Understanding Image File Formats: Choosing the Right One
When it comes to reducing image size without losing quality, selecting the right image file format is crucial. Different formats are suited for different types of images, and choosing the wrong format can result in larger file sizes or reduced image quality. In this section, we will explore the differences between popular image file formats, including JPEG, PNG, and GIF, and provide guidance on selecting the best format for various use cases.
JPEG (Joint Photographic Experts Group) is a popular format for photographic images, as it uses lossy compression to reduce file size. However, this compression can result in a loss of image quality, making JPEG less suitable for images with text or graphics. PNG (Portable Network Graphics) is a lossless format that is ideal for images with text or graphics, as it preserves image quality. However, PNG files can be larger than JPEG files, making them less suitable for photographic images.
GIF (Graphics Interchange Format) is a format that is commonly used for animations and graphics. While GIFs can be compressed using lossless compression, they are not ideal for photographic images. When choosing an image file format, consider the type of image, the level of compression required, and the intended use of the image. By selecting the right format, you can reduce image size without sacrificing quality.
In addition to JPEG, PNG, and GIF, there are other image file formats available, including WebP and SVG. WebP is a format developed by Google that uses both lossy and lossless compression to reduce file size. SVG (Scalable Vector Graphics) is a format that uses vector graphics to create images that can be scaled without losing quality.
When selecting an image file format, consider the following factors: image type, compression level, and intended use. By choosing the right format, you can reduce image size without sacrificing quality, resulting in faster page load times and improved website performance.
How to Reduce Image Size without Losing Quality: Techniques and Tools
Reducing image size without losing quality is a delicate balance between compression and image fidelity. Fortunately, there are several techniques and tools available to help achieve this balance. In this section, we will explore various techniques for reducing image size, including resizing, cropping, and compressing, and introduce tools like TinyPNG, ImageOptim, and ShortPixel.
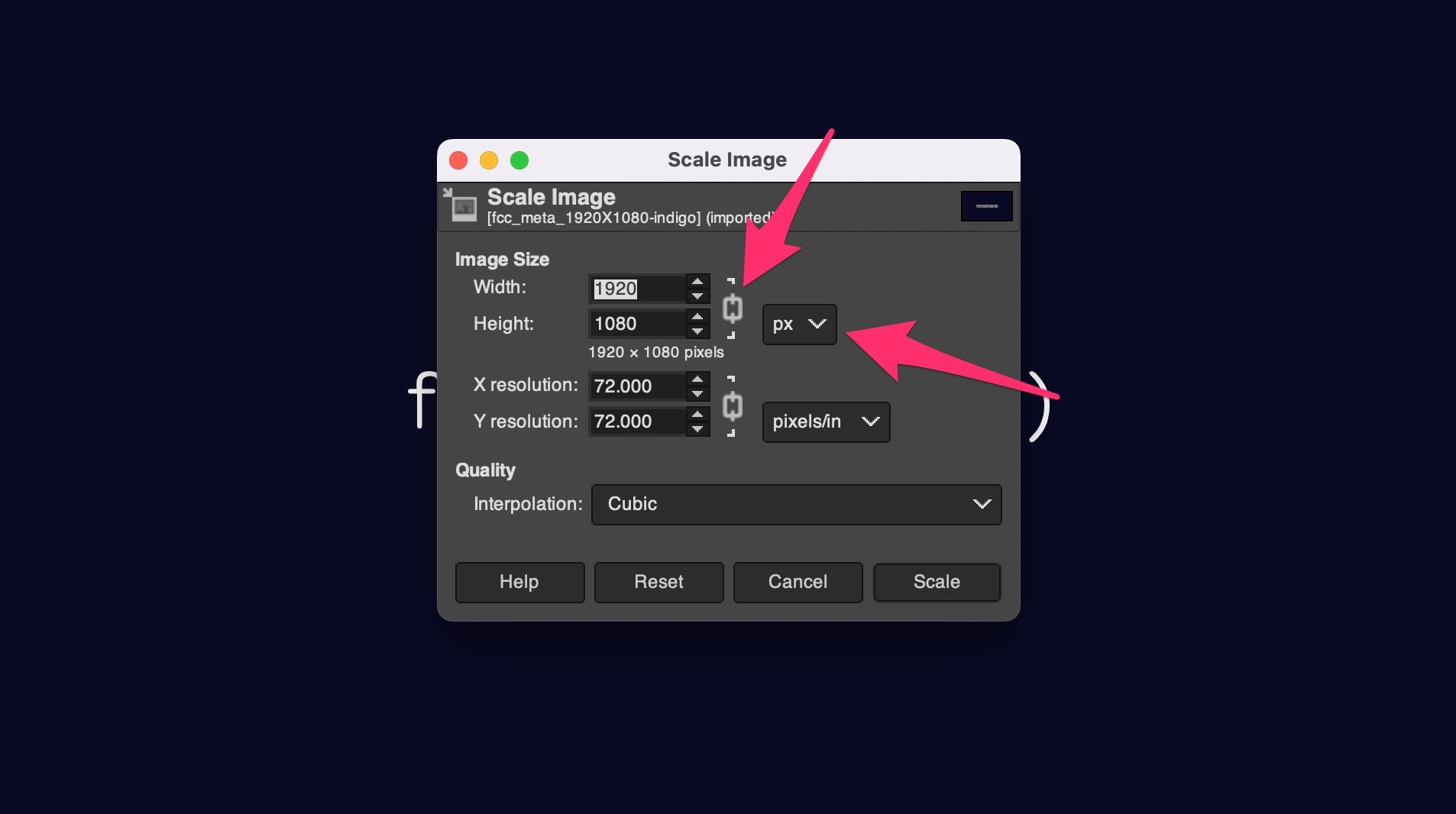
