Understanding Image Resolution: What You Need to Know
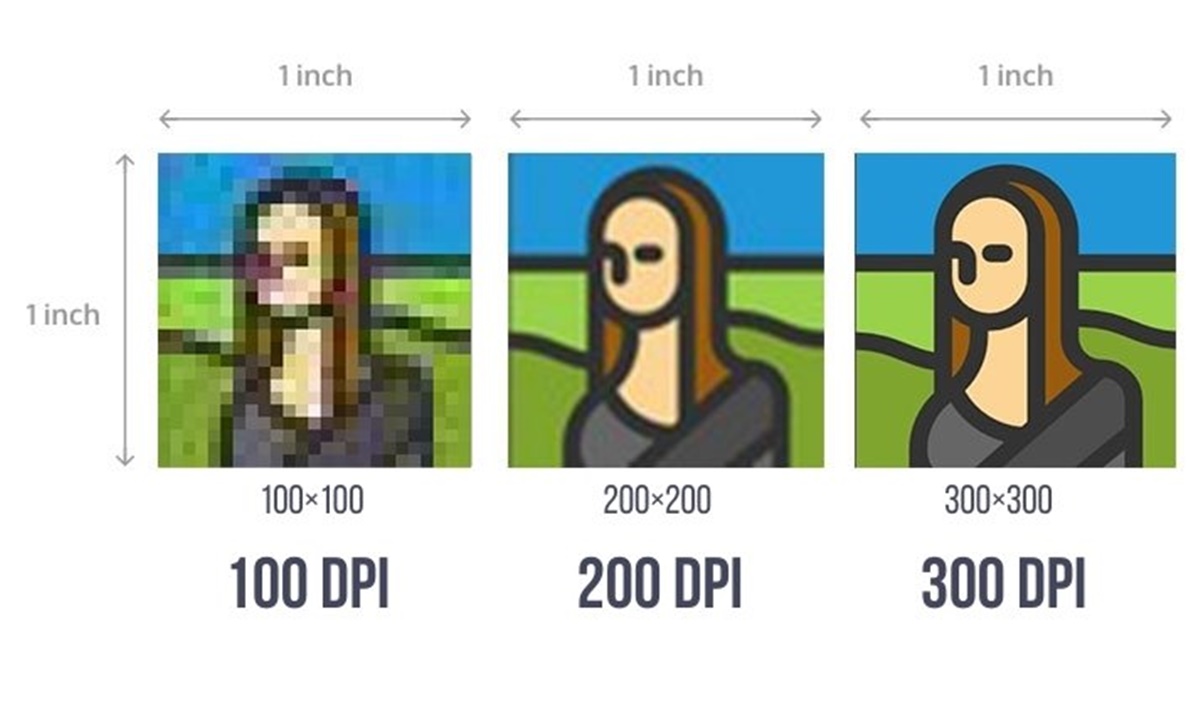
Image resolution is a fundamental concept in the world of digital imaging, and it plays a crucial role in determining the quality of an image. In simple terms, image resolution refers to the number of pixels that make up an image. Pixels are the tiny building blocks of an image, and the more pixels an image has, the higher its resolution.
There are several key terms to understand when it comes to image resolution, including pixels, dpi (dots per inch), and ppi (pixels per inch). While often used interchangeably, these terms have distinct meanings. Pixels refer to the individual units of an image, while dpi and ppi measure the density of those pixels. A higher dpi or ppi means that more pixels are packed into a smaller space, resulting in a higher resolution image.
So, why is image resolution important? The answer lies in the impact it has on image quality. A high-resolution image will generally appear sharper and more detailed than a low-resolution image. This is especially important in certain contexts, such as digital photography, where high-resolution images are necessary to capture the subtleties of a scene. In web design, high-resolution images can also make a big difference, as they can help to create a more immersive and engaging user experience.
But when do you need high-resolution images? The answer depends on the specific use case. For example, if you’re printing an image, you’ll typically want to use a high-resolution image to ensure that it looks its best. On the other hand, if you’re using an image on the web, a lower resolution image may be sufficient, as it will load faster and take up less bandwidth. By understanding the importance of image resolution and how to find the right balance for your specific needs, you can create stunning visuals that make a lasting impression.
