The Pitfalls of Image Resizing: Understanding the Consequences of Poor Technique
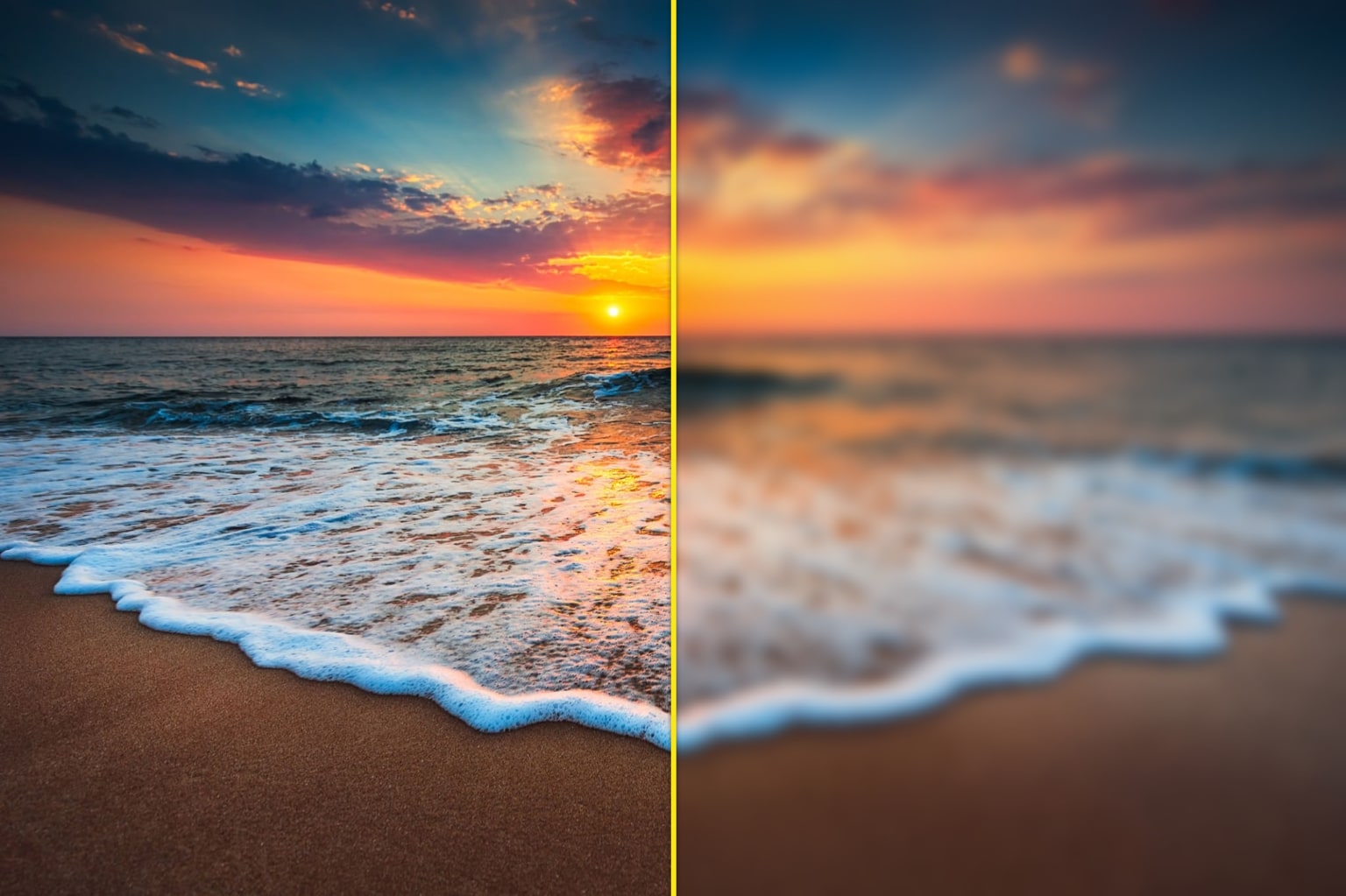
When it comes to resizing images, many individuals assume that it’s a simple process that can be done without compromising the image’s quality. However, this couldn’t be further from the truth. Resizing an image without losing quality requires a deep understanding of the underlying techniques and principles involved. Failure to do so can result in a plethora of issues, including pixelation, blurriness, and loss of detail.
Pixelation, in particular, is a common problem that arises when an image is resized without proper consideration. This occurs when the image is enlarged or reduced, causing the pixels to become visible, resulting in a distorted and unprofessional appearance. Moreover, pixelation can be detrimental to the overall aesthetic and effectiveness of the image, making it unsuitable for use in various applications, such as web design, print media, or digital marketing.