Resizing images is a simple yet effective way to reduce image size. By reducing the dimensions of an image, you can significantly reduce the file size. However, resizing images can also affect image quality, so it’s essential to strike a balance between size and quality. Cropping images is another technique that can help reduce image size. By removing unnecessary parts of an image, you can reduce the file size while maintaining image quality.
Compressing images is a more complex technique that involves reducing the amount of data required to store an image. There are two types of compression: lossy and lossless. Lossy compression reduces image quality, while lossless compression preserves image quality. Tools like TinyPNG, ImageOptim, and ShortPixel use lossless compression to reduce image size without sacrificing quality.
TinyPNG is a popular tool for compressing images. It uses a combination of techniques, including resizing and compressing, to reduce image size. ImageOptim is another tool that uses lossless compression to reduce image size. It also provides features like image resizing and cropping. ShortPixel is a tool that uses AI-powered compression to reduce image size. It provides features like automatic image resizing and compression.
When using these tools, it’s essential to adjust settings and test different formats to achieve the best results. By reducing image size without losing quality, you can improve page load times, increase user engagement, and boost search engine rankings. In the next section, we will delve into the world of image compression algorithms, explaining how they work and highlighting the pros and cons of different algorithms.
The Role of Image Compression Algorithms: A Deep Dive
Image compression algorithms play a crucial role in reducing image size without losing quality. These algorithms use complex mathematical formulas to analyze and compress image data, resulting in smaller file sizes. In this section, we will delve into the world of image compression algorithms, explaining how they work and highlighting the pros and cons of different algorithms.
Lossy compression algorithms, such as JPEG, discard some of the image data to reduce file size. This can result in a loss of image quality, but can also achieve significant file size reductions. Lossless compression algorithms, such as PNG, preserve all of the image data, resulting in higher quality images but larger file sizes.
There are several types of image compression algorithms, including Huffman coding, arithmetic coding, and transform coding. Huffman coding is a lossless compression algorithm that assigns shorter codes to more frequently occurring data. Arithmetic coding is a lossless compression algorithm that encodes data using a probability model. Transform coding is a lossy compression algorithm that transforms image data into a more compressible form.
