Understanding Image File Formats
When it comes to image file formats, there are several options to choose from, each with its own strengths and weaknesses. The most popular image file formats are JPEG, PNG, and GIF, and understanding the differences between them is crucial for optimizing image size without compromising quality.
JPEG (Joint Photographic Experts Group) is a compressed image file format that is ideal for photographs and other images with many colors. JPEG uses a lossy compression algorithm, which means that some of the image data is discarded during the compression process, resulting in a smaller file size. However, this also means that JPEG images can suffer from a loss of quality, especially if they are compressed too much.
PNG (Portable Network Graphics) is an uncompressed image file format that is ideal for images with transparent backgrounds, such as logos and graphics. PNG uses a lossless compression algorithm, which means that the image data is preserved during the compression process, resulting in a higher quality image. However, this also means that PNG images can be larger in file size than JPEG images.
GIF (Graphics Interchange Format) is a compressed image file format that is ideal for animations and images with a limited color palette. GIF uses a lossless compression algorithm, which means that the image data is preserved during the compression process, resulting in a higher quality image. However, GIF images can be larger in file size than JPEG images, and they are not suitable for photographs or other images with many colors.
When choosing an image file format, it’s essential to consider the type of image, the intended use, and the desired level of quality. By selecting the right file format, you can optimize image size without compromising quality, resulting in faster page loading times, improved user experience, and better search engine optimization (SEO).
How to Reduce Image Size without Losing Quality
Reducing image size without losing quality is a delicate balance that requires the right tools and techniques. Fortunately, there are several popular tools available that can help you compress images without sacrificing quality. In this section, we will explore how to use Adobe Photoshop, ImageOptim, and TinyPNG to reduce image size without losing quality.
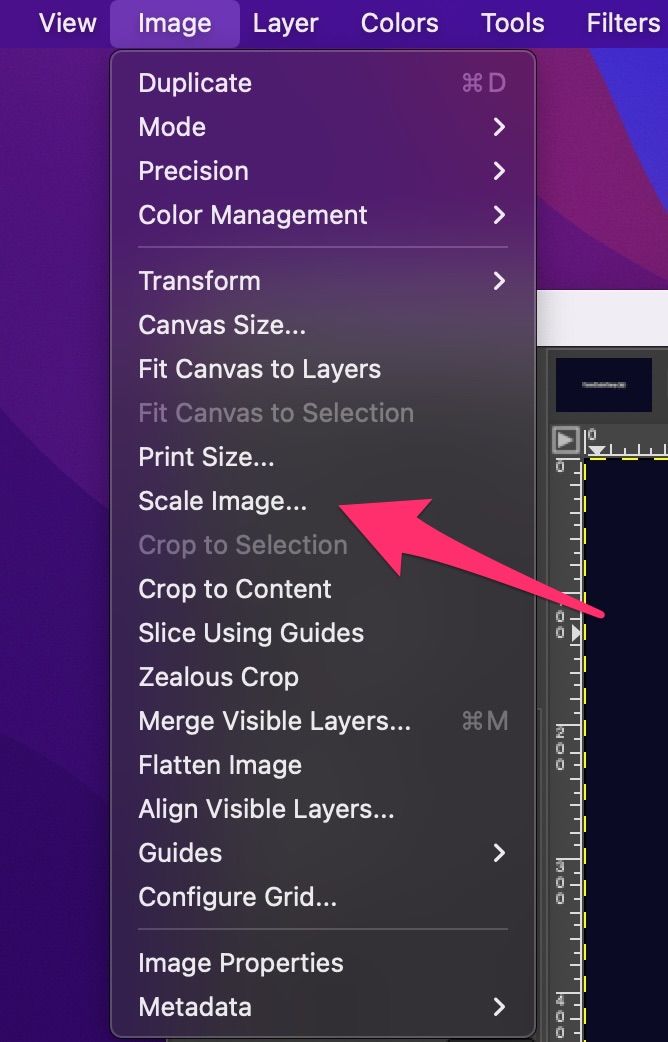
Adobe Photoshop is a powerful image editing software that offers a range of features for compressing images. To reduce image size without losing quality in Photoshop, follow these steps:
1. Open your image in Photoshop and go to File > Export > Export As.
2. Select the desired file format (e.g., JPEG, PNG, GIF) and adjust the quality settings to achieve the desired balance between quality and file size.
3. Use the “Save for Web” feature to optimize the image for web use, which will help reduce the file size while preserving quality.
ImageOptim is a free online tool that allows you to compress images without losing quality. To use ImageOptim, follow these steps:
1. Upload your image to the ImageOptim website.
2. Select the desired file format and adjust the quality settings to achieve the desired balance between quality and file size.
