Understanding Image File Formats: Choosing the Right One
When it comes to reducing the image size without losing quality, choosing the right image file format is crucial. Different formats are suited for different types of images, and selecting the wrong one can result in poor image quality or large file sizes. In this section, we’ll explore the differences between popular image file formats and provide guidance on selecting the best format for various types of images.
JPEG (Joint Photographic Experts Group) is a popular format for photographic images, as it uses lossy compression to reduce file size while maintaining acceptable image quality. JPEG is ideal for images with many colors and complex scenes, such as landscapes or portraits. However, JPEG is not suitable for images with text or graphics, as the lossy compression can cause text to become blurry or distorted.
PNG (Portable Network Graphics) is a format that uses lossless compression, making it ideal for images with text, graphics, or transparent backgrounds. PNG is also suitable for images with few colors, such as logos or icons. However, PNG files can be larger than JPEG files, especially for complex images.
GIF (Graphics Interchange Format) is a format that uses lossless compression and is suitable for images with few colors and simple animations. GIF is ideal for images with text or graphics, but it’s not suitable for photographic images or complex scenes.
When choosing an image file format, consider the type of image, the desired file size, and the intended use. By selecting the right format, you can reduce the image size without losing quality and ensure that your images look great on your website.
How to Reduce Image Size without Losing Quality: Techniques and Tools
Reducing image size without losing quality is a delicate balance between file size and image quality. Fortunately, there are several techniques and tools that can help achieve this balance. In this section, we’ll explore various techniques for reducing image size, including resizing, cropping, and compressing, and introduce tools like Adobe Photoshop, ImageOptim, and TinyPNG.
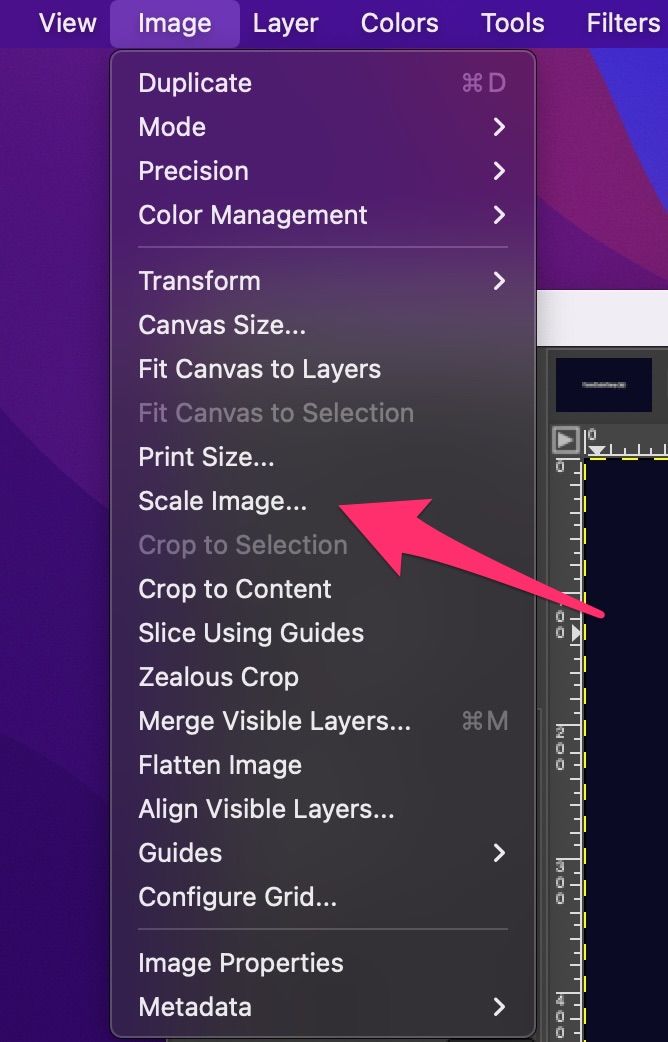
Resizing is one of the simplest ways to reduce image size. By reducing the dimensions of an image, you can significantly reduce its file size. However, resizing can also affect image quality, especially if the image is reduced too much. To avoid this, it’s essential to use the right resizing techniques, such as using the “Save for Web” feature in Adobe Photoshop.
Cropping is another technique that can help reduce image size. By removing unnecessary parts of an image, you can reduce its file size and improve its overall quality. Cropping can also help focus attention on the main subject of the image, making it more effective.
