact the user experience of your website, so it’s essential to get it right.
To customize the layout and design of your sidebar, click on the “Sidebar” tab in the Customizer. This will take you to a page where you can modify the sidebar width, padding, and background color.
The sidebar width can be adjusted by dragging the slider or entering a specific value in pixels. You can also set the padding and background color of the sidebar to match your website’s design.
It’s also important to consider responsive design when customizing your sidebar. Responsive design ensures that your website looks great on different devices and screen sizes. To ensure that your sidebar is responsive, click on the “Responsive” tab in the Customizer and adjust the settings as needed.
Some popular design options for sidebars include:
– Full-width sidebars: These sidebars span the full width of the page and can be used to display important information, such as calls-to-action or promotions.
– Narrow sidebars: These sidebars are narrower than full-width sidebars and can be used to display smaller amounts of information, such as social media links or contact information.
– Colored sidebars: These sidebars have a colored background and can be used to add visual interest to your website.
By customizing the layout and design of your sidebar, you can create a more engaging and user-friendly experience for your website visitors. In the next section, we’ll explore how to use plugins to enhance sidebar functionality.
Using Plugins to Enhance Sidebar Functionality
While the WordPress Customizer provides a range of options for customizing sidebars, plugins can be used to further enhance sidebar functionality. There are many plugins available that can add custom widgets, modify layout, and improve performance.
Some popular plugins for enhancing sidebar functionality include:
– Widget Logic: This plugin allows you to control the visibility of widgets based on specific conditions, such as the page or post being displayed.
– Sidebar Widget Manager: This plugin provides a range of options for managing sidebar widgets, including the ability to add, remove, and reorder widgets.
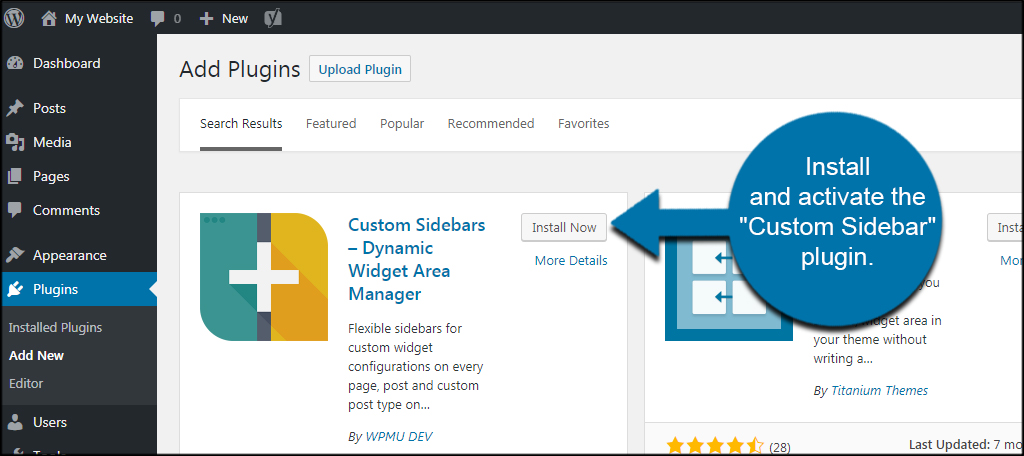
– Custom Sidebars: This plugin allows you to create custom sidebars that can be used on specific pages or posts.
To install a plugin, navigate to the WordPress dashboard and click on the “Plugins” tab. From here, you can search for plugins and install them with just a few clicks.
Once you’ve installed a plugin, you’ll need to configure it to work with your sidebar. This may involve adding custom code or configuring settings in the plugin’s options page.
Some popular plugins for improving sidebar performance include:
– WP Rocket: This plugin provides a range of options for improving website performance, including caching, minification, and compression.
– W3 Total Cache: This plugin provides a range of options for improving website performance, including caching, minification, and compression.
– Autoptimize: This plugin provides a range of options for improving website performance, including caching, minification, and compression.
By using plugins to enhance sidebar functionality, you can create a more engaging and user-friendly experience for your website visitors. In the next section, we’ll explore how to troubleshoot common sidebar issues.
Troubleshooting Common Sidebar Issues
Despite the many benefits of customizing sidebars in WordPress, there are some common issues that can arise. In this section, we’ll explore some of the most common sidebar issues and provide tips and solutions for troubleshooting them.
One of the most common sidebar issues is broken widgets. This can occur when a widget is not properly configured or when there is a conflict with another plugin or theme. To fix broken widgets, try the following:
– Check the widget’s settings and configuration to ensure that it is properly set up.
– Try disabling and re-enabling the widget to see if it resolves the issue.
– Check for conflicts with other plugins or themes by disabling them one by one and testing the widget.
Another common sidebar issue is layout problems. This can occur when the sidebar is not properly aligned or when there are issues with the layout of the widgets. To resolve layout problems, try the following:
– Check the sidebar’s width and padding to ensure that it is properly set up.
– Try adjusting the layout of the widgets to see if it resolves the issue.
– Check for conflicts with other plugins or themes by disabling them one by one and testing the sidebar.
Performance issues can also be a problem with sidebars. This can occur when there are too many widgets or when the widgets are not properly optimized. To improve performance, try the following:
– Try reducing the number of widgets in the sidebar to see if it improves performance.
– Check the widgets’ settings and configuration to ensure that they are properly optimized.
– Try using a caching plugin to improve performance.
Testing and debugging are also important steps in troubleshooting sidebar issues. By using tools like the WordPress debugger, you can identify and fix issues quickly and easily.
By following these tips and solutions, you can troubleshoot common sidebar issues and ensure that your sidebar is working properly. In the next section, we’ll explore best practices for sidebar customization.
Best Practices for Sidebar Customization
When it comes to customizing sidebars in WordPress, there are several best practices to keep in mind. By following these best practices, you can create a sidebar that is both functional and visually appealing.
First and foremost, it’s essential to keep your sidebar simple and focused. Avoid cluttering your sidebar with too many widgets or unnecessary information. Instead, focus on including only the most important information and features that will enhance the user experience.
Another best practice is to use clear and concise language in your sidebar. Avoid using jargon or technical terms that may confuse your users. Instead, use simple and straightforward language that is easy to understand.
Accessibility is also an important consideration when customizing your sidebar. Make sure that your sidebar is accessible and user-friendly for all users, including those with disabilities. This can be achieved by using clear and consistent navigation, providing alternative text for images, and ensuring that your sidebar is compatible with screen readers.
Testing and iteration are also crucial steps in the sidebar customization process. Test your sidebar on different devices and screen sizes to ensure that it looks great and functions properly. Iterate on your design based on user feedback and testing results to ensure that your sidebar meets the needs of your users.
Some examples of well-designed sidebars include:
– The New York Times: The New York Times has a simple and focused sidebar that includes only the most important information and features.
– The Huffington Post: The Huffington Post has a sidebar that is both functional and visually appealing, with a clear and consistent navigation and a variety of widgets and features.
– CNN: CNN has a sidebar that is highly customizable, with a range of widgets and features that allow users to personalize their experience.
By following these best practices and examples, you can create a sidebar that is both functional and visually appealing, and that enhances the user experience of your WordPress site.