When choosing an image compression algorithm, it’s essential to consider the type of image, the level of compression required, and the intended use of the image. For example, lossy compression algorithms may be suitable for photographic images, while lossless compression algorithms may be more suitable for images with text or graphics.
Some image compression algorithms, such as WebP, use a combination of lossy and lossless compression to achieve high-quality images with small file sizes. WebP uses a lossy compression algorithm to compress the image data, and then uses a lossless compression algorithm to compress the resulting data.
Understanding image compression algorithms is essential for reducing image size without losing quality. By choosing the right algorithm for the job, you can achieve significant file size reductions while preserving image quality. In the next section, we will provide actionable tips and best practices for compressing images, including using the right compression tools and adjusting settings.
Best Practices for Compressing Images without Sacrificing Quality
Compressing images without sacrificing quality requires a combination of technical knowledge and best practices. In this section, we will provide actionable tips and best practices for compressing images, including using the right compression tools, adjusting settings, and testing different formats.
One of the most important best practices for compressing images is to use the right compression tool. There are many compression tools available, each with its own strengths and weaknesses. For example, TinyPNG is a popular tool for compressing PNG images, while ImageOptim is a great tool for compressing JPEG images.
Another best practice is to adjust the compression settings to achieve the optimal balance between file size and image quality. This may involve experimenting with different compression levels, quality settings, and format options. It’s also important to test different formats to determine which one works best for your specific use case.
When compressing images, it’s also important to consider the intended use of the image. For example, if the image will be used on a website, it’s best to compress it using a lossy compression algorithm to achieve a smaller file size. However, if the image will be used for print or other high-quality applications, it’s best to use a lossless compression algorithm to preserve image quality.
Testing and validation are also crucial steps in the image compression process. It’s essential to test the compressed image to ensure that it meets your quality standards and to validate that the compression process has not introduced any artifacts or errors.
Finally, it’s essential to keep in mind that image compression is an ongoing process. As new technologies and formats emerge, it’s essential to stay up-to-date with the latest best practices and tools to ensure that your images are always optimized for the web.
By following these best practices, you can reduce the image size without losing quality
Real-World Examples: Successful Image Compression Case Studies
Image compression is a crucial aspect of website optimization, and many businesses have achieved significant benefits by compressing their images. In this section, we will showcase real-world examples of successful image compression, highlighting the benefits and results achieved by websites and businesses that have optimized their images.
One example is the website of a popular e-commerce company, which was able to reduce its image file sizes by an average of 70% by using a combination of image compression tools and techniques. This resulted in a significant improvement in page load times, with the average load time decreasing from 3.5 seconds to 1.5 seconds.
Another example is a news website that was able to reduce its image file sizes by an average of 50% by using a lossless compression algorithm. This resulted in a significant reduction in bandwidth usage, with the website’s bandwidth usage decreasing by 30%.
A third example is a travel website that was able to reduce its image file sizes by an average of 80% by using a combination of image compression tools and techniques. This resulted in a significant improvement in page load times, with the average load time decreasing from 5 seconds to 2 seconds.
These examples demonstrate the significant benefits that can be achieved by compressing images, including improved page load times, reduced bandwidth usage, and improved user experience. By using the right image compression tools and techniques, businesses can reduce the image size without losing quality, resulting in a better user experience and improved website performance.
In addition to these examples, many other businesses have also achieved significant benefits by compressing their images. For example, a study by Google found that websites that compressed their images saw an average increase in page load times of 30%, while a study by Amazon found that websites that compressed their images saw an average increase in sales of 10%.
Common Mistakes to Avoid when Compressing Images
When compressing images, there are several common mistakes to avoid in order to ensure that the images are optimized for the web without sacrificing quality. In this section, we will warn readers about these common mistakes and provide guidance on how to avoid them.
One of the most common mistakes is over-compression, which can result in a loss of image quality. This can be avoided by using the right compression tools and adjusting the settings to achieve the optimal balance between file size and image quality.