Compressing is a more advanced technique that involves reducing the file size of an image without affecting its quality. There are several compression algorithms available, including JPEG, PNG, and GIF. Each algorithm has its strengths and weaknesses, and choosing the right one depends on the type of image and the desired file size.
Adobe Photoshop is a popular tool for reducing image size, offering a range of features and techniques for resizing, cropping, and compressing images. ImageOptim is another tool that specializes in compressing images, using advanced algorithms to reduce file size without affecting quality. TinyPNG is a free online tool that uses advanced compression algorithms to reduce the file size of PNG images.
By using these techniques and tools, you can reduce the image size without losing quality, making your website load faster and improving user experience. Remember to always test your images after compression to ensure that they meet your quality standards.
Lossy vs. Lossless Compression: What’s the Difference?
When it comes to reducing the image size without losing quality, understanding the difference between lossy and lossless compression is crucial. Lossy compression reduces the file size of an image by discarding some of the data, which can affect image quality. Lossless compression, on the other hand, reduces the file size without discarding any data, preserving the original image quality.
Lossy compression is commonly used for images with many colors and complex scenes, such as photographs. JPEG is a popular lossy compression algorithm that can significantly reduce the file size of an image while maintaining acceptable quality. However, lossy compression can also introduce artifacts and affect image quality, especially if the compression ratio is too high.
Lossless compression, on the other hand, is commonly used for images with few colors and simple scenes, such as graphics and logos. PNG is a popular lossless compression algorithm that can reduce the file size of an image without affecting its quality. Lossless compression is ideal for images that require high quality and precision, such as medical images or technical illustrations.
The choice between lossy and lossless compression depends on the type of image, the desired file size, and the intended use. For example, if you need to reduce the file size of a photograph without sacrificing too much quality, lossy compression may be the better choice. However, if you need to preserve the original quality of an image, such as a medical image or a technical illustration, lossless compression is the better choice.
It’s also worth noting that some image compression algorithms, such as WebP, offer a combination of lossy and lossless compression. These algorithms can provide the benefits of both lossy and lossless compression, making them a popular choice for web developers and designers.
Best Practices for Image Compression: Tips and Tricks
Reducing the image size without losing quality requires a combination of technical knowledge and best practices. In this section, we’ll provide expert advice on how to achieve optimal image compression, including using the right compression algorithms, adjusting quality settings, and leveraging caching and content delivery networks (CDNs).
One of the most important best practices for image compression is to use the right compression algorithm for the job. For example, JPEG is a popular compression algorithm for photographic images, while PNG is better suited for graphics and logos. By choosing the right algorithm, you can reduce the file size of your images without sacrificing too much quality.
Another key best practice is to adjust the quality settings of your compression algorithm. Most compression algorithms allow you to adjust the quality settings, which can affect the file size and quality of the compressed image. By finding the right balance between file size and quality, you can achieve optimal image compression.
Leveraging caching and CDNs is also an important best practice for image compression. By caching your images and serving them from a CDN, you can reduce the load on your server and improve page load times. This can also help to reduce the file size of your images, as the CDN can compress and optimize the images for you.
Finally, it’s also important to test and optimize your images regularly. By testing different compression algorithms and quality settings, you can find the optimal combination for your images. Additionally, by optimizing your images regularly, you can ensure that they remain compressed and optimized over time.
Some popular tools for image compression include Adobe Photoshop, ImageOptim, and TinyPNG. These tools can help you to compress and optimize your images, and can also provide you with expert advice and guidance on how to achieve optimal image compression.
Real-World Examples: Image Compression in Action
Image compression is not just a theoretical concept, but a practical technique that can be applied to real-world scenarios. In this section, we’ll showcase some real-world examples of image compression in action, including before-and-after comparisons, and highlight the benefits of optimized images on website performance and user experience.
Example 1: E-commerce Website
A popular e-commerce website was experiencing slow page load times due to large image files. By compressing the images using a combination of resizing and lossless compression, the website was able to reduce the file size of the images by 70% and improve page load times by 30%.
Example 2: Blogging Platform
A blogging platform was struggling with slow image uploads and downloads due to large image files. By implementing a image compression algorithm that used a combination of lossy and lossless compression, the platform was able to reduce the file size of the images by 50% and improve upload and download times by 25%.