Another issue that can arise from poor resizing techniques is blurriness. This occurs when the image is resized, causing the pixels to become blurred, resulting in a loss of detail and clarity. Blurriness can be particularly problematic when it comes to images that require a high level of precision, such as product images, medical images, or technical illustrations.
Loss of detail is also a common consequence of poor resizing techniques. When an image is resized, the details can become lost, resulting in a lack of texture, depth, and dimension. This can be particularly problematic when it comes to images that require a high level of detail, such as images used in e-commerce, advertising, or educational materials.
Fortunately, these issues can be avoided by using the right techniques and tools when resizing images. By understanding the principles of image resizing and using software specifically designed for this purpose, individuals can ensure that their images are resized without losing quality. In the next section, we’ll explore the different types of image editing software available and how they can be used to achieve optimal resizing results.
Choosing the Right Tools: Image Editing Software for Optimal Resizing
When it comes to resizing images without losing quality, having the right tools is essential. There are numerous image editing software options available, each with its own unique features and capabilities. In this section, we’ll explore some of the most popular image editing software options, including Adobe Photoshop, GIMP, and Canva.
Adobe Photoshop is widely considered the industry standard for image editing software. With its advanced features and capabilities, Photoshop is ideal for resizing images without losing quality. Its powerful algorithms and advanced interpolation techniques ensure that images are resized with minimal loss of detail and clarity.
GIMP, on the other hand, is a free and open-source image editing software that offers many of the same features as Photoshop. Its resizing capabilities are particularly impressive, with support for advanced interpolation techniques and customizable settings. GIMP is an excellent option for those on a budget or who prefer a more lightweight image editing solution.
Canva is a cloud-based image editing software that is specifically designed for non-technical users. Its intuitive interface and user-friendly features make it an excellent option for those who are new to image editing. Canva’s resizing capabilities are also impressive, with support for advanced interpolation techniques and customizable settings.
When choosing an image editing software for resizing images, it’s essential to consider the specific needs of your project. If you’re working with high-resolution images or require advanced features and capabilities, Adobe Photoshop may be the best option. However, if you’re on a budget or prefer a more lightweight solution, GIMP or Canva may be a better fit.
Regardless of the software you choose, it’s essential to understand the principles of resizing images without losing quality. This includes understanding the importance of maintaining a high enough resolution, using the correct interpolation techniques, and avoiding over-compression. By mastering these principles and using the right software, you can ensure that your images are resized without sacrificing quality.
In the next section, we’ll explore the concept of image resolution and its relationship to resizing. We’ll discuss the importance of maintaining a high enough resolution to prevent pixelation and ensure a clear image.
Understanding Image Resolution: The Key to Successful Resizing
Image resolution is a critical factor in resizing images without losing quality. Resolution refers to the number of pixels that make up an image, with higher resolutions resulting in more detailed and clearer images. When resizing an image, it’s essential to maintain a high enough resolution to prevent pixelation and ensure a clear image.
Pixelation occurs when an image is resized to a lower resolution, causing the pixels to become visible and resulting in a distorted and unprofessional appearance. To avoid pixelation, it’s essential to maintain a resolution of at least 72 pixels per inch (PPI) for web use and 300 PPI for print use.
Understanding the relationship between image resolution and resizing is crucial for achieving high-quality results. When resizing an image, the resolution will change, and it’s essential to adjust the resolution accordingly to maintain the image’s quality. For example, if an image is resized to a smaller size, the resolution will decrease, and it’s essential to adjust the resolution to maintain the image’s clarity.
There are several types of image resolutions, including:
- Low resolution: 72 PPI or lower, suitable for web use
- Medium resolution: 150-300 PPI, suitable for print use
- High resolution: 300 PPI or higher, suitable for high-end print use
When resizing an image, it’s essential to consider the intended use of the image and adjust the resolution accordingly. For example, if an image is intended for web use, a lower resolution of 72 PPI may be sufficient. However, if the image is intended for print use, a higher resolution of 300 PPI or higher may be required.
In the next section, we’ll provide a step-by-step guide on how to resize an image without losing quality, emphasizing the importance of using the correct settings and techniques to preserve image quality.
How to Resize an Image without Losing Quality: A Step-by-Step Guide
In this section, we’ll provide a step-by-step guide on how to resize an image using Adobe Photoshop, one of the most popular image editing software. We’ll emphasize the importance of using the correct settings and techniques to preserve image quality.
