The Importance of Image Compression
In today’s digital age, images play a crucial role in communication, marketing, and entertainment. However, large image files can hinder website loading times, email attachment sizes, and social media sharing. This is where image compression comes into play. By reducing the file size of an image, you can improve the overall user experience, increase website traffic, and enhance social media engagement. But how do you make a picture smaller without losing quality? The answer lies in image compression.
Image compression is the process of reducing the file size of an image while maintaining its quality. This can be achieved through various techniques, including lossy and lossless compression. Lossy compression discards some of the image data to reduce the file size, while lossless compression uses algorithms to compress the data without discarding any of it. By using the right compression technique, you can significantly reduce the file size of an image without compromising its quality.
The benefits of image compression are numerous. For instance, compressed images can improve website loading times, which can lead to higher search engine rankings and increased website traffic. Compressed images can also reduce email attachment sizes, making it easier to share images with others. Furthermore, compressed images can enhance social media sharing, allowing you to share high-quality images without sacrificing loading times.
However, image compression can be a complex process, especially for those who are new to image editing. That’s why it’s essential to understand the basics of image compression and how to use the right techniques to achieve the desired results. In the following sections, we’ll explore the different image file formats, how to resize images without losing quality, and the role of image compression tools in achieving optimal image compression.
Understanding Image File Formats
When it comes to image file formats, there are several options to choose from, each with its own strengths and weaknesses. The most popular image file formats are JPEG, PNG, and GIF. Understanding the differences between these formats is crucial in determining how to make a picture smaller without losing quality.
JPEG (Joint Photographic Experts Group) is a lossy compression format that is ideal for photographs and images with many colors. It uses a compression algorithm that discards some of the image data to reduce the file size. JPEG is a popular format for web use because it can significantly reduce the file size of an image while maintaining acceptable quality.
PNG (Portable Network Graphics) is a lossless compression format that is ideal for images with transparent backgrounds, logos, and graphics. It uses a compression algorithm that preserves all the image data, resulting in a higher quality image. PNG is a popular format for web use because it can maintain the transparency and details of an image while reducing the file size.
GIF (Graphics Interchange Format) is a lossless compression format that is ideal for animations and images with few colors. It uses a compression algorithm that preserves all the image data, resulting in a higher quality image. GIF is a popular format for web use because it can maintain the animation and details of an image while reducing the file size.
When choosing an image file format, it’s essential to consider the type of image, the intended use, and the desired level of quality. For example, if you’re working with a photograph, JPEG may be the best choice. However, if you’re working with a logo or graphic, PNG may be a better option. By choosing the right file format, you can ensure that your image is optimized for the web and maintains its quality.
In the next section, we’ll discuss how to resize images without losing quality, including step-by-step instructions on how to use popular image editing software such as Adobe Photoshop and GIMP.
How to Resize Images without Losing Quality
Resizing images is a crucial step in optimizing image size without sacrificing quality. However, it can be a daunting task, especially for those who are new to image editing. The good news is that with the right techniques and tools, you can resize images without losing quality. In this section, we’ll provide step-by-step instructions on how to resize images using popular image editing software such as Adobe Photoshop and GIMP.
**Resizing Images in Adobe Photoshop**
To resize an image in Adobe Photoshop, follow these steps:
1. Open the image in Adobe Photoshop.
2. Go to “Image” > “Image Size” and select the desired dimensions.
3. Make sure the “Resample Image” checkbox is selected.
4. Choose the “Bicubic Sharper” resampling method.
5. Click “OK” to apply the changes.
**Resizing Images in GIMP**
To resize an image in GIMP, follow these steps:
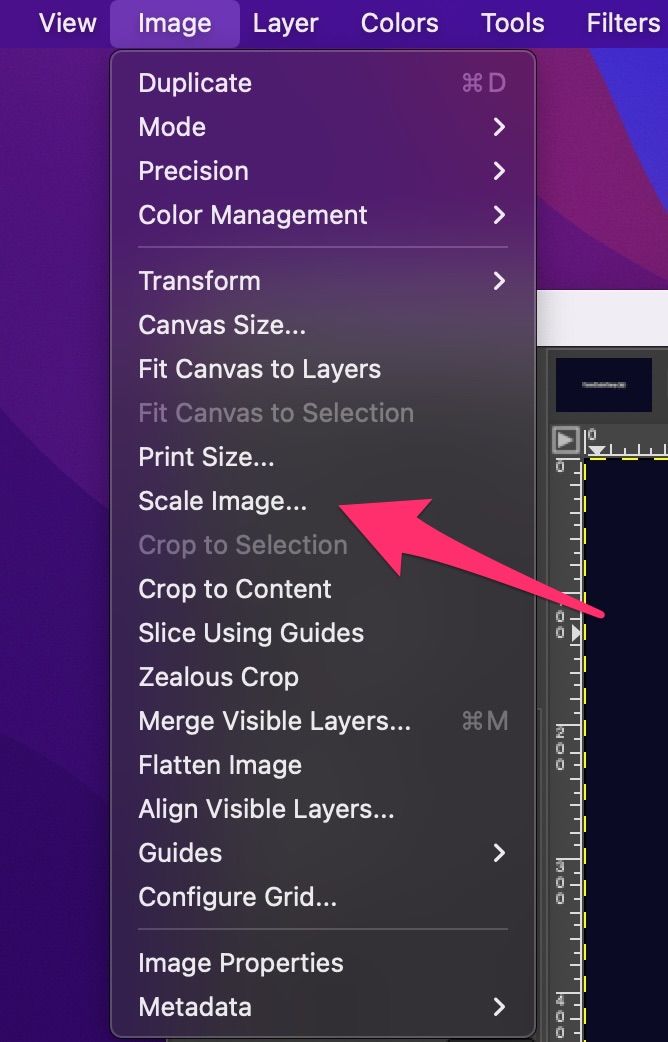
1. Open the image in GIMP.
2. Go to “Image” > “Scale Image” and select the desired dimensions.
3. Make sure the “Interpolation” dropdown menu is set to “Cubic” or “Sinc (Lanczos3)”.
4. Click “Scale” to apply the changes.
**Tips for Resizing Images**
When resizing images, it’s essential to use the correct techniques to avoid pixelation and loss of detail. Here are some tips to keep in mind:
Use the correct resampling method: Bicubic Sharper in Adobe Photoshop or Cubic or Sinc (Lanczos3) in GIMP.
Avoid over-resizing: Resizing an image too much can lead to pixelation and loss of detail.
Use image editing software: Image editing software such as Adobe Photoshop and GIMP provide advanced resizing tools that can help you achieve high-quality results.
By following these steps and tips, you can resize images without losing quality and optimize your images for the web and social media.
The Role of Image Compression Tools
In addition to resizing images, image compression tools can also play a crucial role in optimizing image size without sacrificing quality. Online image compression tools such as TinyPNG and ShortPixel can reduce file size without compromising image quality. These tools use advanced algorithms to compress images, resulting in smaller file sizes without sacrificing image quality.
TinyPNG is a popular online image compression tool that can compress PNG, JPEG, and WebP images. It uses a combination of lossy and lossless compression techniques to reduce file size while maintaining image quality. TinyPNG is free to use and can compress images up to 5MB in size.
ShortPixel is another online image compression tool that can compress JPEG, PNG, and WebP images. It uses a combination of lossy and lossless compression techniques to reduce file size while maintaining image quality. ShortPixel offers a free plan that allows users to compress up to 50 images per month.
The benefits of using image compression tools include:
Reduced file size: Image compression tools can significantly reduce the file size of images, making them easier to upload and share.
Improved website loading times: Compressed images can improve website loading times, resulting in a better user experience.
Increased social media engagement: Compressed images can be shared more easily on social media platforms, resulting in increased engagement and sharing.
However, it’s essential to use image compression tools wisely. Over-compressing images can result in a loss of image quality, so it’s crucial to find a balance between file size and image quality.
In the next section, we’ll discuss best practices for image optimization, including using the correct file format, resizing images, and compressing images using tools or software.
Best Practices for Image Optimization
Optimizing images is crucial for ensuring that they load quickly on websites, email attachments, and social media platforms. To achieve this, it’s essential to follow best practices that balance file size and image quality. Here are some tips to help you optimize your images effectively:
1. Choose the right file format: Different file formats are suited for different types of images. For example, JPEG is ideal for photographs, while PNG is better for graphics and illustrations. GIF is suitable for animations and images with transparent backgrounds.
2. Resize images correctly: Resizing images can significantly reduce their file size. However, it’s essential to use the correct resizing techniques to avoid pixelation and loss of detail. Use image editing software like Adobe Photoshop or GIMP to resize images, and make sure to use the “bicubic sharper” or “bicubic smoother” interpolation method.
3. Compress images using tools or software: Image compression tools like TinyPNG and ShortPixel can reduce file size without compromising image quality. These tools use advanced algorithms to compress images, resulting in smaller file sizes without visible loss of quality.
4. Use the correct compression level: The compression level you choose will depend on the intended use of the image. For web use, a compression level of 60-80% is usually sufficient. For print use, a higher compression level may be necessary.
5. Save images in the correct color mode: Saving images in the correct color mode can also reduce file size. For example, saving an image in grayscale or RGB mode can result in a smaller file size than saving it in CMYK mode.
6. Use image optimization plugins: If you’re using a content management system (CMS) like WordPress, consider using image optimization plugins like WP Smush or EWWW Image Optimizer. These plugins can automatically optimize images as you upload them, saving you time and effort.
7. Test and iterate: Finally, test your optimized images to ensure they meet your quality standards. If necessary, iterate on your optimization process to achieve the perfect balance between file size and image quality.
By following these best practices, you can optimize your images to load quickly on websites, email attachments, and social media platforms, without sacrificing quality. Remember, the goal is to find a balance between file size and image quality, and with the right techniques and tools, you can achieve this easily. When you learn how to make picture smaller without losing quality, you’ll be able to optimize your images like a pro!