3. Click the “Optimize” button to compress the image, and then download the optimized image.
TinyPNG is another popular online tool for compressing images without losing quality. To use TinyPNG, follow these steps:
1. Upload your image to the TinyPNG website.
2. Select the desired file format and adjust the quality settings to achieve the desired balance between quality and file size.
3. Click the “Compress” button to compress the image, and then download the optimized image.
By following these steps and using the right tools, you can reduce image size without losing quality, resulting in faster page loading times, improved user experience, and better search engine optimization (SEO). Remember to always test your images after compression to ensure that they meet your quality standards.
Best Practices for Image Compression
When it comes to image compression, there are several best practices to keep in mind to ensure that you achieve the perfect balance between quality and file size. In this section, we will explore some expert tips on how to compress images effectively, including the use of image compression algorithms, resizing, and cropping, as well as the importance of saving images in the correct format.
One of the most important things to consider when compressing images is the use of image compression algorithms. There are several algorithms available, including JPEG, PNG, and GIF, each with its own strengths and weaknesses. For example, JPEG is a lossy compression algorithm that is ideal for photographs and other images with many colors, while PNG is a lossless compression algorithm that is ideal for images with transparent backgrounds.
Another important consideration is resizing. Resizing an image can help reduce its file size, but it can also affect its quality. To avoid this, it’s essential to use a high-quality resizing algorithm that preserves the image’s details and colors. Some popular resizing algorithms include bicubic and bilinear interpolation.
Cropping is another technique that can help reduce image file size. By cropping an image to remove unnecessary parts, you can reduce its file size without affecting its quality. However, it’s essential to use a high-quality cropping algorithm that preserves the image’s details and colors.
Saving images in the correct format is also crucial for image compression. Different formats have different compression algorithms and settings, and using the wrong format can result in a larger file size or lower quality image. For example, JPEG is ideal for photographs, while PNG is ideal for images with transparent backgrounds.
Finally, it’s essential to test your images after compression to ensure that they meet your quality standards. This can be done using various tools and software, such as Adobe Photoshop or online image compression tools. By testing your images, you can ensure that they are compressed effectively and meet your quality standards.
By following these best practices, you can compress images effectively and achieve the perfect balance between quality and file size. Remember to always use high-quality compression algorithms, resize and crop images carefully, and save images in the correct format. With these tips, you can reduce image file size without losing quality, resulting in faster page loading times, improved user experience, and better search engine optimization (SEO).
Using Online Tools for Image Compression
There are many online tools available that can help you compress images without losing quality. In this section, we will review some popular online tools for image compression, including ShortPixel, Compress JPEG, and Kraken.io.
ShortPixel is a popular online tool for image compression that uses advanced algorithms to reduce image file size without compromising quality. With ShortPixel, you can compress images up to 90% without losing any visible quality. The tool also supports batch compression, allowing you to compress multiple images at once.
Compress JPEG is another popular online tool for image compression that specializes in compressing JPEG images. The tool uses a combination of algorithms to reduce image file size while preserving quality. Compress JPEG also supports batch compression and allows you to compress images up to 80% without losing any visible quality.
Kraken.io is a powerful online tool for image compression that uses advanced algorithms to reduce image file size without compromising quality. With Kraken.io, you can compress images up to 95% without losing any visible quality. The tool also supports batch compression and allows you to compress multiple images at once.
When using online tools for image compression, it’s essential to consider the pros and cons of each tool. For example, some tools may offer better compression ratios, while others may be faster or more user-friendly. It’s also essential to test your images after compression to ensure that they meet your quality standards.
In addition to these online tools, there are many other options available, including TinyPNG, ImageOptim, and Optimizilla. Each tool has its own strengths and weaknesses, and the best tool for you will depend on your specific needs and preferences.
By using online tools for image compression, you can reduce image file size without losing quality, resulting in faster page loading times, improved user experience, and better search engine optimization (SEO). Remember to always test your images after compression to ensure that they meet your quality standards.
Image Compression Plugins for Content Management Systems
Content management systems (CMS) like WordPress, Joomla, and Drupal are popular platforms for building and managing websites. However, they can also be a challenge when it comes to image compression and optimization. Fortunately, there are several image compression plugins available that can help automate the process of compressing and optimizing images for web use.
For WordPress, some popular image compression plugins include WP Smush, TinyPNG, and ShortPixel. These plugins can help compress images without losing quality, resulting in faster page loading times and improved user experience. They can also help optimize images for web use, including resizing and cropping images to the correct dimensions.
For Joomla, some popular image compression plugins include JCE Editor, Image Compression, and Optimize Images. These plugins can help compress images without losing quality, resulting in faster page loading times and improved user experience. They can also help optimize images for web use, including resizing and cropping images to the correct dimensions.