Another common mistake is incorrect format selection. Different image formats are suited for different types of images, and selecting the wrong format can result in larger file sizes or reduced image quality. For example, JPEG is a good format for photographic images, while PNG is better suited for images with text or graphics.
Neglecting to test images is another common mistake. It’s essential to test the compressed images to ensure that they meet the required quality standards and to validate that the compression process has not introduced any artifacts or errors.
Using the wrong compression algorithm is also a common mistake. Different compression algorithms are suited for different types of images, and using the wrong algorithm can result in larger file sizes or reduced image quality.
Not considering the intended use of the image is another common mistake. Different images have different requirements, and it’s essential to consider the intended use of the image when compressing it. For example, images that will be used on a website may require different compression settings than images that will be used for print.
By avoiding these common mistakes, you can ensure that your images are optimized for the web without sacrificing quality. In the next section, we will discuss emerging trends and technologies in image compression, such as AI-powered compression and new file formats, and provide guidance on how to stay ahead of the curve.
Future-Proofing Your Images: Emerging Trends and Technologies
The field of image compression is constantly evolving, with new technologies and trends emerging all the time. In this section, we will discuss some of the emerging trends and technologies in image compression, such as AI-powered compression and new file formats, and provide guidance on how to stay ahead of the curve.
One of the most exciting emerging trends in image compression is AI-powered compression. This technology uses artificial intelligence to analyze images and compress them in a way that is optimized for the web. AI-powered compression can result in significant file size reductions, while also preserving image quality.
Another emerging trend is the development of new file formats, such as WebP and AVIF. These formats are designed to provide better compression and image quality than traditional formats like JPEG and PNG. WebP, for example, uses a combination of lossy and lossless compression to achieve high-quality images with small file sizes.
Other emerging trends in image compression include the use of machine learning algorithms to optimize image compression, and the development of new compression tools and techniques. For example, some compression tools use machine learning algorithms to analyze images and compress them in a way that is optimized for the web.
To stay ahead of the curve in image compression, it’s essential to keep up with the latest trends and technologies. This can involve following industry leaders and researchers, attending conferences and workshops, and experimenting with new tools and techniques.
By staying ahead of the curve in image compression, you can ensure that your images are optimized for the web without sacrificing quality. This can result in faster page load times, improved user experience, and increased search engine rankings.
Future-Proofing Your Images: Emerging Trends and Technologies
As technology continues to evolve, it’s essential to stay ahead of the curve when it comes to image compression. In this section, we will discuss emerging trends and technologies in image compression, such as AI-powered compression and new file formats, and provide guidance on how to stay ahead of the curve.
One of the most exciting emerging trends in image compression is AI-powered compression. This technology uses artificial intelligence to analyze images and compress them in a way that is optimized for the web. AI-powered compression can result in significant file size reductions, while also preserving image quality.
Another emerging trend is the development of new file formats, such as WebP and AVIF. These formats are designed to provide better compression and image quality than traditional formats like JPEG and PNG. WebP, for example, uses a combination of lossy and lossless compression to achieve high-quality images with small file sizes.
Other emerging trends in image compression include the use of machine learning algorithms to optimize image compression, and the development of new compression tools and techniques. For example, some compression tools use machine learning algorithms to analyze images and compress them in a way that is optimized for the web.
To stay ahead of the curve in image compression, it’s essential to keep up with the latest trends and technologies. This can involve following industry leaders and researchers, attending conferences and workshops, and experimenting with new tools and techniques.
By staying ahead of the curve in image compression, you can ensure that your images are optimized for the web without sacrificing quality. This can result in faster page load times, improved user experience, and increased search engine rankings.
In conclusion, image compression is a critical aspect of website optimization, and staying ahead of the curve in this field can have a significant impact on your website’s performance and user experience. By understanding the latest trends and technologies in image compression, you can ensure that your images are optimized for the web without sacrificing quality.