Step 1: Open the Image in Adobe Photoshop
Open the image you want to resize in Adobe Photoshop. Make sure the image is in a format that can be edited, such as JPEG or PNG.
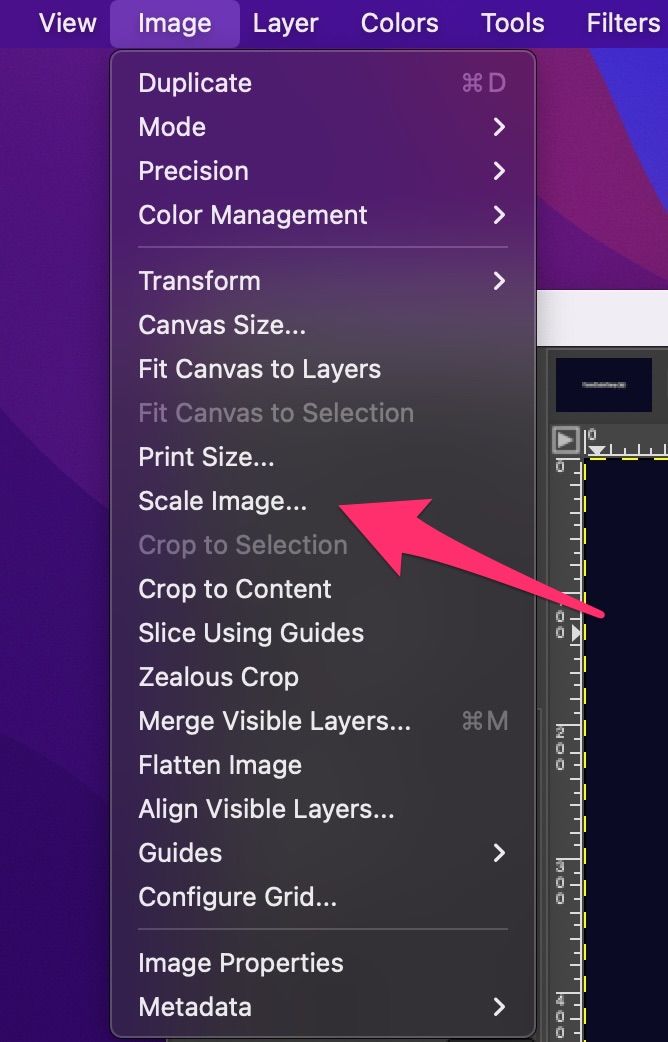
Step 2: Select the Image Size Option
Go to the “Image” menu and select “Image Size.” This will open the Image Size dialog box, where you can adjust the image’s dimensions and resolution.
Step 3: Set the Resolution
In the Image Size dialog box, set the resolution to the desired value. For web use, a resolution of 72 pixels per inch (PPI) is sufficient. For print use, a resolution of 300 PPI or higher is recommended.
Step 4: Set the Dimensions
Enter the desired dimensions for the image in the “Width” and “Height” fields. Make sure to maintain the aspect ratio of the image to avoid distortion.
Step 5: Choose the Resampling Method
In the Image Size dialog box, select the resampling method. For resizing images without losing quality, select the “Bicubic Smoother” or “Bicubic Sharper” option.
Step 6: Save the Image
Once you’ve adjusted the image’s size and resolution, save the image in a format that supports the desired level of compression. For web use, save the image as a JPEG or PNG file.
By following these steps and using the correct settings and techniques, you can resize an image without losing quality. Remember to always maintain a high enough resolution and use the correct resampling method to preserve the image’s clarity and detail.
In the next section, we’ll discuss the role of compression in image resizing and how to strike a balance between file size and image quality.
The Role of Compression: Balancing File Size and Image Quality
When resizing an image, compression plays a crucial role in balancing file size and image quality. Compression reduces the file size of an image by eliminating unnecessary data, but it can also affect the image’s quality if not done correctly.
There are two types of compression: lossless and lossy. Lossless compression reduces the file size without affecting the image’s quality, while lossy compression reduces the file size by discarding some of the image’s data, which can affect its quality.
When resizing an image for web use, it’s essential to strike a balance between file size and image quality. A smaller file size can improve page load times, but it can also affect the image’s quality if it’s compressed too much.
To achieve the right balance, it’s essential to use the right compression algorithm and settings. For example, JPEG compression is suitable for photographic images, while PNG compression is better for graphics and illustrations.