Want to learn how to find image resolution? It’s easier than you think. With the right tools and techniques, you can determine the resolution of an image and make informed decisions about how to use it. Whether you’re a photographer, designer, or simply someone who wants to create amazing visuals, understanding image resolution is an essential skill to have.
Why Image Resolution Matters: The Impact on Visuals and File Size
Image resolution plays a crucial role in various contexts, including web design, printing, and digital photography. In web design, high-resolution images can enhance the user experience by providing a more immersive and engaging visual environment. However, high-resolution images also come with a cost: larger file sizes. This can lead to slower page loading times, which can negatively impact user experience and search engine rankings.
In printing, image resolution is equally important. A high-resolution image will generally produce a higher-quality print, with more detailed and vibrant colors. However, the required resolution for printing is often much higher than for web use. For example, a high-quality print may require a resolution of 300 dpi or higher, while a web image may be sufficient at 72 dpi.
Digital photography is another context where image resolution is critical. A high-resolution camera can capture more detailed images, which can be beneficial for cropping, editing, and printing. However, high-resolution images also require more storage space and can be more challenging to work with.
So, how do you balance image quality with file size constraints? The answer lies in understanding the specific requirements of your project. For web design, a lower resolution image may be sufficient, while for printing, a higher resolution image is often necessary. By understanding the trade-offs between image quality and file size, you can make informed decisions about how to optimize your images for different contexts.
When it comes to finding the right balance, there are several tips to keep in mind. First, consider the intended use of the image. If it’s for web use, a lower resolution image may be sufficient. If it’s for printing, a higher resolution image is often necessary. Second, consider the file format. Some file formats, such as JPEG, are more compressible than others, which can help reduce file size. Finally, consider using image compression algorithms to reduce file size while maintaining image quality.
By understanding the importance of image resolution and how to balance image quality with file size constraints, you can create stunning visuals that make a lasting impression. Whether you’re a web designer, photographer, or simply someone who wants to create amazing images, mastering image resolution is an essential skill to have. Want to learn more about how to find image resolution and optimize your images for different contexts? Stay tuned for our next article, where we’ll dive deeper into the world of image resolution and provide tips and tricks for getting the most out of your images.
How to Check Image Resolution: A Step-by-Step Guide
Checking image resolution is a straightforward process that can be done using various methods. In this section, we’ll provide a step-by-step guide on how to check image resolution using image editing software, online tools, and operating system features.
Method 1: Using Image Editing Software
Most image editing software, such as Adobe Photoshop or GIMP, allows you to check the image resolution. To do this, follow these steps:
1. Open the image in the image editing software.
2. Go to the “Image” menu and select “Image Size” or “Properties”.
3. In the “Image Size” or “Properties” window, look for the “Resolution” or “DPI” field. This will display the image resolution in pixels per inch (PPI) or dots per inch (DPI).
Method 2: Using Online Tools
There are several online tools available that can help you check image resolution. One popular tool is the “Image Resolution Checker” tool. To use this tool, follow these steps:
1. Go to the “Image Resolution Checker” website.
2. Upload the image you want to check.
3. The tool will display the image resolution in pixels per inch (PPI) or dots per inch (DPI).
Method 3: Using Operating System Features
Both Windows and macOS operating systems have built-in features that allow you to check image resolution. To do this, follow these steps:
For Windows:
1. Right-click on the image file and select “Properties”.
2. In the “Properties” window, click on the “Details” tab.
3. Look for the “Resolution” field. This will display the image resolution in pixels per inch (PPI) or dots per inch (DPI).
For macOS:
1. Select the image file and press “Command + I” to open the “Get Info” window.
2. In the “Get Info” window, look for the “Resolution” field. This will display the image resolution in pixels per inch (PPI) or dots per inch (DPI).
By following these steps, you can easily check the image resolution using various methods. Remember to always check the image resolution before using it for any purpose, especially if you’re planning to print or display it. Want to learn more about how to find image resolution and optimize your images for different contexts? Stay tuned for our next article, where we’ll dive deeper into the world of image resolution and provide tips and tricks for getting the most out of your images.
Image Resolution for Web Design: Best Practices and Recommendations
When it comes to web design, image resolution plays a crucial role in ensuring that your website looks its best on various devices and screen sizes. In this section, we’ll provide best practices and recommendations for image resolution in web design, including optimal resolutions for different screen sizes and devices.