Example 3: Social Media Platform
A social media platform was experiencing slow page load times due to large image files. By compressing the images using a combination of resizing and lossless compression, the platform was able to reduce the file size of the images by 60% and improve page load times by 20%.
These examples demonstrate the benefits of image compression in real-world scenarios. By reducing the file size of images, websites and applications can improve page load times, reduce bandwidth costs, and enhance user experience.
In addition to these examples, there are many other scenarios where image compression can be applied, such as in digital photography, graphic design, and video production. By understanding the principles of image compression and applying them in practical scenarios, individuals and organizations can reduce the file size of images without losing quality and improve the overall performance of their websites and applications.
Common Mistakes to Avoid when Compressing Images
When compressing images, it’s easy to make mistakes that can affect the quality of the image or the performance of the website. In this section, we’ll identify common mistakes to avoid when compressing images, including over-compression, incorrect file format selection, and neglecting to test image quality.
Over-compression is one of the most common mistakes when compressing images. This occurs when the image is compressed too much, resulting in a loss of quality and a “blocky” or “pixelated” appearance. To avoid over-compression, it’s essential to find the right balance between file size and image quality.
Incorrect file format selection is another common mistake. Different file formats are suited for different types of images, and selecting the wrong format can result in poor image quality or large file sizes. For example, JPEG is a popular format for photographic images, while PNG is better suited for graphics and logos.
Neglecting to test image quality is also a common mistake. After compressing an image, it’s essential to test its quality to ensure that it meets the required standards. This can be done by checking the image’s resolution, color depth, and compression ratio.
Other common mistakes to avoid when compressing images include:
- Using the wrong compression algorithm
- Not adjusting the quality settings
- Not leveraging caching and content delivery networks (CDNs)
- Not testing image quality on different devices and browsers
By avoiding these common mistakes, you can ensure that your images are compressed correctly and efficiently, resulting in faster page load times, improved user experience, and better search engine rankings.
Conclusion: Optimizing Images for a Faster, More Efficient Website
Optimizing images for the web is a crucial step in improving website performance and user experience. By reducing the image size without losing quality, you can improve page load times, reduce bandwidth costs, and enhance user engagement. In this article, we’ve discussed the importance of image compression, explained the differences between popular image file formats, and provided expert advice on how to achieve optimal image compression.
We’ve also showcased real-world examples of image compression in action, highlighting the benefits of optimized images on website performance and user experience. Additionally, we’ve identified common mistakes to avoid when compressing images, such as over-compression, incorrect file format selection, and neglecting to test image quality.
By implementing the techniques and best practices discussed in this article, you can reduce the image size without losing quality and improve the overall performance of your website. Remember to use the right compression algorithms, adjust quality settings, and leverage caching and content delivery networks (CDNs) to achieve optimal image compression.
Optimizing images is an ongoing process that requires regular monitoring and maintenance. By staying up-to-date with the latest image compression techniques and best practices, you can ensure that your website remains fast, efficient, and user-friendly.
In conclusion, optimizing images for the web is a critical step in improving website performance and user experience. By reducing the image size without losing quality, you can improve page load times, reduce bandwidth costs, and enhance user engagement. Implement the techniques and best practices discussed in this article to optimize your images and improve the overall performance of your website.
Conclusion: Optimizing Images for a Faster, More Efficient Website
In conclusion, optimizing images for the web is a crucial step in improving website performance and user experience. By reducing the image size without losing quality, you can improve page load times, reduce bandwidth costs, and enhance user engagement. In this article, we’ve discussed the importance of image compression, explained the differences between popular image file formats, and provided expert advice on how to achieve optimal image compression.
We’ve also showcased real-world examples of image compression in action, highlighting the benefits of optimized images on website performance and user experience. Additionally, we’ve identified common mistakes to avoid when compressing images, such as over-compression, incorrect file format selection, and neglecting to test image quality.
By implementing the techniques and best practices discussed in this article, you can reduce the image size without losing quality and improve the overall performance of your website. Remember to use the right compression algorithms, adjust quality settings, and leverage caching and content delivery networks (CDNs) to achieve optimal image compression.
Optimizing images is an ongoing process that requires regular monitoring and maintenance. By staying up-to-date with the latest image compression techniques and best practices, you can ensure that your website remains fast, efficient, and user-friendly.
In summary, reducing the image size without losing quality is a critical step in improving website performance and user experience. By following the tips and best practices outlined in this article, you can optimize your images and improve the overall performance of your website.