Here are some tips for balancing file size and image quality:
- Use the right compression algorithm for the image type
- Adjust the compression settings to achieve the desired balance between file size and image quality
- Use image editing software that allows for adjustable compression settings
- Test the image’s quality and file size after compression to ensure the desired balance is achieved
By understanding the role of compression in image resizing and using the right techniques and tools, you can achieve a balance between file size and image quality that meets your needs.
In the next section, we’ll discuss best practices for resizing images specifically for web use, including considerations for responsive design, page load times, and accessibility.
Best Practices for Resizing Images for Web Use
When resizing images for web use, there are several best practices to keep in mind to ensure that your images are optimized for the web while maintaining their quality. Here are some tips to help you get started:
1. Use responsive design: With the increasing use of mobile devices, it’s essential to ensure that your images are optimized for different screen sizes and devices. Use responsive design techniques to ensure that your images adapt to different screen sizes and devices.
2. Optimize for page load times: Page load times are critical for user experience and search engine optimization (SEO). Optimize your images by compressing them to reduce file size, which can help improve page load times.
3. Use the right image format: Different image formats are suitable for different types of images. For example, JPEG is suitable for photographic images, while PNG is better for graphics and illustrations.
4. Save for web use: When saving images for web use, make sure to save them in a format that is optimized for the web. This includes saving images in a compressed format, such as JPEG or PNG, and using the right color mode, such as RGB.
5. Use image editing software: Image editing software, such as Adobe Photoshop or GIMP, can help you optimize your images for the web. These software programs offer a range of tools and features that can help you resize, compress, and optimize your images for web use.
6. Test and iterate: Once you’ve resized and optimized your images, test them on different devices and screen sizes to ensure that they are displaying correctly. Iterate on your design and make adjustments as needed to ensure that your images are optimized for the web.
By following these best practices, you can ensure that your images are optimized for the web while maintaining their quality. Remember to always use the right techniques and tools to resize images without losing quality, and to test and iterate on your design to ensure that your images are displaying correctly.
In the next section, we’ll discuss common mistakes to avoid when resizing images, such as over-compression, incorrect resolution, and neglecting to save for web use.
Common Mistakes to Avoid when Resizing Images
When resizing images, there are several common mistakes to avoid in order to ensure that the image remains clear and detailed. Here are some of the most common mistakes to avoid:
1. Over-compression: Over-compressing an image can result in a loss of detail and a decrease in image quality. To avoid this, use a compression algorithm that is designed to preserve image quality, such as JPEG or PNG.
2. Incorrect resolution: Using an incorrect resolution can result in an image that is either too small or too large for its intended use. To avoid this, make sure to use the correct resolution for the intended use of the image.
3. Neglecting to save for web use: Failing to save an image for web use can result in an image that is not optimized for the web. To avoid this, make sure to save the image in a format that is optimized for the web, such as JPEG or PNG.
4. Not testing the image: Not testing the image after resizing can result in an image that is not displaying correctly. To avoid this, make sure to test the image on different devices and screen sizes to ensure that it is displaying correctly.
5. Using the wrong image editing software: Using the wrong image editing software can result in an image that is not resized correctly. To avoid this, make sure to use image editing software that is designed for resizing images, such as Adobe Photoshop or GIMP.
By avoiding these common mistakes, you can ensure that your images are resized correctly and remain clear and detailed. Remember to always use the right techniques and tools to resize images without losing quality, and to test and iterate on your design to ensure that your images are displaying correctly.
In the next section, we’ll summarize the key takeaways from the article, emphasizing the importance of using the right techniques and tools to resize images without compromising their quality.
Conclusion: Mastering the Art of Resizing Images without Sacrificing Quality
In conclusion, resizing images without losing quality requires a combination of technical knowledge, attention to detail, and the right tools. By understanding the pitfalls of image resizing, choosing the right image editing software, and following best practices for resizing images, you can ensure that your images remain clear and detailed.
Remember to always use the right techniques and tools to resize images without compromising their quality. This includes using image editing software that is designed for resizing images, maintaining a high enough resolution, and striking a balance between file size and image quality.
By mastering the art of resizing images without sacrificing quality, you can ensure that your images are optimized for their intended use, whether it’s for web use, print use, or other applications. With the right techniques and tools, you can achieve high-quality images that meet your needs and exceed your expectations.
In this article, we’ve covered the key takeaways for resizing images without losing quality, including the importance of using the right image editing software, maintaining a high enough resolution, and striking a balance between file size and image quality. By following these best practices, you can ensure that your images are resized correctly and remain clear and detailed.
Thank you for reading this article on resizing images without losing quality. We hope that you’ve found the information helpful and informative. If you have any questions or comments, please don’t hesitate to reach out.