Common Mistakes to Avoid when Resizing Images
When resizing images, it’s easy to make mistakes that can compromise image quality and file size. Here are some common mistakes to avoid when resizing images:
1. Using the wrong resizing technique: When resizing images, it’s essential to use the correct technique to avoid pixelation and loss of detail. Using the wrong technique can result in a blurry or distorted image. For example, using the “nearest neighbor” interpolation method can lead to a pixelated image, while using the “bicubic sharper” method can help preserve image quality.
2. Over-compressing images: While compressing images can reduce file size, over-compressing can lead to a loss of image quality. Be careful not to over-compress images, as this can result in a blurry or distorted image. Instead, aim for a balance between file size and image quality.
3. Not saving images in the correct color mode: Saving images in the wrong color mode can result in a larger file size and compromised image quality. For example, saving an image in CMYK mode when it’s intended for web use can result in a larger file size and a loss of image quality.
4. Not using image editing software correctly: Image editing software like Adobe Photoshop and GIMP offer a range of features and tools for resizing images. However, using these tools incorrectly can result in a compromised image. For example, using the “resize” tool without adjusting the resolution can lead to a pixelated image.
5. Not testing images after resizing: After resizing an image, it’s essential to test it to ensure it meets your quality standards. Failing to test images can result in a compromised image that may not display correctly on different devices or platforms.
By avoiding these common mistakes, you can ensure that your resized images are of high quality and optimized for your intended use. Remember, when learning how to make picture smaller without losing quality, it’s essential to use the correct techniques and tools to achieve the best results.
In addition to avoiding these mistakes, it’s also important to consider the specific requirements of your image. For example, if you’re resizing an image for web use, you may need to consider factors like file size, resolution, and color mode. By taking the time to understand the specific requirements of your image, you can ensure that it is optimized for its intended use and displays correctly on different devices and platforms.
Image Optimization for Web and Social Media
When it comes to optimizing images for web and social media, there are specific considerations to keep in mind. The goal is to find a balance between file size and image quality, while also ensuring that images display correctly on different devices and platforms.
For web use, it’s recommended to use JPEG or PNG file formats, as they offer a good balance between file size and image quality. JPEG is ideal for photographs, while PNG is better suited for graphics and illustrations. When saving images for web use, it’s also important to consider the resolution and compression level. A resolution of 72 dpi is standard for web use, and a compression level of 60-80% is usually sufficient.
For social media, the requirements are slightly different. Facebook, Twitter, and Instagram all have specific guidelines for image sizes and formats. For example, Facebook recommends using images that are at least 1200 x 630 pixels, while Twitter recommends using images that are 1024 x 512 pixels. Instagram, on the other hand, recommends using images that are 1080 x 1080 pixels.
In addition to file format and resolution, it’s also important to consider the aspect ratio of images for social media. Different platforms have different aspect ratios, so it’s essential to ensure that images are optimized for each platform. For example, Facebook and Twitter use a 1.91:1 aspect ratio, while Instagram uses a 1:1 aspect ratio.
By optimizing images for web and social media, you can improve website loading times, increase social media engagement, and enhance the overall user experience. When learning how to make picture smaller without losing quality, it’s essential to consider the specific requirements of each platform and device.
Some examples of optimized images for web and social media include:
- Using JPEG or PNG file formats for web use
- Saving images at a resolution of 72 dpi for web use
- Using a compression level of 60-80% for web use
- Optimizing images for specific social media platforms, such as Facebook, Twitter, and Instagram
- Considering the aspect ratio of images for social media
By following these best practices, you can ensure that your images are optimized for web and social media, and that they display correctly on different devices and platforms.
Conclusion: Optimizing Image Size without Sacrificing Quality
In conclusion, optimizing image size without sacrificing quality is crucial in today’s digital age. By reducing file size while maintaining image quality, you can improve website loading times, email attachment sizes, and social media sharing. This can lead to a better user experience, increased engagement, and improved search engine rankings.
Throughout this article, we have discussed the importance of image compression, the differences between popular image file formats, and how to resize images without losing quality. We have also introduced online image compression tools and provided tips and best practices for optimizing images.
By implementing the tips and best practices discussed in this article, you can optimize your images for web and social media, and improve your online presence. Remember, when learning how to make picture smaller without losing quality, it’s essential to find a balance between file size and image quality.
Optimizing image size without sacrificing quality is not a one-time task, but an ongoing process. As new technologies and platforms emerge, it’s essential to stay up-to-date with the latest best practices and tools. By doing so, you can ensure that your images are always optimized for the best possible user experience.
In summary, optimizing image size without sacrificing quality is a critical aspect of online presence. By following the tips and best practices discussed in this article, you can improve your website loading times, email attachment sizes, and social media sharing, and provide a better user experience for your audience.
Don’t let large image files hold you back from achieving your online goals. Start optimizing your images today and see the difference it can make in your online presence.