For Drupal, some popular image compression plugins include Image Optimize, Image Compression, and TinyPNG. These plugins can help compress images without losing quality, resulting in faster page loading times and improved user experience. They can also help optimize images for web use, including resizing and cropping images to the correct dimensions.
When choosing an image compression plugin for your CMS, it’s essential to consider the pros and cons of each plugin. For example, some plugins may offer better compression ratios, while others may be faster or more user-friendly. It’s also essential to test your images after compression to ensure that they meet your quality standards.
By using image compression plugins for your CMS, you can automate the process of compressing and optimizing images for web use, resulting in faster page loading times, improved user experience, and better search engine optimization (SEO). Remember to always test your images after compression to ensure that they meet your quality standards.
Common Mistakes to Avoid when Compressing Images
When compressing images, there are several common mistakes to avoid in order to ensure that your images are optimized for web use without compromising quality. In this section, we will discuss some of the most common mistakes to avoid when compressing images.
One of the most common mistakes to avoid is over-compression. Over-compression can result in a significant loss of image quality, making your images appear pixelated or blurry. To avoid over-compression, it’s essential to find the right balance between compression ratio and image quality. A good rule of thumb is to aim for a compression ratio of 70-80% for most images.
Another common mistake to avoid is incorrect format conversion. When converting images from one format to another, it’s essential to choose the correct format for your needs. For example, if you’re converting a JPEG image to a PNG image, you may lose some of the image’s quality and detail. To avoid this, it’s essential to choose the correct format for your needs and to use a high-quality conversion tool.
Neglecting to test image quality is another common mistake to avoid. When compressing images, it’s essential to test the image quality to ensure that it meets your standards. This can be done by viewing the image in different browsers and devices to ensure that it appears correctly and without any loss of quality.
Using the wrong compression algorithm is another common mistake to avoid. Different compression algorithms are suited for different types of images, and using the wrong algorithm can result in a loss of image quality. For example, if you’re compressing a JPEG image, you should use a JPEG-specific compression algorithm to ensure that the image is optimized for web use.
By avoiding these common mistakes, you can ensure that your images are optimized for web use without compromising quality. Remember to always test your images after compression to ensure that they meet your quality standards.
Conclusion: Optimizing Image Size for a Better User Experience
Optimizing image size is a crucial step in ensuring a better user experience on the web. By reducing the file size of images without compromising quality, website owners can improve page loading times, increase engagement, and boost search engine rankings. In this article, we have discussed the importance of image compression, the different image file formats, and the best practices for compressing images.
We have also reviewed popular online tools for image compression, such as ShortPixel, Compress JPEG, and Kraken.io, and discussed image compression plugins for popular content management systems like WordPress, Joomla, and Drupal. Additionally, we have warned readers about common pitfalls when compressing images, including over-compression, incorrect format conversion, and neglecting to test image quality.
By implementing the techniques discussed in this article, website owners can optimize their images for web use, resulting in a better user experience and improved search engine rankings. Remember, optimizing image size is an ongoing process that requires regular monitoring and maintenance to ensure that images are always optimized for the best possible user experience.
In conclusion, optimizing image size is a critical step in ensuring a better user experience on the web. By following the best practices and techniques discussed in this article, website owners can reduce the file size of images without compromising quality, resulting in faster page loading times, improved user engagement, and better search engine rankings.
Conclusion: Optimizing Image Size for a Better User Experience
In conclusion, optimizing image size is a crucial step in ensuring a better user experience on the web. By reducing the file size of images without compromising quality, website owners can improve page loading times, increase engagement, and boost search engine rankings. Throughout this article, we have discussed the importance of image compression, the different image file formats, and the best practices for compressing images.
We have also reviewed popular online tools for image compression, such as ShortPixel, Compress JPEG, and Kraken.io, and discussed image compression plugins for popular content management systems like WordPress, Joomla, and Drupal. Additionally, we have warned readers about common pitfalls when compressing images, including over-compression, incorrect format conversion, and neglecting to test image quality.
By implementing the techniques discussed in this article, website owners can optimize their images for web use, resulting in a better user experience and improved search engine rankings. Remember, optimizing image size is an ongoing process that requires regular monitoring and maintenance to ensure that images are always optimized for the best possible user experience.
In order to reduce the size of an image without losing quality, it is essential to use the right tools and techniques. By following the best practices and techniques discussed in this article, website owners can ensure that their images are optimized for web use, resulting in faster page loading times, improved user engagement, and better search engine rankings.
By optimizing image size, website owners can improve the overall user experience of their website, increase engagement, and boost search engine rankings. This can lead to increased conversions, sales, and revenue, making it an essential step in any website optimization strategy.