Optimal Resolutions for Web Design
The optimal resolution for web design depends on the device and screen size. Here are some general guidelines:
For desktop screens:
* Minimum resolution: 72 dpi
* Recommended resolution: 96 dpi
For mobile screens:
* Minimum resolution: 72 dpi
* Recommended resolution: 120 dpi
For retina screens:
* Minimum resolution: 144 dpi
* Recommended resolution: 192 dpi
Best Practices for Image Resolution in Web Design
Here are some best practices to keep in mind when working with image resolution in web design:
* Use high-quality images: High-quality images will always look better than low-quality images, regardless of the resolution.
* Optimize images for web use: Use image compression algorithms to reduce the file size of your images without sacrificing quality.
* Use responsive images: Use responsive images that can adapt to different screen sizes and devices.
* Test images on different devices: Test your images on different devices and screen sizes to ensure that they look their best.
Recommendations for Image Resolution in Web Design
Here are some recommendations for image resolution in web design:
* Use a minimum resolution of 72 dpi for desktop screens and 120 dpi for mobile screens.
* Use a recommended resolution of 96 dpi for desktop screens and 144 dpi for mobile screens.
* Use high-quality images that are optimized for web use.
* Use responsive images that can adapt to different screen sizes and devices.
By following these best practices and recommendations, you can ensure that your website looks its best on various devices and screen sizes. Remember to always test your images on different devices and screen sizes to ensure that they look their best. Want to learn more about how to find image resolution and optimize your images for different contexts? Stay tuned for our next article, where we’ll dive deeper into the world of image resolution and provide tips and tricks for getting the most out of your images.
Image Resolution for Printing: Understanding the Requirements
When it comes to printing, image resolution is crucial to ensure that your images look their best. In this section, we’ll explain the image resolution requirements for printing, including the difference between screen resolution and print resolution. We’ll also provide tips on preparing images for print.
Screen Resolution vs. Print Resolution
Screen resolution and print resolution are two different things. Screen resolution refers to the resolution of an image on a screen, typically measured in pixels per inch (PPI). Print resolution, on the other hand, refers to the resolution of an image when printed, typically measured in dots per inch (DPI).
For printing, a higher resolution is required to ensure that the image looks sharp and clear. A minimum resolution of 300 DPI is recommended for printing, but higher resolutions such as 600 DPI or 1200 DPI may be required for high-quality prints.
Preparing Images for Print
To prepare images for print, follow these steps:
1. Check the image resolution: Make sure the image resolution is high enough for printing. A minimum resolution of 300 DPI is recommended.
2. Use the correct color mode: Use the CMYK color mode for printing, as it is the standard color mode for print.
3. Adjust the image size: Adjust the image size to the desired print size. Make sure to maintain the aspect ratio to avoid distorting the image.
4. Save the image in the correct format: Save the image in a format that is suitable for printing, such as TIFF or PSD.
Tips for Printing High-Quality Images
Here are some tips for printing high-quality images:
* Use high-quality images: Use high-quality images that are clear and sharp.
* Use the correct paper: Use high-quality paper that is suitable for printing.
* Adjust the print settings: Adjust the print settings to ensure that the image is printed at the correct resolution and color mode.
By following these tips and understanding the image resolution requirements for printing, you can ensure that your images look their best when printed. Remember to always check the image resolution and adjust the image size and color mode accordingly. Want to learn more about how to find image resolution and optimize your images for different contexts? Stay tuned for our next article, where we’ll dive deeper into the world of image resolution and provide tips and tricks for getting the most out of your images.
Common Image Resolution Mistakes to Avoid
When working with image resolution, it’s easy to make mistakes that can compromise image quality or lead to unnecessary file size increases. Here are some common mistakes to avoid:
Upsampling: Don’t Try to Improve Image Quality by Increasing Resolution
Upsampling involves increasing the resolution of an image by adding more pixels. However, this can lead to a “soft” or “pixelated” appearance, especially if the original image is of low quality. Instead of upsampling, it’s better to start with a high-quality image or use image editing software to enhance the image without increasing its resolution.
Downsampling: Be Cautious When Reducing Image Resolution
Downsampling involves reducing the resolution of an image by removing pixels. While this can help reduce file size, it can also lead to a loss of image detail. When downsampling, use image editing software to ensure that the image is resized correctly and that important details are preserved.
Using Low-Resolution Images: Avoid the Pitfalls of Poor Image Quality
Using low-resolution images can lead to a range of problems, including pixelation, blurriness, and poor print quality. To avoid these issues, always use high-quality images, especially when printing or displaying images at large sizes.
Ignoring Aspect Ratio: Don’t Distort Your Images
When resizing images, it’s essential to maintain the original aspect ratio to avoid distorting the image. Use image editing software to ensure that the aspect ratio is preserved, especially when resizing images for web or print use.
Not Checking Image Resolution: Verify Image Resolution Before Use
Before using an image, always check its resolution to ensure that it meets your requirements. Use image editing software or online tools to verify the image resolution and make any necessary adjustments.
By avoiding these common mistakes, you can ensure that your images look their best and meet your requirements for web, print, or other uses. Remember to always check image resolution and use image editing software to make adjustments as needed. With a little practice and patience, you can master image resolution and achieve stunning visuals in no time.
Image Resolution and Compression: Finding the Right Balance
Image resolution and compression are two critical factors that affect the quality and file size of digital images. While high-resolution images provide detailed and clear visuals, they can result in large file sizes that are difficult to manage. Compression algorithms can help reduce file size, but they can also compromise image quality if not used correctly. In this section, we’ll explore the relationship between image resolution and compression, and provide tips on how to find the right balance.
Understanding Compression Algorithms
Compression algorithms work by reducing the amount of data required to store an image. There are two main types of compression: lossless and lossy. Lossless compression algorithms, such as GIF and PNG, discard unnecessary data without affecting image quality. Lossy compression algorithms, such as JPEG, discard some of the image data, which can result in a loss of quality.
How to Balance Image Quality with File Size
To balance image quality with file size, it’s essential to understand the trade-offs between resolution and compression. Here are some tips:
Use the Right Compression Algorithm
Choose a compression algorithm that suits your needs. For example, if you need to compress images for web use, JPEG is a good choice. For graphics and illustrations, PNG or GIF may be more suitable.
Adjust Compression Levels
Most image editing software allows you to adjust compression levels. Experiment with different compression levels to find the right balance between image quality and file size.
Use Image Optimization Tools
Image optimization tools, such as ImageOptim or TinyPNG, can help you compress images without compromising quality. These tools use advanced algorithms to reduce file size while preserving image details.
Consider the Image Type
Different image types require different compression approaches. For example, photographs require more compression than graphics or illustrations.
Test and Iterate
Test your images with different compression levels and algorithms. Iterate on your approach until you find the right balance between image quality and file size.
By understanding the relationship between image resolution and compression, you can find the right balance between image quality and file size. Remember to experiment with different compression algorithms and levels, and use image optimization tools to help you achieve the best results.
Conclusion: Mastering Image Resolution for Stunning Visuals
Mastering image resolution is crucial for creating stunning visuals in various contexts, including web design, printing, and digital photography. By understanding the concept of image resolution, including the difference between pixels, dpi, and ppi, you can ensure that your images look their best and meet your requirements.
Throughout this guide, we’ve discussed the importance of image resolution, how to check image resolution, and best practices for image resolution in web design and printing. We’ve also explored common mistakes to avoid when working with image resolution and how to balance image quality with file size using compression algorithms.
To recap, here are some final tips on how to master image resolution:
Know Your Requirements
Understand the image resolution requirements for your specific use case, whether it’s web design, printing, or digital photography.
Use the Right Tools
Use image editing software, online tools, and operating system features to check and adjust image resolution.
Balance Image Quality with File Size
Use compression algorithms to balance image quality with file size, and experiment with different compression levels and algorithms to find the right balance.
Avoid Common Mistakes
Avoid common mistakes such as upsampling, downsampling, and using low-resolution images, which can compromise image quality and file size.
By following these tips and best practices, you can master image resolution and create stunning visuals that meet your requirements and impress your audience. Remember to always check image resolution and use the right tools to ensure that your images look their best.
Whether you’re a web designer, photographer, or graphic designer, mastering image resolution is essential for creating high-quality visuals that engage and inspire your audience. By understanding the concepts and best practices outlined in this guide, you can take your image resolution skills to the next level and achieve stunning results.